Nestjs
본 강의는 'john ahn'님의 강의를 정리한 내용입니다.
https://www.youtube.com/watch?v=3JminDpCJNE
이제 게시물을 만들고 없애고, 변경하는 CRUD 작업을 해보도록 하자
바로 DB랑 연동하기보다는 local 메모리에 담아서 처리해보도록 하자
1. 모든 Boards 정보 불러오기
클라이언트에서 요청을 보내면 컨트롤러로 가며, 컨트롤러에서 알맞은 요청 경로에 라우팅해서 해당 핸들러로 가게 해준다. 그런 후에 요청을 처리해주기 위해서 서비스로 들어가며 해당 요청에 맞는 로직을 서비스에서 처리해준 후에 컨트로럴에 리턴값을 보내준 후, 컨트롤에서 클라어언트로 결과값을 보내준다.
그래서 컨트롤러에서는 요청을 처리하고 결과값을 리턴해주는 역할을 하는 것이다.
이제 우리는 먼저 서비스를 만들어보도록 하자
import { Injectable } from '@nestjs/common';
@Injectable()
export class BoardsService {
private boards = [];
getAllBoards() {
return this.boards;
}
}이전에 만든 BoardService에 우리가 만들 Boards를 담을 리스트를 하나 준비해두자, 모든 Boards 정보를 불러오는 메서드를 getAllBoards() 라고 정의하고, 반환값으로 boards 리스트 전체를 주도록 하자
이제 컨트롤러의 처리 부분으로 가자
@Controller('boards')
export class BoardsController {
constructor(private boardService : BoardsService){}
@Get()
getAllBoard(){
return this.boardService.getAllBoards();
}
}컨트롤러는 @Get() 데코레이터를 통해 /boards url로 온 경로에 모든 boards 리스트 정보를 반환한다.
boardService는 BoardController class의 프로퍼티로 등록되어 있으므로, this.boardService 로 접근 가능하고, 위에서 정의한 모든 boards를 반환해주는 메서드인 getAllBoards()를 호출하고 반환해주도록 한다.
이제 서버를 구동시켜보도록 하자 nestjs app이 있는 폴더에서 다음의 명령어를 입력하도록 한다.
nest run start:dev서버가 구동되고
해당 url에 들어가면 다음과 같은 화면이 있을 것이다.

우리가 원하는 대로 로직이 처리된 것을 확인할 수 있다.
2. Board Model 정의하기
게시물에는 id, description, number, day 등등의 상태 값들이 있을 것이다. 이런 것들을 저장하고 쉽게 처리할 모델이 필요한 것이다. 즉, 모델 파일이 필요한 것이다.
src/board 모듈 안에 board.model.ts을 만들어보도록 하자
모델은 cli를 이용하는 것이 아닌, 직접 만들면 된다.
만들었다면 interface나 class 중 하나로 모델을 정의하도록 하자
둘의 차이를 알아보면 다음과 같다.
interface : 변수의 타입만을 체크한다.
class : 변수의 타입도 체크하고, 인스턴스 또한 생성이 가능하다. 우리는 board의 구조만 정의하기 위해서 interface를 사용하기로 하자
export interface Board {
id: string;
title: string;
description: string;
status: ;
}status는 게시물이 공개 게시물인지, 비공개 게시물인지 나누어주기 위해 사용하였다. 그러기 위해서는 PUBLIC 인지, PRIVATE 인지를 나누어주어야 하는데, 가독성을 위해 enum을 이용하도록 해보자
export interface Board {
id: string;
title: string;
description: string;
status: BoardStatus;
}
export enum BoardStatus {
PUBLIC = "PUBLIC",
PRIVATE = "PRIVATE"
}다음과 같이 변경해주면 된다.
참고로 interface는 ;으로 뒤가 끝난다는 특징이 있고, enum은 ,로 끝난다는 특징이 있다. enum을 c나 java를 할 때 배웠다면 비슷하게 ,를 사용해서 써야한다는 특징을 생각하면 될 것이다.
그럼 이제 우리가 만든 모델을 이용해보도록 하자
BoardService로 가보도록 하자
@Injectable()
export class BoardsService {
private boards : Board[] = [];
getAllBoards() : Board[] {
return this.boards;
}
}이전에는 boards의 타입이 없었지만 지금은 Board interface 타입이 있기 때문에 써주면 된다.
controller 역시도 마찬가지이다.
@Get()
getAllBoard() : Board[] {
return this.boardService.getAllBoards();
}이전에 만든 컨트롤러의 getAllBoard() 함수에도 적어주면 된다.
이렇게 타입을 정해주면, 원하는 타입과 다른 타입의 코드를 사용하면 에러가 발생하며, 가독성 또한 좋아집니다. 또한, 개발에 있어서도 타입을 알 수 있기 때문에 시스템이 복잡할수록 개발의 생산성이 좋아집니다.
3. Board 만들기
위에서 모든 boards를 가져온 것처럼, boards를 만드는 것 또한, service에서 소프트웨어 로직을 처리하고 constroller에서 url이 들어올 때 해당 service를 호출하도록 하면 된다.
service -> constroller 가 되는 것이다.
board의 데이터를 넣기 전에 id는 어떻게 처리해야할까??
데이터베이스를 사용하는 경우에는 데이터베이스가 자동으로 설치해주지만, 메모리 데이터를 다룰 때 id를 넣어야하는 경우에는 uuid 패키지를 사용한다.
npm install uuid --save해당 명령어를 입력하면 패키지가 설치될 것이다.
이제 service 부분으로 가서 uuid를 사용하여 게시물을 생성하는 createBoard 메서드를 만들어보도록 하자
import { Injectable } from '@nestjs/common';
import { Board, BoardStatus } from './boards.model';
import {v1 as uuid } from 'uuid'
@Injectable()
export class BoardsService {
private boards : Board[] = [];
getAllBoards() : Board[] {
return this.boards;
}
createBoard(title: string, description: string ){
const board : Board = {
title,
description,
id : uuid(),
status : BoardStatus.PUBLIC,
}
this.boards.push(board);
return board;
}
}
다음과 같이 createBoard 메서드를 만들고, board의 내용을 채워준다.
이제 해당 service를 controller에서 불러오면 된다. 서버의 상태(데이터를 변경 또는 삭제, 생성)하는 경우네는 Post 방식을 사용해야 한다.
따라서 다음과 같이 메서드를 controller에 정의하면 된다.
참고로 js 문법 중 하나로 객체를 생성할 때 key를 안넣어주고 value만 넣어주면 value 이름을 기준으로 key를 자동 생성해준다. 따라서 title, description만 넣어도 되는 것이다.
@Post()
createBoard(){
}Nestjs에서 사용자로부터의 정보를 가져오는 방법
그런데, 사용자로부터 정보를 받아야 한다.
즉, 게시물에 대한 description 등등을 받아야 하는데, express의 경우에는 bodyParser 모듈을 이용해서 req.body 이런 식으로 사용했다.
Nestjs에서는 처리하는 메서드의 파라미터 앞에@Body() 데코레이터를 사용하면 된다. 이렇게 하면 모든 request에서 보내온 값을 가져올 수 있으며, 하나씩 가져오려면 @Body('title') 혹은 @Body('description') 이런식으로 특정값만 가져올 수 있다.
@Post()
createBoard(@Body() body){
console.log(body)
}이렇게 모든 Body를 가져올 수 있지만 우리는 title과 description만 가져오면 되므로 다음과 같이 만들자
@Post()
createBoard(@Body('title') title : string, @Body('description') description : string) : Board {
return this.boardService.createBoard(title, description);
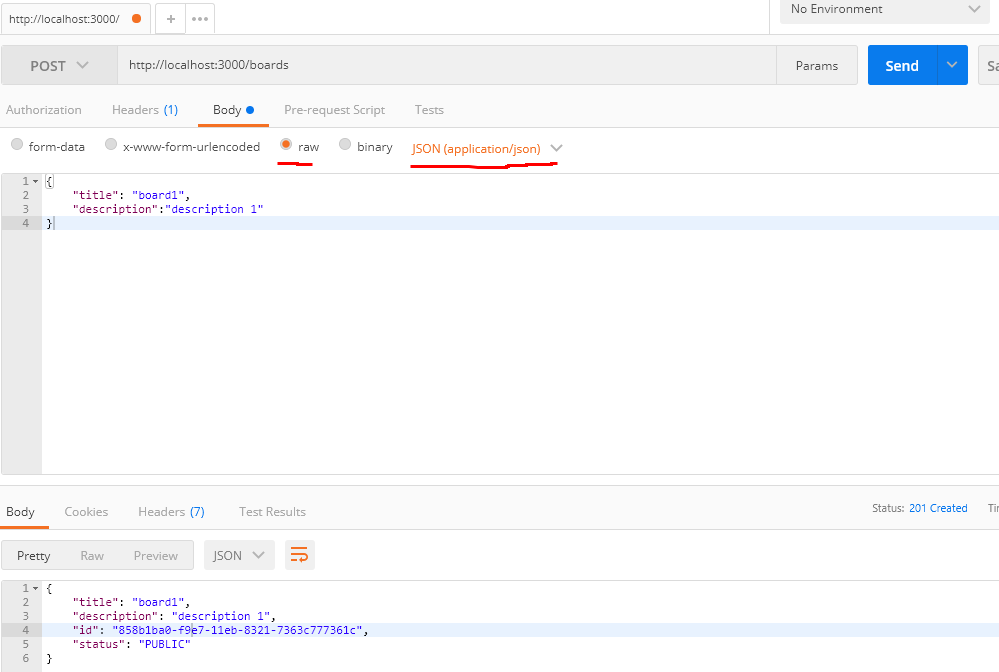
}이제 서버를 켜고 postman으로 테스트를 해보도록 하자

다음과 같이 url설정도 하고, 요청을 보낼 때 raw로 설정하고 json 포맷으로 보내야 한다.
그러면 정상적으로 응답이 오는 것을 확인할 수 있다.
