
Javascript
Javascript 란?
JavaScript는 웹페이지를 동적으로, 프로그래밍적으로 제어하기 위해서 고안된 언어다. 그렇기 때문에 오늘날 가장 중요한 플랫폼이라고 할 수 있는 웹브라우저에서 유일하게 사용할 수 있는 프로그래밍 언어이다. 최근에는 HTML5의 적용이 가속화되면서 지금까지 모바일 환경에서 네이티브 앱(안드로이드, IOS)으로 구현해왔던 기능이 웹에서도 대부분 구현할 수 있게 되고 있다.
역사
HTML이 한번 화면에 출력된 후에는 그 형태나 동작방법을 바꿀 수 없는 문제를 해결하기 위해서 네스케이프에서 만들어졌다. 이후에 이 언어는 마이크로소프트의 인터넷 익스플로러에 jscript라는 이름으로 탑재된다. 후에 ECMA라는 표준화 기구로 이 언어의 관리 주체가 옮겨졌다.
ECMAScript
ECMAScript는 표준화 기구인 Ecma International에 의해서 관리되는 자바스크립트 표준안이다. 현재의 자바스크립트는 ECMAScript 3 기반으로 만들어졌고, 현재 시점(2013년)에서는 ECMAScript 5가 표준으로 정의 되었고 이 버전의 자바스크립트를 브라우저 벤더들이 자신들의 브라우저에 구현하는 작업이 한창이다. 곧 ECMAScript 5의 새로운 기능들을 웹에서도 문제 없이 사용할 수 있게 될 것이다. ECMAScript 4는 기존의 자바스크립트와 너무 큰 차이점 때문에 표준으로 채택되지 못했다.
javascript의 활용
웹페이지 스크립팅 - DOM
서버 측 스크립팅 - node.js
브라우저 확장기능
Google Chrome extensions
Opera extensions
Apple Safari 5 extensions
Apple Dashboard Widgets
Microsoft Gadgets
Yahoo! Widgets
Google Desktop Gadgets
Serence Klipfolio
Adobe PDF
Tools in the Adobe Creative Suite,
Photoshop
Illustrator
Dreamweaver
InDesign
OpenOffice.org
Unity 게임 엔진
Google Apps Script
Google Spreadsheets
Google Sites
채팅 시스템
ChatZilla
XChat
Javascript의 사용
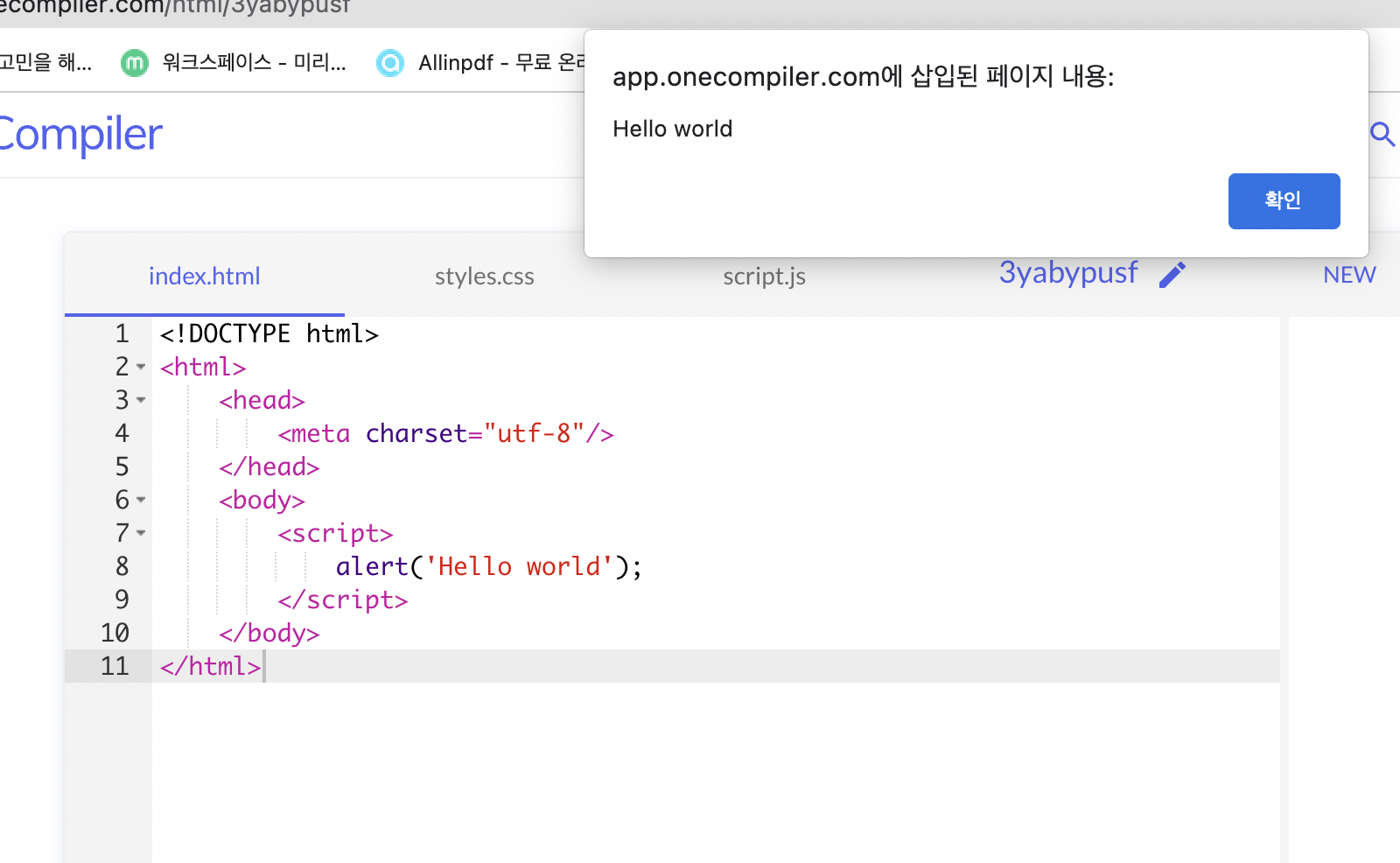
a. 웹페이지에서 자바스크립트 작성
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<script>
alert('Hello world');
</script>
// script tag에 javascript가 들어간다.
</body>
</html>코드 <script>는 웹브라우저에게 지금부터는 자바스크립트 코드이기 때문에 이 코드를 해석 할 때는 자바스크립트의 문법에 따라서 해석해서 실행하라고 알려주는 구문(태그)다. alert('Hello world')는 경고창에 Hello world라는 문구를 출력하라는 일종의 명령이다. </script>는 자바스크립트 구간이 끝났기 때문에 이 후부터 나타나는 코드는 HTML의 문법으로 해석하라고 브라우저에게 알려주는 것이다.
- 결과

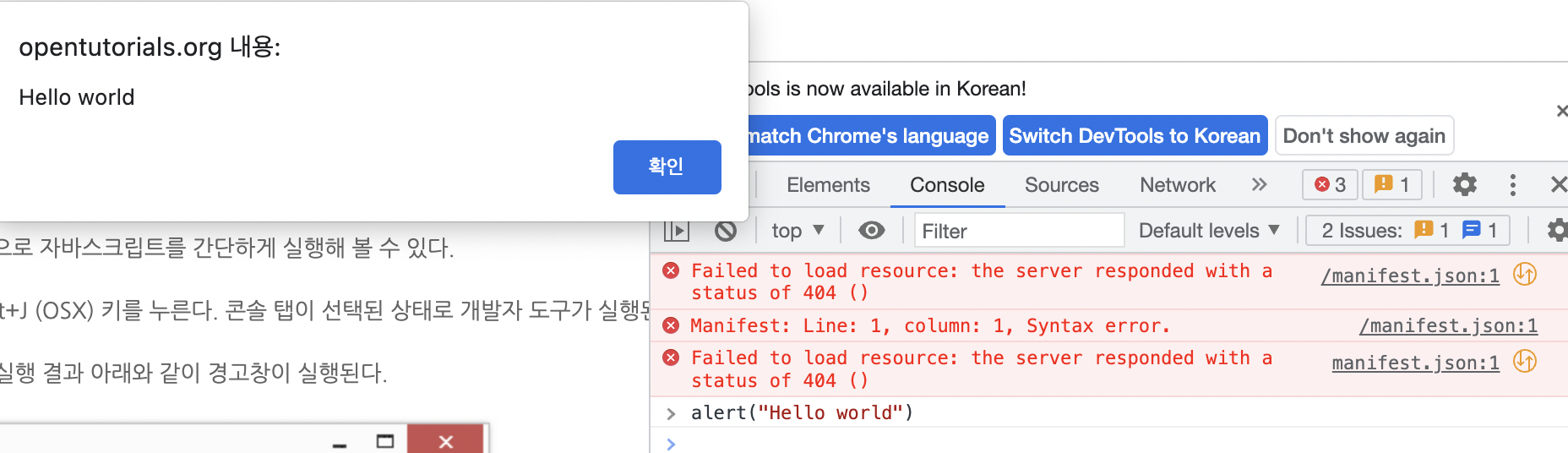
b. 크롬 개발자 도구 사용
커멘트+Alt+J (OSX) 키를 누른다. 콘솔 탭이 선택된 상태로 개발자 도구가 실행된다.
alert('hello world')를 실행한다. 실행 결과 아래와 같이 경고창이 실행된다.

숫자와 문자
1. 숫자
- 자바스크립트에서는 큰따옴표나 작은따옴표가 붙지 않은 숫자는 숫자로 인식한다.
alert(1+1);(결과)

alert(1.2 + 1.3);
(결과)
2.5
곱하기를 할 때는 *(에스터리스크, Asterisk, 키보드 자판 상으로 숫자 8 위)를 사용한다.
alert(2 * 5);(결과)
10
나누기를 할 때는 /(슬래쉬, slash, 키보드 자판 상으로 오른쪽 shift 키 왼쪽)를 사용한다.
alert(6 / 2)(결과)
3
Math.pow(3,2); // 9, 3의 2승
Math.round(10.6); // 11, 10.6을 반올림
Math.ceil(10.2); // 11, 10.2를 올림
Math.floor(10.6); // 10, 10.6을 내림
Math.sqrt(9); // 3, 3의 제곱근
Math.random(); // 0부터 1.0 사이의 랜덤한 숫자2. 문자
문자는 "(큰 따옴표) 혹은 '(작은 따옴표) 중의 하나로 감싸야 한다. 큰 따옴표로 시작하면 큰 따옴표로 끝나야하고, 작은 따옴표로 시작하면 작은 따옴표로 끝나야 한다. String이라고 한다.
alert("coding everybody");
숫자를 따옴표로 감싸면 문자가 된다. 아래는 문자다. typeof는 값의 데이터 형을 알려주는 기능이다.
alert(typeof "1")아래와 같이 따옴표 없는 숫자는 number가 출력된다.
(결과)
- 만약 문자열 안에 작은 따옴표나 큰따옴표를 넣고 싶다면 어떻게 해야할까?
alert('egoing\'s javascript')(완료)

alert("안녕하세요.\n생활코딩의 세계에 오신 것을 환영합니다"); 
- 문자와 문자를 더할 때는 아래와 같이 한다.
alert("coding"+" everybody");- 문자의 길이를 구할 때는 문자 뒤에 .length를 붙인다
alert("coding everybody".length)
참고 자료
- 생활코딩 중 javascript