브라우저 저장소의 간단한 차이점
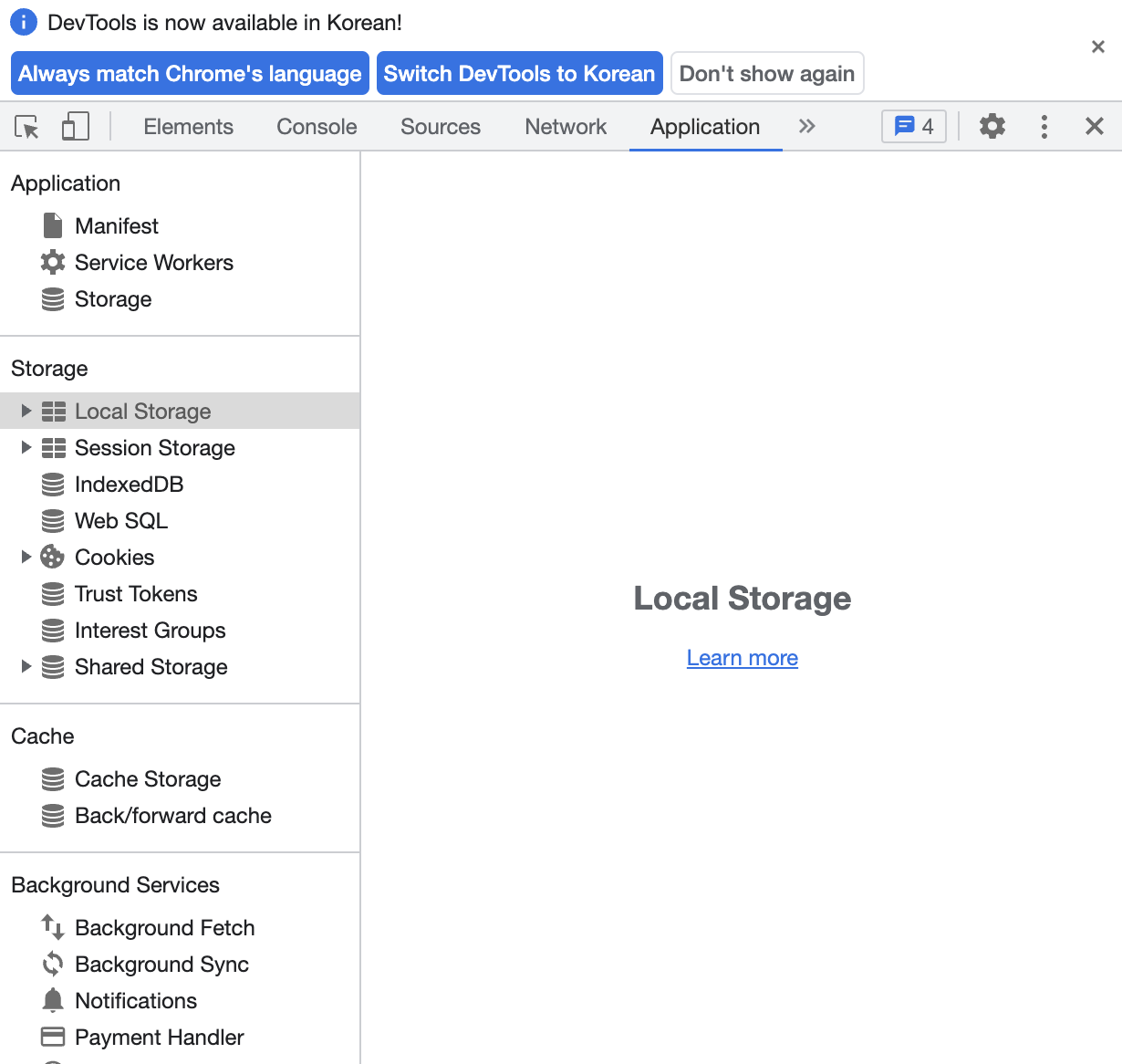
브라우저 저장소는 개발자 도구 > Application에서 확인이 가능합니다.

🍎 LocatStorage
로컬 스토리지는 저장한 데이터를 지우지 않는 이상 영구적으로 보관이 가능합니다.
(도메인마다 별도로 로컬 스토리지가 생성됩니다.)
최대 크기: 5MB
사용 예시: 자동 로그인
💰 장점
비교적 큰 용량의 데이터를 저장할 수 있습니다.
데이터가 세션 또는 만료와 관련이 없어 영구적으로 저장됩니다.
JavaScript를 통해 쉽게 접근하고 조작할 수 있습니다.
쿠키보다 더 안전한 보안 모델을 가지고 있습니다.
🩹 단점
서버로 자동으로 전송되지 않기 때문에 서버에서 직접 접근할 수 없습니다.
🍎 SessionStorage
세션 종료 시 클라이언트에 대한 정보가 삭제됩니다.
최대 크기: 5MB
사용 예시: 입력 폼 정보, 비로그인 장바구니
💰 장점
로컬 스토리지와 유사하게 데이터를 저장할 수 있지만 세션이 유지되는 동안에만 유효합니다.
탭이나 창을 닫으면 자동으로 데이터가 삭제되어 보안에 유리합니다.
로컬 스토리지보다는 쿠키와 유사한 API를 가지고 있어 쉽게 사용할 수 있습니다.
🩹 단점
데이터가 세션 동안만 유효하기 때문에 영구적인 저장이 필요한 경우에는 적합하지 않습니다.
세션이 종료되면 데이터가 삭제되므로 일부 상황에서는 유용하지 않을 수 있습니다.
로컬 스토리지와 마찬가지로 서버로 자동으로 전송되지 않기 때문에 별도의 작업이 필요합니다.
🍎 쿠키(Cookie)
웹 사이트에서 쿠키를 설정하면, 모든 웹 요청에는 쿠키 정보가 포함됩니다.
그로 인해 서버 부담이 증가 합니다.
최대 크기: 4KB
사용 예시: 팝업 창
💰 장점
간단하고 쉽게 사용할 수 있습니다.
클라이언트와 서버 간의 상태를 유지할 수 있어 세션 관리에 유용합니다.
만료 날짜를 설정하여 일정 시간 동안 유지할 수 있습니다.
서버로 자동으로 전송되기 때문에 서버에서도 접근 가능합니다.
🩹 단점
용량 제한이 있어 대용량 데이터를 저장하기에는 적합하지 않습니다.
보안에 취약할 수 있으며, 중요한 데이터를 저장하기에는 적절하지 않습니다.
모든 HTTP 요청에 쿠키가 함께 전송되므로 대역폭을 낭비할 수 있습니다.