Context
📖 설명
Context API 는 리액트 프로젝트에서 전역적으로 사용할 데이터가 있을 때 유용한 기능입니다.
예를 들어 사용자 로그인 정보, 애플리케이션 환경 설정등 여러 종류가 있습니다.
리액트 라우터, styled-components 등의 라이브러리도 Context API를 기반으로 구현되어 있습니다.

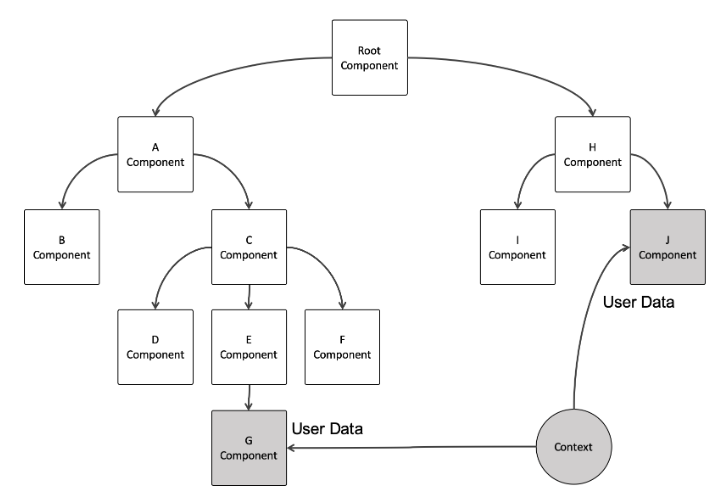
만약 Context 를 사용하지 않는다면 Root-> A -> C -> E -> G 이거나 Root -> H -> J 처럼 여러
컴포넌트를 거쳐서 데이터를 전달해 주어야 합니다.
예전에는 리덕스와 같은 상태 관리 라이브러리를 사용하여 전역 상태 관리 작업을 더 편하게 처리하였는데,
리액트 v16.3 업데이트 이후에는 Context API 가 많이 개션되었기 때문에 별도의 라이브러리를 사용하지 않아도 전역 상태를 손쉽게 관리할 수 있습니다.
Context API 를 사용하면 Context 를 만들어 단 한 번에 원하는 값을 받아 와서 사용할 수 있습니다.
📖 사용 방법
Consumer, Provider
Consumer
ColorContext 안에 들어 있는 Consumer 라는 컴포넌트를 통해 안에 value 값을 조회한다.Provider
Provider를 사용하면 Context의 value 를 변경할 수 있습니다.
Context
// src/contexts/color.js
//새로운 context 만들기
import { createContext } from 'react';
const ColorContext = createContext({color: 'black', width: 280});
const FontSizeContext = createContext(16);
// 여러 개의 변수, 함수, 클래스, 객체 등을 다른 모듈에서 사용할 수 있게 내보냅니다.
export { ColorContext, FontSizeContext }Consumer
//src/components/ box.js
//context 불러오기
import { ColorContext, FontSizeContext } from '../contexts/color.js';
const BoxComponent = () => {
return (
<div>
<ColorContext.Consumer>
{value => (
<div style ={{width: value.width, heigth: '280px', background: value.color}}
)}
</ColorContext.Consumer>
</div>
)
};
export default BoxComponent//App.js
import BoxComponent from './components/box.js';
const App = () => {
return (
<div>
<BoxComponent/>
</div>
)
}
export default App;Provider
import BoxComponent from './components/box.js';
import { ColorContext } from './contexts/color.js'
const App = () => {
return (
<ColorContext.Provider value={{color:'red'}}
<div>
<BoxComponent/>
</div>
</ColorContext.Provider>
)
}
export default App;useContext
- useContext
리액트에 내장되어 있는 Hooks 중에서 useContext 라는 Hook 을 사용하면, Comsumer 을 사용하지 않고도
함수 컴포넌트에서 Context 를 아주 편하게 사용할 수 있습니다.
import { ColorContext, FontSizeContext } from '../contexts/color.js';
import { useContext } from 'react';
const BoxComponent = () => {
const { color, width } = useContext(ColorContext)
const fontSize = useContext(FontSizeContext)
return (
<div style={{ background: color, width: width, fontSize: fontSize }}>
<p>`my color is ${color} and width ${width}`</p>
</div>
)
};참고로 함수도 넣어서 보내줄 수 있으니 기억하도록 하자.