브라우저 동작 순서
-------------------- Contstruction ----------------------
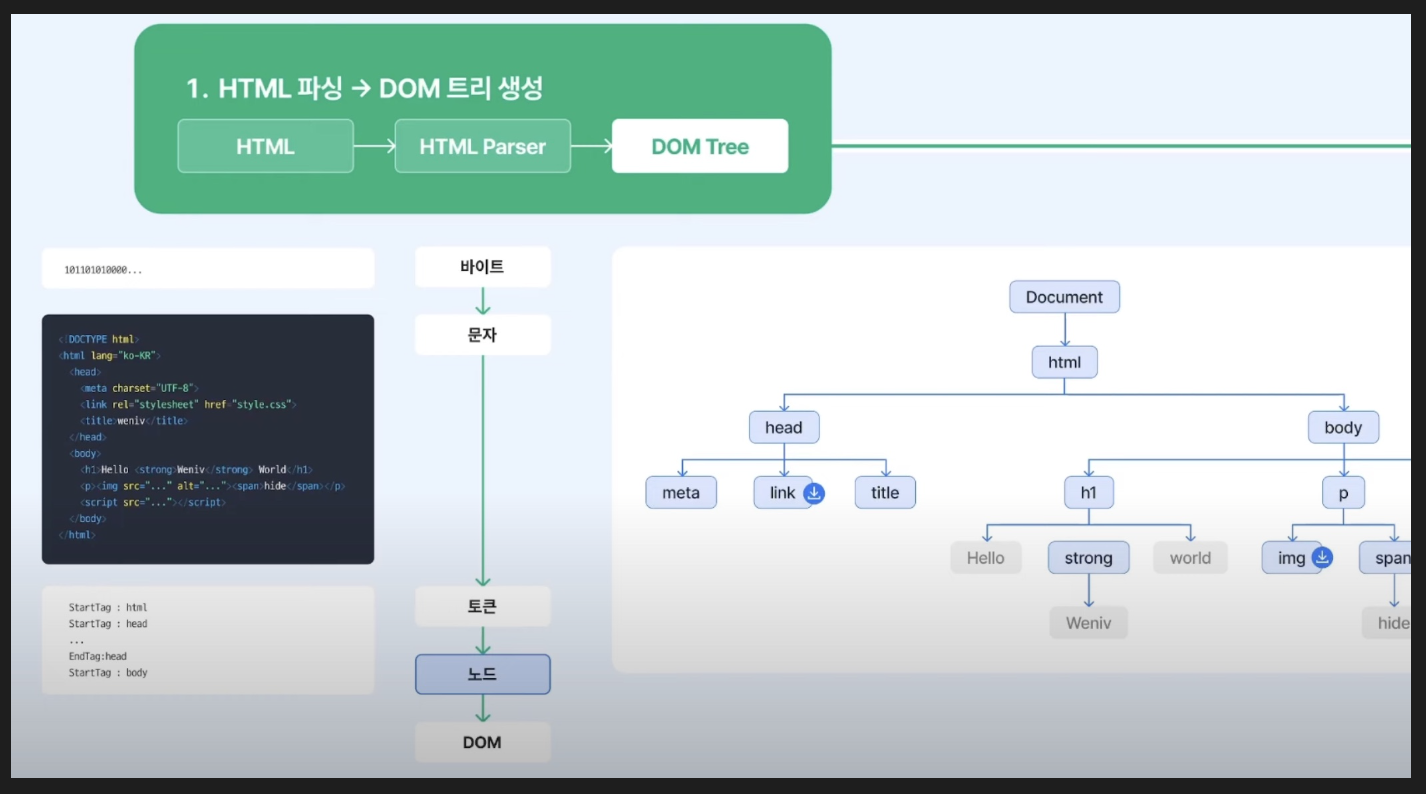
1. HTML 파싱 → DOM Tree 생성
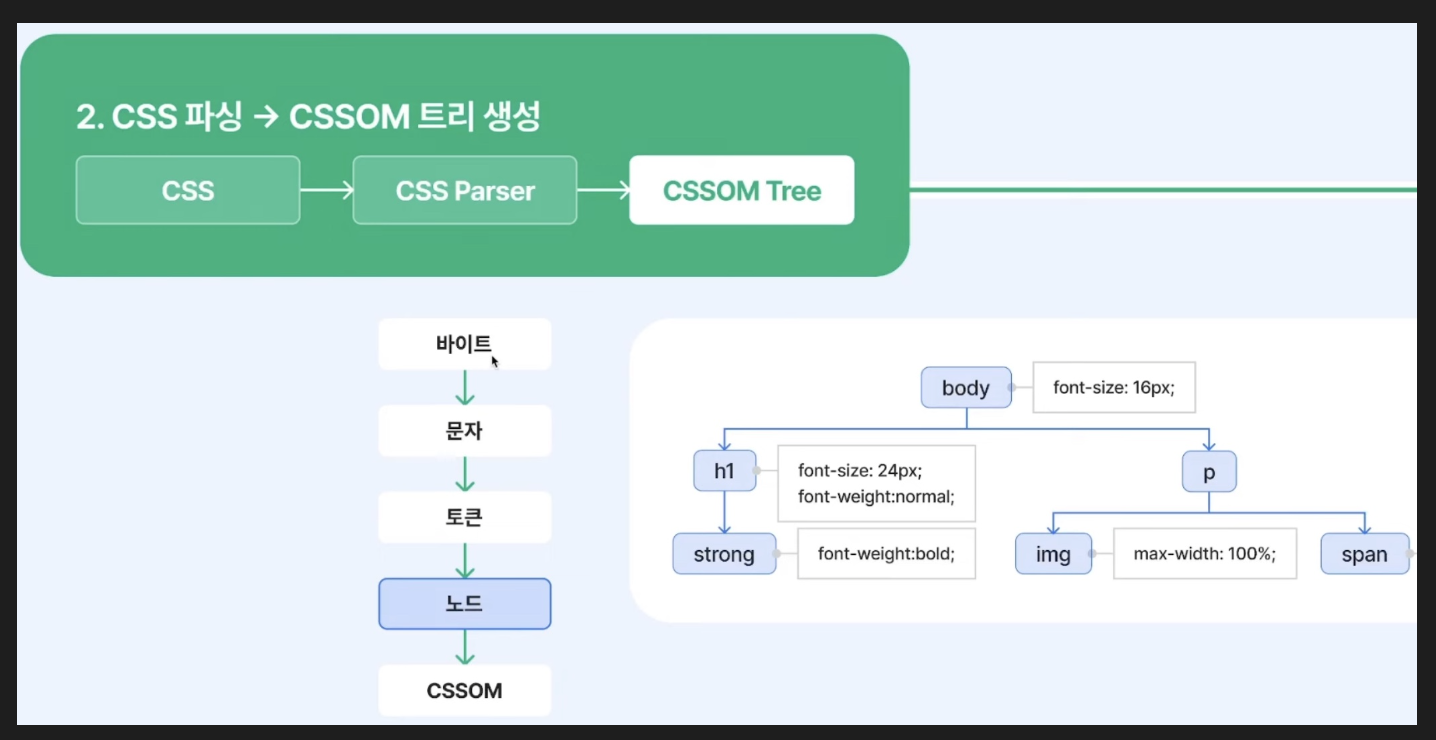
2. <style>태그가 나오면 : CSS 파싱 → CSSOM Tree 생성
3. <script> 태그가 나오면 : 자바스크립트 엔진 → AST 만들고 실행(Abstract Syntax Tree)
4. DOM + CSSOM = Render Tree 생성
-------------------- Operation ----------------------
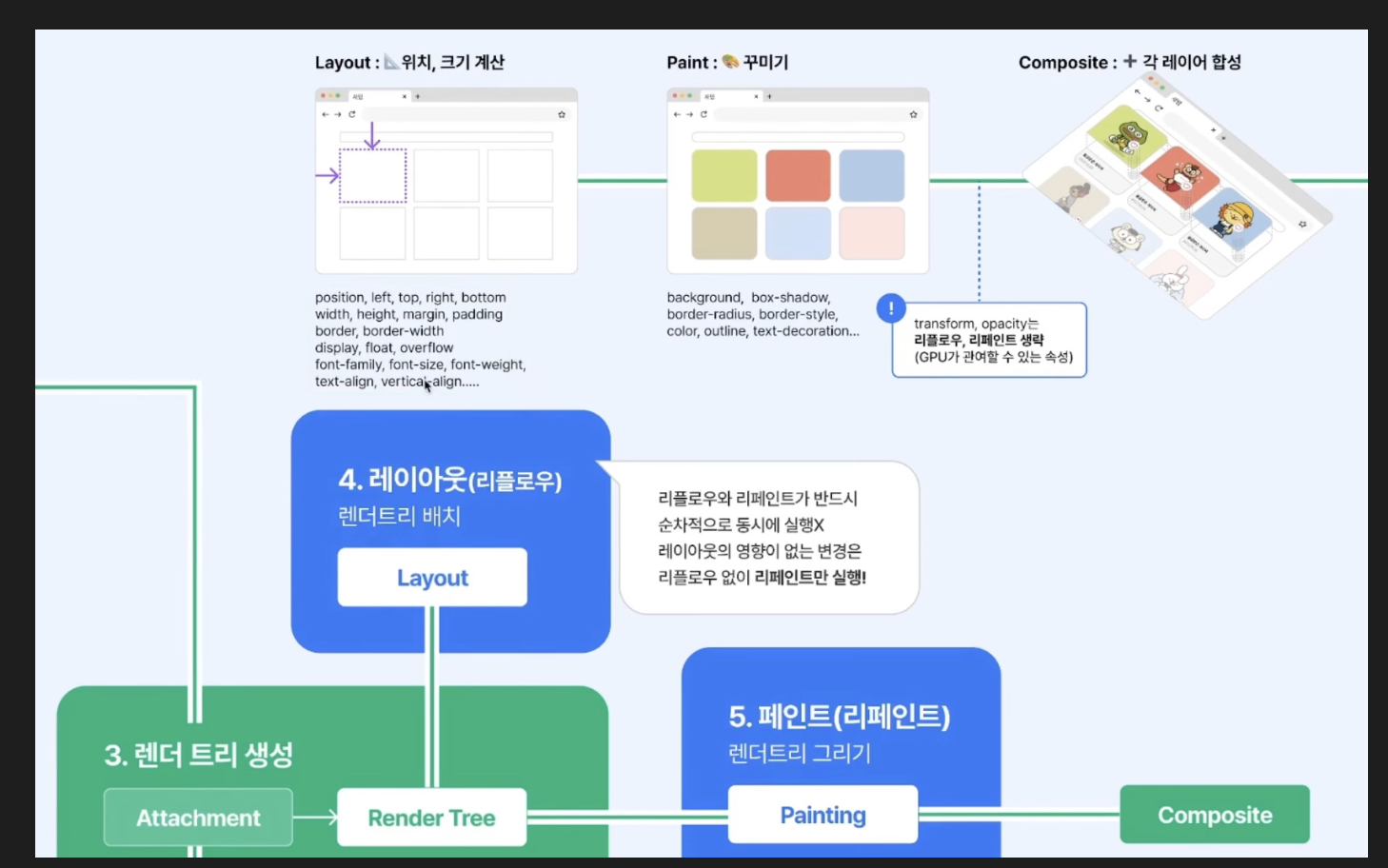
5. Layout : Render Tree에 있는 Node를 배치 (렌더링 엔진)
6. Paint : Render Tree에 있는 Node의 UI를 그림 (UI Backend)
7. Composition : Render Tree에 있는 Node를 순서대로 구성 z-index낮은 것부터.
-------------------- Display! ----------------------
8. 웹 사용자에게 결과 화면 출력
브라우저 렌더링
DOM 트리 생성

우리가 브라우저에 어떤 사이트의 주소를 입력하면 그 주소가 들어있는 서버가 약속되어 있는
HTML 파일을 우리 브라우저로 전송을 하게 됩니다.
이때 전송받은 HTML 파일은 8비트의 데이터 형태(바이트 스트림)로 전송되게 됩니다.
그러면 이러한 바이트 코드를 문자로 변환하게 됩니다. 그리고 나서 우리가 가지고 있는 토큰과 비교를 해서
해당 문자가 HTML 코드인지 확인을 하게 됩니다.
그리고 이렇게 토큰을 통해 HTML 코드인지 아닌지 확인하는 과정을 토큰화 한다고 합니다.
토큰화는 HTML 소스 코드를 시작 태그, 종료 태그, 자체 닫힘 태그, 주석, 텍스트와 같은
의미 있는 단위로 분할하는 프로세스를 의미
이러한 과정을 거치면 노드가 생성되게 됩니다.
노드는 돔 트리를 이루는 거대한 구조의 한 단위라고 보면 됩니다.
그래서 이렇게 작은 노드들(head, meta, link...) 들이 모여서 하나의 거대한 돔 트리를 형성하게 됩니다.
그리고 위에 사진을 보면 Link 나 img 에 다운로드 표시가 보이는데 브라우저가 돔트리를 생성할 때 이렇게
링크와 이미지와 같은 태그를 만나게 되면은 해당 태그 안에 명시되어 있는 리소스를 다운로드 받기 때문입니다.
CSSOM 트리 생성
만드는 방식은 DOM 트리 생성과 똑같습니다.

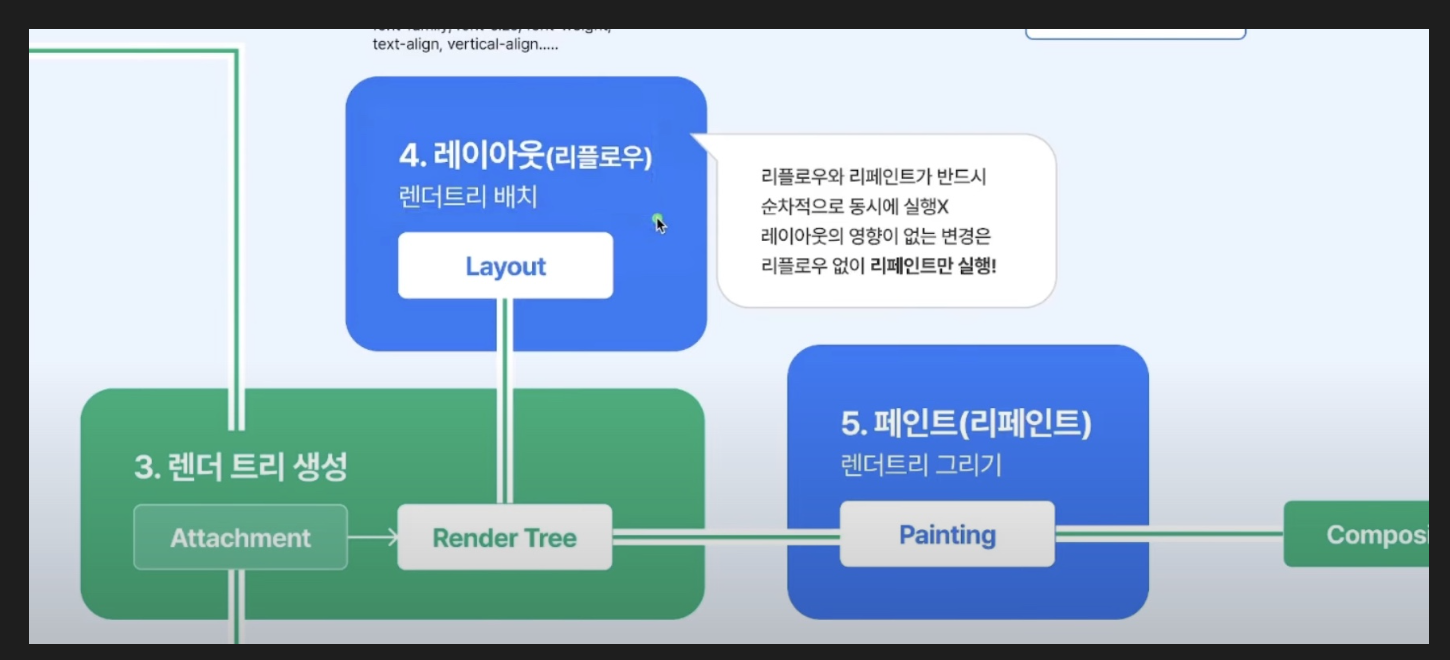
렌더 트리
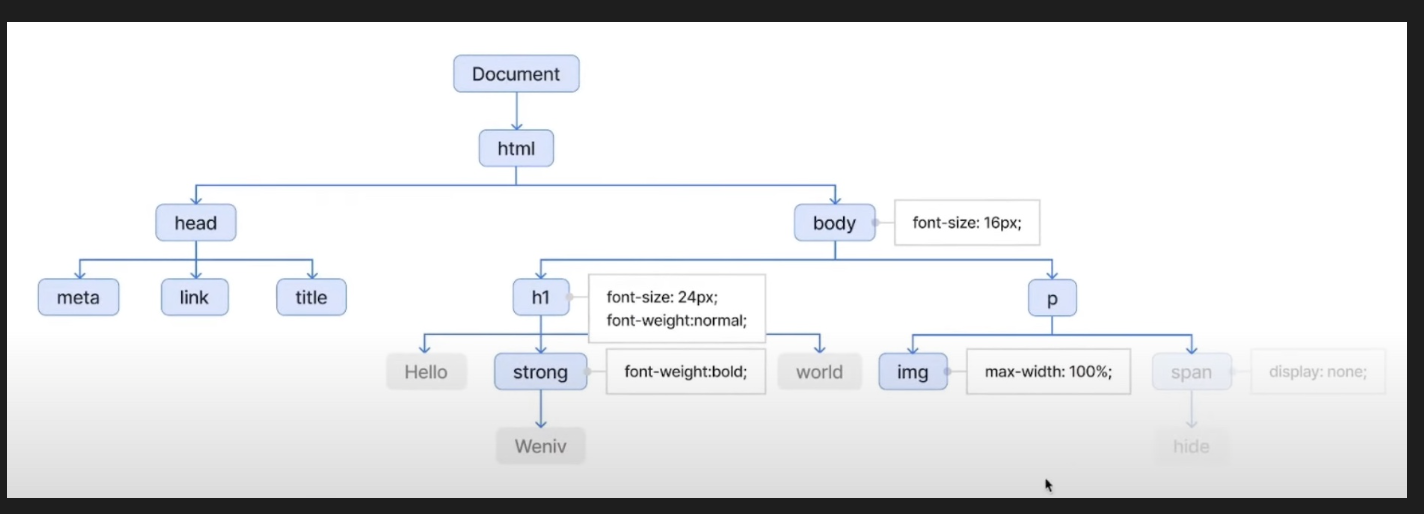
이렇게 만든 DOM 트리와 CSSOM 트리를 합쳐 렌더 트리를 생성하게 됩니다.

이런 합쳐지는 과정을 크게 레이아웃 단계라고 합니다.
그러면 이렇게 밑에 사진과 같이 태그에 스타일이 연결된 렌더 트리를 생성합니다.

여기서 중요한 점은 display: none 과 같은 부분은 렌더트리에서 아예 포함이 되지 않습니다.
이러한 레이아웃 단계가 끝나면 페인트 단계가 진행되게 됩니다.
페인트 단계에서는 앞서 만들어진 렌더 트리를 따라서 페인트 기록이 생성이 되는데요
이 페인트 기록에는 요소를 렌더링 하는 순서 그리고 지금까지의 정보를 바탕으로 한 페이지를 여러개의 레이어로
나눈 다음 그 위에 텍스트,색, 그림자, 보더 등등 시각적인 부분을 그리는 작업이 진행되게 됩니다.
이러한 페인트 단계가 끝나면 마지막으로 컴포지팅 단계가 실행됩니다.
컴포지팅 단계에서는 우리가 앞서 페인트 단계에서 만들어둔 여러가지 레이어를 스크린에 픽셀로 표현하게 되고요 그리고 나누어져 있던 레이어드를 하나로 합성해서 페이지를 완성하게 됩니다. 이를 컴포지팅 단계라고 합니다
리플로우, 리페인트

그림과 같이 Layout 에 영향을 주는 css 부분이 변경이 된다면
리플로우(즉 렌더 트리 생성) -> 페인트 -> 컴포지팅 이 다시 생성이 됩니다.
이러한 현상을 리플로우 현상 이라고 합니다.
그래서 그림과 같이 페인트부분과 같이 페인트 부분만 바꾸는 css 스타일이라면
리플로우 현상이 일어나지 않습니다.
그래서 되도록이면 transfrom 을 많이 사용하게 됩니다.
