브라우저 렌더링 과정
웹 개발자라면 당연히 알아야 할 과정이지만, 의외로 많은 사람들이 모른다. 물론 필자도 처음에 웹을 배울 때 이런거를 모르고 하다가 기본기가 부족해서 공부하다가 나중에서야 알았다.
사실 이 글은 그렇게 쉽게, 그리고 편하게 작성된 글이 아니다. 더 자바스크립트 위주의 설명으로 되어있다는 것을 명심하자.
만약, 더 쉽고 간단하지만 깊은 내용을 알고 싶다면, google에서 설명한 inside-browser-part를 참고하길 바란다. (1 ,2, 3, 4 파트로 이루어졌다.)
https://developers.google.com/web/updates/2018/09/inside-browser-part1
1. 브라우저의 렌더링 과정
대부분의 프로그래밍 언어는 운영체제나 가상 머신 위에서 실행되지만 웹 어플리케이션의 클라이언트 사이드 자바스크립트는 브라우저에서 HTML, CSS와 함께 실행된다. 따라서 브라우저 환경을 고려할 때 더 효율적인 클라이언트 사이드 자바스크립트 프로그래밍이 가능하다.
이를 위해 브라우저가 HTML, CSS, JS로 작성된 텍스트 문서를 어떻게 파싱, 해석하여 브라우저에 렌더링하는 지 알아봐야한다.
참고) 여기서 말하는 파싱이란, 프로그래밍 언어의 문법에 맞게 작성된 텍스트 문서를 읽어 들여 실행하기 위해 텍스트 문서의 문자열을 토큰으로 분해(어휘 분석)하고, 토큰에 문법적 의미와 구조를 반영하여 트리 구조의 자료구조인 parse tree(syntax tree)를 생성하는 일련의 과정을 말한다. 일반적으로 파싱이 완료된 이후에 parse tree를 기반으로 중간 언어(intermediate code)인 바이트 코드를 생성하고 실행한다. 이에 대해서는 뒤에 더 자세히 알아보도록 하자.

https://d2.naver.com/helloworld/59361
다음은 네이버D2에 기고된 브라우저는 어떻게 동작하는가?에서 발췌한 글이다.
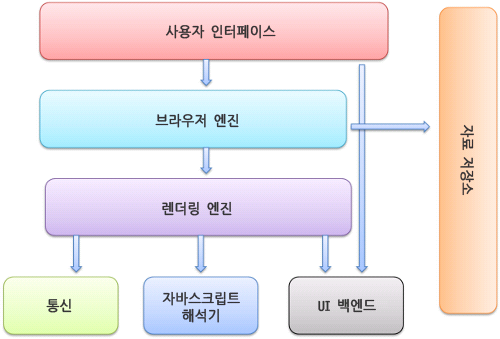
브라우저의 기본 구조는 다음과 같다.
- 사용자 인터페이스 : 주소 표시줄과 다음/이전 버튼, 북마크, 메뉴 등으로 요청한 페이지가 렌더링되는 화면 이외의 모든 부분이다.
- 브라우저 엔진 : 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어한다.
- 렌더링 엔진 : 요청한 콘텐츠를 표시한다. 가령 HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시한다.
- UI 백엔드 : 콤보 박스와 창 같은 기본적인 장치를 그린다. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서 OS 사용자 인터페이스 체계를 사용한다.
- 자바스크립트 해석기 : 자바스크립트 코드를 해석하고 실행한다.
- 통신 : HTTP 요청과 같은 네트워크 호출에 사용된다. 플랫폼 독립적인 인터페이스이고 각 플랫폼 하부에서 실행된다.
- 쿠키를 저장하는 것과 같이 모든 종류의 자원을 저장한다. HTML5 명세에는 브라우저가 지원하는 '웹 데이터 베이스'가 정되어 있다.
브라우저 엔진과 렌더링 엔진이 약간 헷갈릴 수 있는데, 간단히 요약하면 다음과 같다.
브라우저 엔진은 메인 브라우저 프로세스로, 모든 렌더링 프로세스들을 관리하고, UI를 보여주기 위한 책임을 가진다.
반면, 렌더링 엔진은 DOM을 만들고, js를 실행하고 web pages에 레이아웃을 형성하는 프로그램을 가리킨다. 가령 Webkit, Gecko 등등이 있다. 렌더링 엔진은 두 개의 주요한 요소들로 이루어져 있는데, 하나는 WebCore로 핵심 레이아웃 기능들로 이루어져 있고, 두 번째는 JavascriptCore로 js 인터프리터인 V8이 있는 곳이다.
즉 브라우저 엔진은 브라우저 프로세스로 UI를 제어하고, 렌더링 엔진이 작동되는 렌더링 프로세스를 관리하는 것이다. 반면 렌더링 엔진은 렌더링에 관련된 부분들을 처리하는 엔진으로 대표적으로 Webkit, Geoko등이 있는 것이다.
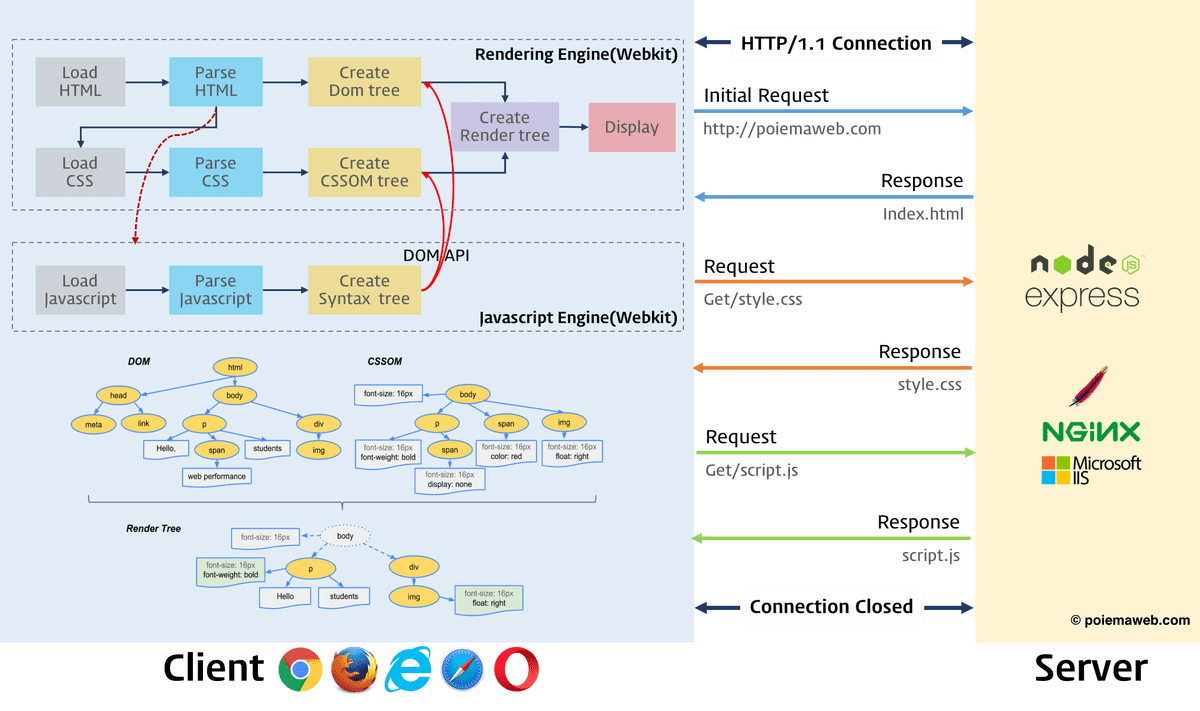
그렇다면, 브라우저의 렌더링 과정은 렌더링 엔진이 핵심이 될 수 밖에 없다. 따라서 렌더링 엔진을 기점으로 설명해보겠다.

-
브라우저는 HTML, CSS, JS, Image, Font 파일 등 렌더링에 필요한 리소스를 요청하고 서버로부터 응답을 받는다.
-
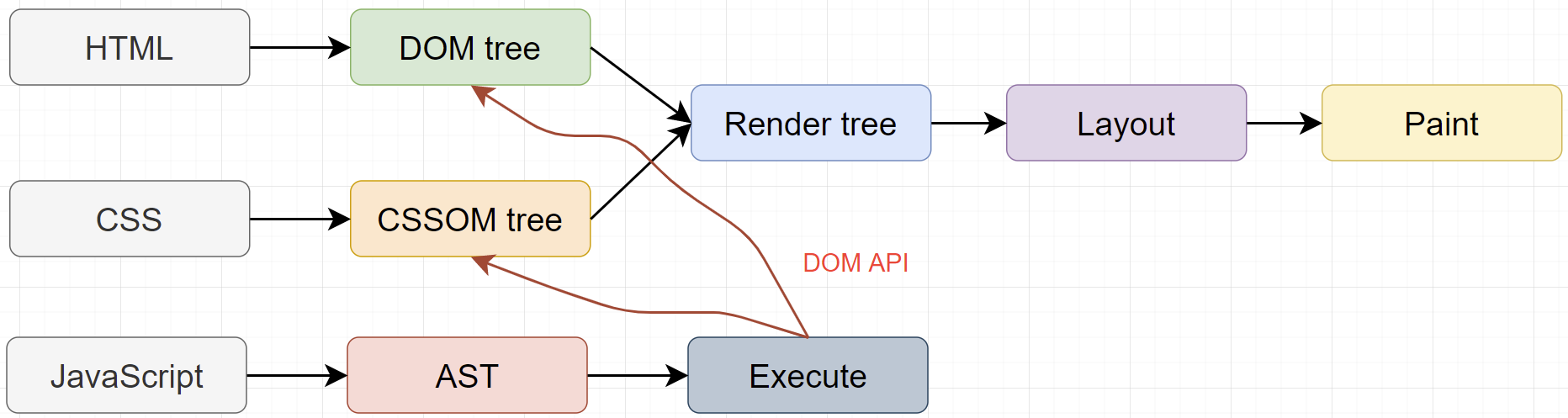
브라우저의 렌더링 엔진은 서버로부터 응답된 HTML, CSS,를 파싱하여 DOM과 CSSOM을 생성하고, 이들을 결합하여 렌더 트리를 생성한다.
-
브라우저의 자바스크립트 엔진은 서버로부터 응답된 자바스크립트를 파싱하여 AST(Abstract Syntax Tree)를 생성하고 바이트 코드로 변환하여 실행한다. 이때 자바스크립트는 DOM API를 통해 DOM이나 CSSOM을 변경할 수 있다. 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합된다.
-
렌더 트리를 기반으로 HTML 요소의 레이아웃(위치와 크기)를 계산하고 브라우저 화면에 html요소를 페인팅한다.
2. 요청과 응답
리소스를 서버에 요청하고 응답받아 브라우저에 시각적으로 렌더링하는 과정이다.
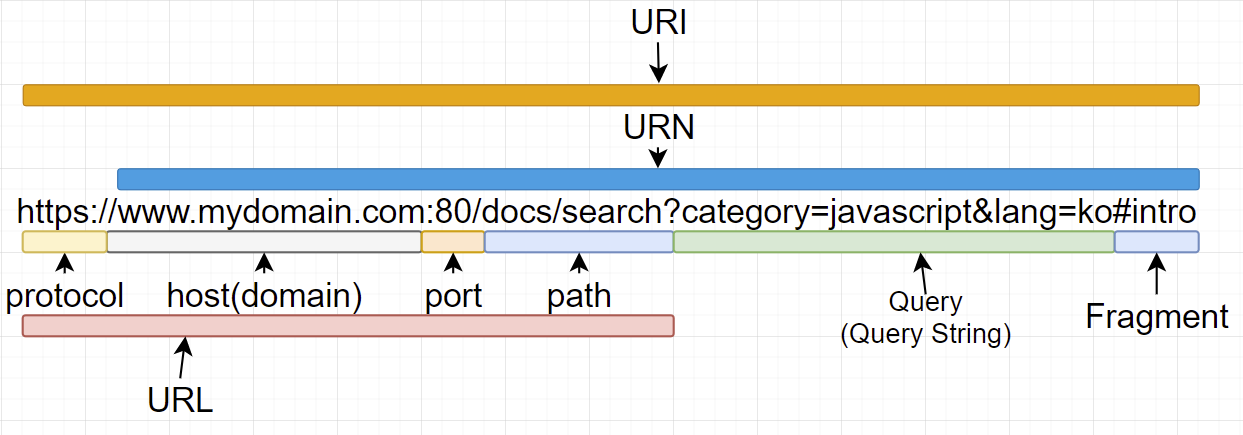
서버에 요청을 전송하기 위해서는 브라우저 주소창에 URL을 입력하면 된다. URL의 호스트 이름이 DNS를 통해 IP주소 변환되고, 이 IP주소를 갖는 서버에게 요청을 전송한다.

가령, 브라우저 주소창에 https://www.naver.com을 입력하고 엔터 키를 누르면 루트 요청이 naver.com 서버로 전송된다. 루트 요청에는 명확히 리소스를 요청하는 내용이 없지만 암묵적으로 index.html을 응답한다.
따라서, 서버는 루트 요청에 대해 서버의 루트 폴더에 존재하는 정적 파일인 index.html을 클라이언트(브라우저)로 응답하는 것이다. 만약 index.html이 아닌 다른 정적 파일을 서버에 요청하려면 브라우저의 주소창에 파일 이름을 URI 호스트 위에 path에 기술하여 서버에 요청하면 된다.
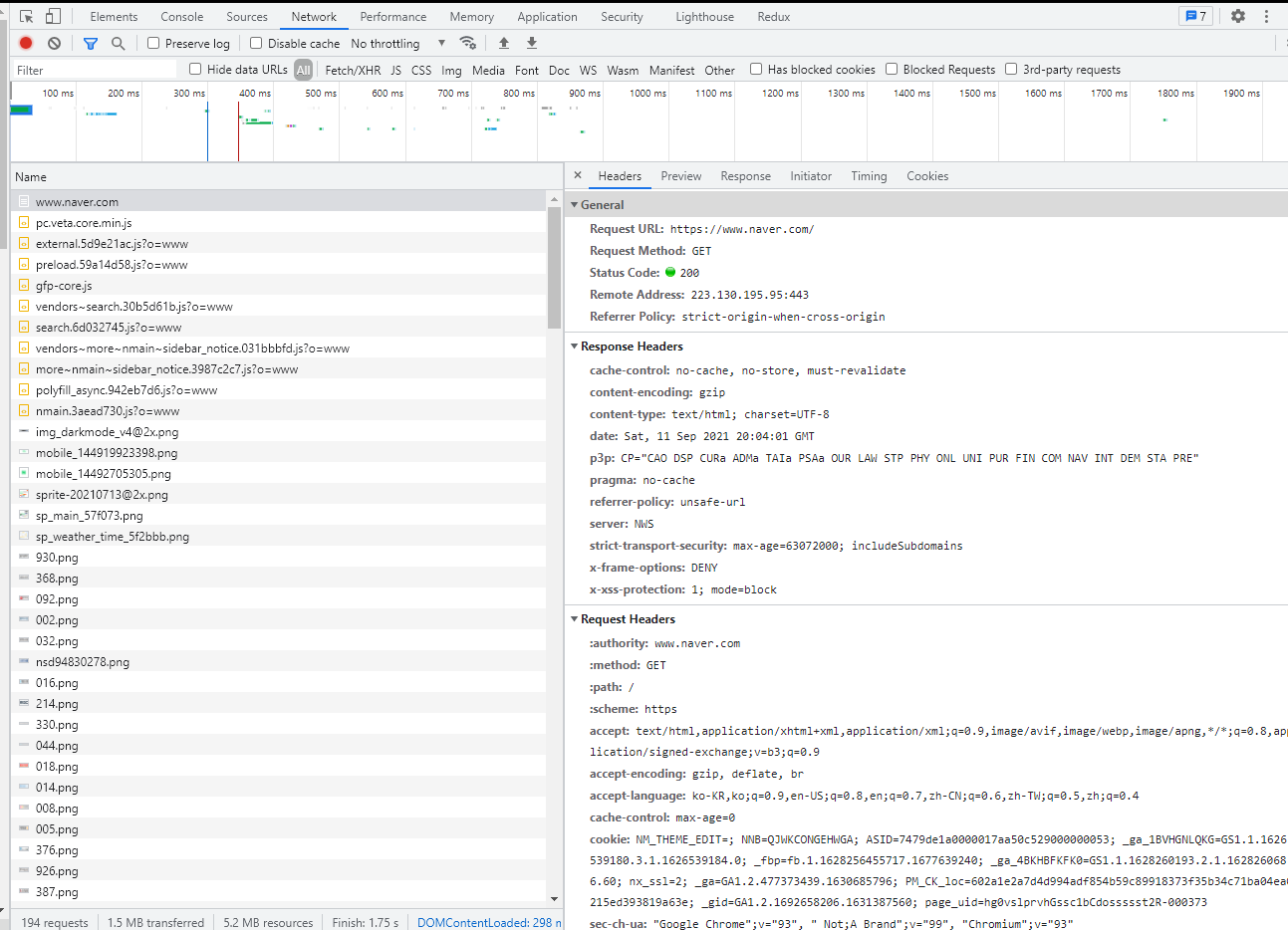
브라우저에서 개발자 도구를 켠 다음 Network 탭으로 들어가, https://www.naver.com을 주소창에 요청해보자

다음과 같이 우리가 요청한 index.html 파일 말고도 여러개의 리소스들이 응답된 것을 알 수 있다.
이는 브라우저의 렌더링 엔진이 HTML(index.html)을 파싱하는 도중에 외부 리소스를 로드하는 태그, 즉 CSS파일을 로그하는 link 태그, 이미지 파일을 로드하는 img 태그, 자바스크립트 파일을 로드하는 script 태그 등을 만나면 HTML의 파싱을 일시 중단하고 해당 리소스 파일을 서버로 요청하기 때문이다.
그럼 어떻게 해서 서버가 이런 리소스들을 줄 수 있느 걸까?? 그것이 바로 http이다.
3. HTTP 1.1과 HTTP 2.0
HTTP(HyperText Transfer Protocol)은 웹에서 브라우저와 서버가 통신하기 위한 프로토콜이다.
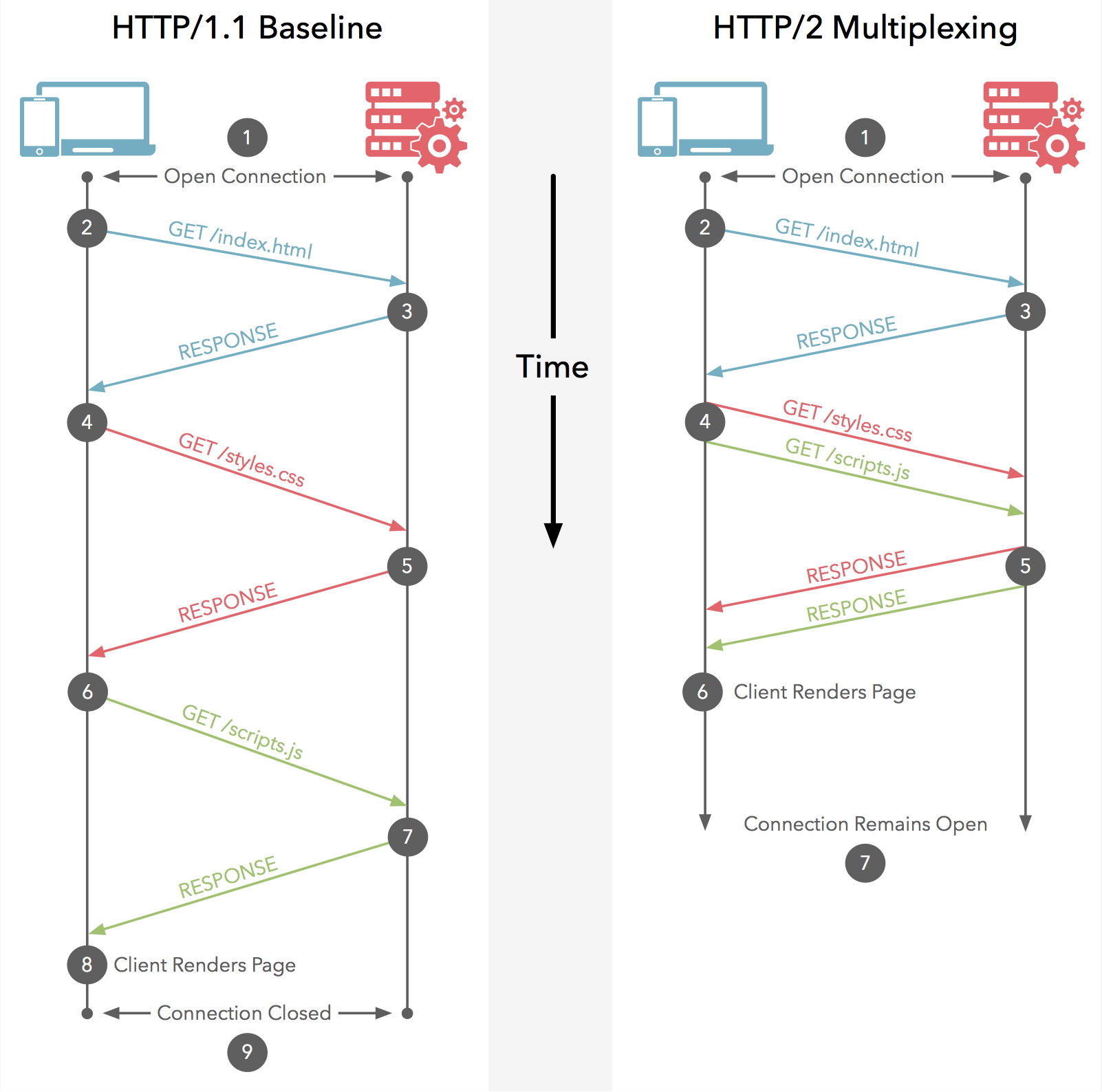
HTTP/1.1은 기본적으로 connection이 열리고 나서, 하나의 요청과 응답만을 처리한다. 즉, 여러 개의 요청을 한 번에 전송할 수 없고, 응답 또한 마찬가지이다. 말이 조금 헷갈릴 수 있는데, http 커넥션이 한번 열리고나서, 응답 - 요청, 응답 - 요청만 가능하다는 것이다. 즉, 요청을 보내면 응답이 올 때까지 blocking 처리된다는 것이다. 따라서 HTML 문서 내에 포함된 여러 개의 리소스 요청, 즉 css파일, img파일, js 파일 등등에 리소스 요청을 개별적으로 처리하고 응답 또한 개별적으로 전송된다. 이처럼 HTTP/1.1은 리소스의 동시 전송이 불가능한 구조이므로 요청할 리소스의 개수에 비례하여 응답 시간도 증가하는 단점이 있다.

http://webs.co.kr/index.php?mid=https&document_srl=3315799
반면 HTTP/2는 connection이 열리고, 여러 개의 요청과 응답, 즉 다중 요청/응답이 가능하다. 즉, non-blocking으로 async하게 요청 , 응답이 가능하다는 것이다. 이러한 특징으로 HTTP/2.0은 여러 리소스의 동시 전송이 가능하므로 HTTP/1.1에 비해 페이지 로드 속도가 약 50%정도 더 빠르다.
4. HTML 파싱과 DOM 생성
브라우저 요청에 의해 서버가 응답한 HTML 문서는 문자열로 이루어진 순수한 텍스트이다. 순수한 텍스트인 HTML 문서를 브라우저에 시각적인 픽셀로 렌더링하려면 HTML 문서를 브라우저가 이해할 수 있는 자료구조(객체)로 변환하여 메로리에 저장해야 한다.
가령, 다음과 같이 index.html이 서버로 부터 응답되었다고 하자
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<ul>
<li id="apple">Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
<script src="app.js"></script>
</body>
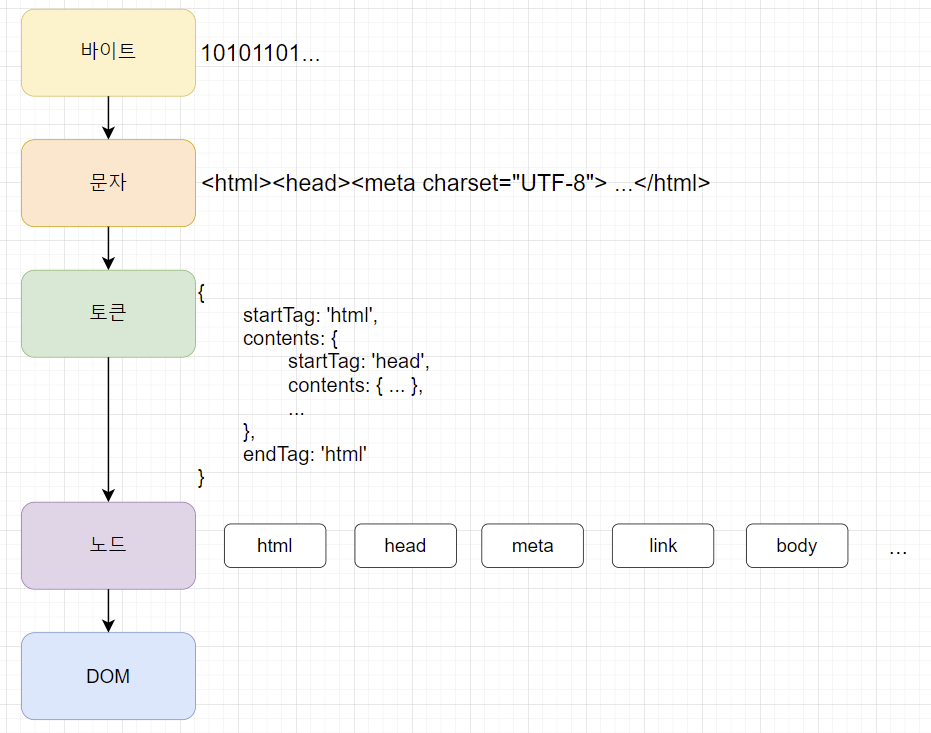
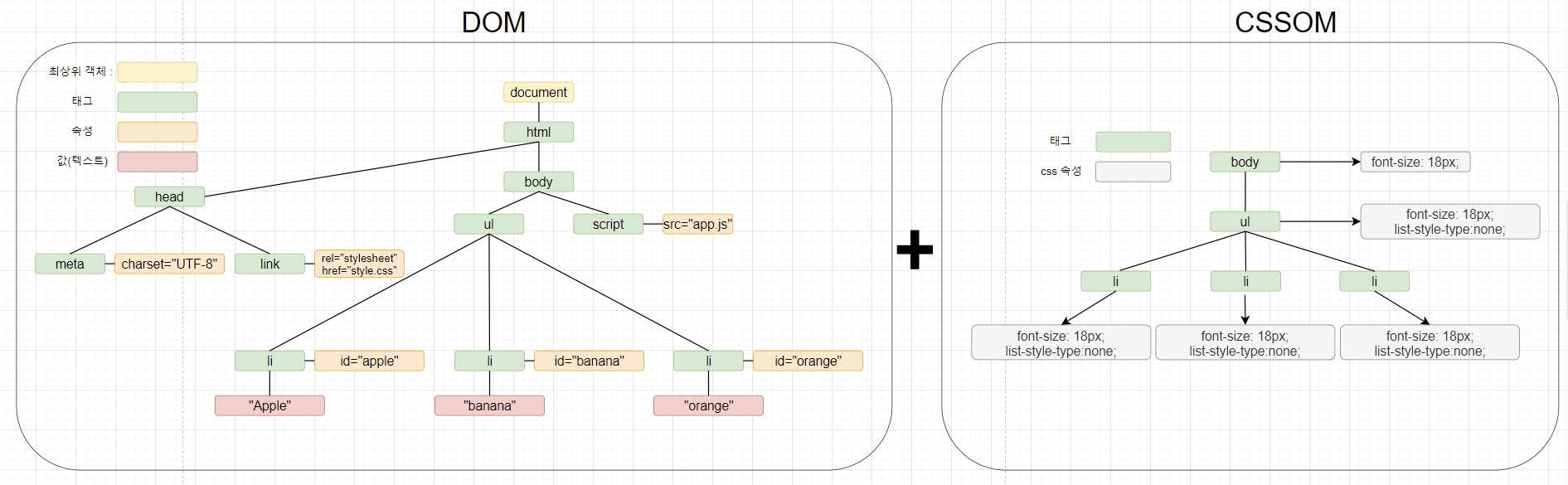
</html>브라우저의 렌더링 엔진은 다음 그림과 같은 과정을 통해 응답받은 HTML 문서를 파싱하여 브라우저가 이해할 수 있는 자료구조인 DOM(Document Object Model)을 생성한다.

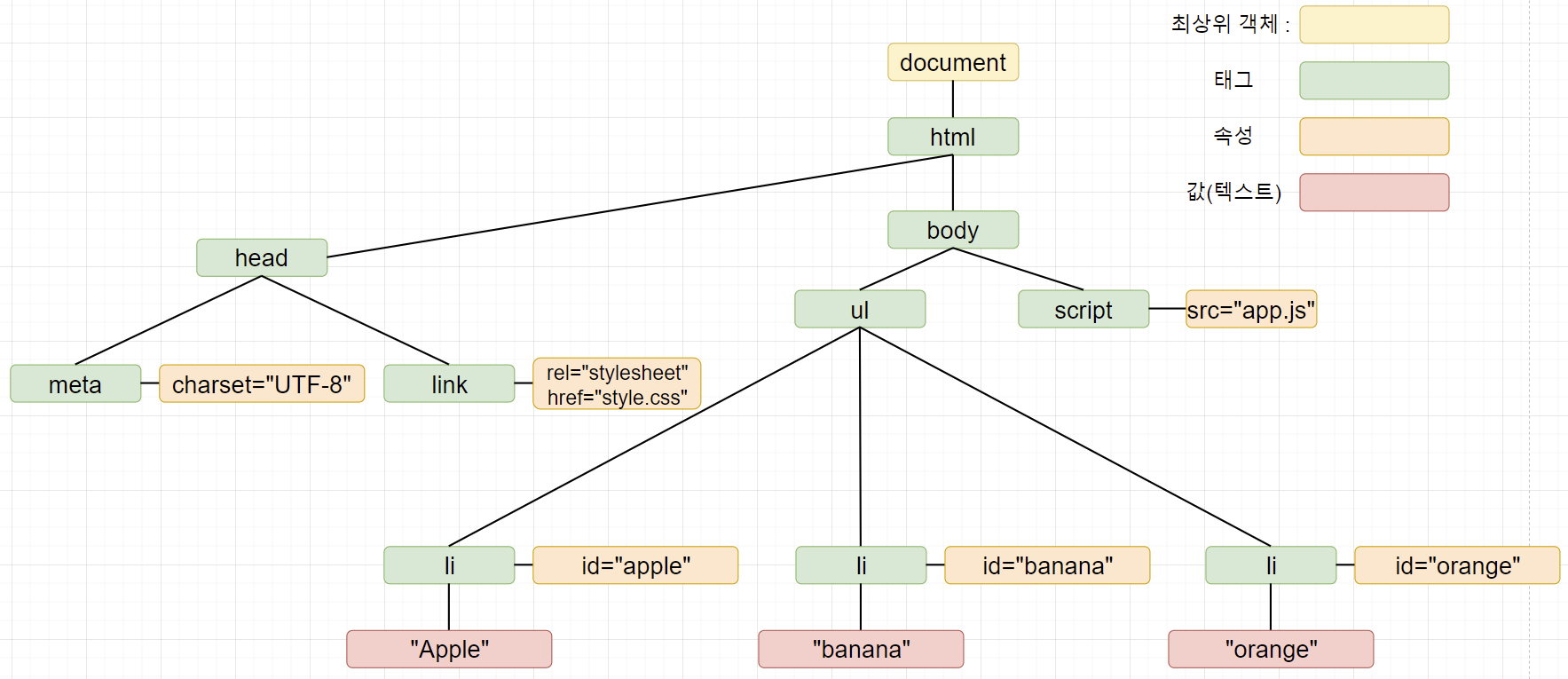
HTML 파싱으로 만들어진 DOM은 다음과 같다.

과정을 설명하면 다음과 같다.
-
서버에서 HTML 파일이 브라우저의 요청으로 응답된다. 이때 서버는 브라우저가 요청한 HTML파일을 읽어 들여 메모리에 저장한 다음 메모리에 저장된 바이트(2진수)를 인터넷에 경유하여 응답한다.
-
브라우저는 서바가 응답한 HTML 문서를 이진수 바이트 형태로 응답받는다. 응답한 바이트 형태의 HTML문서는 meta 태그의 charset 속성에 의해 지정된 인코딩 방식(여기서는 UTF-8)을 기준으로 문자열로 변환된다. 참고로 meta 태그의 charset 속성 인코딩 방식은 응답 헤더에 담겨 응답된다. 브라우저는 이를 확인하고 문자열로 변환하는 것이다.
-
문자열로 변환된 HTML 문서를 읽어 들여 문법적 의미를 갖는 코드의 최소 단위인 토큰들로 분해한다.
-
각 토큰들을 객체로 변환하여 노드들을 생성한다. 토큰의 내용에 따라 문서 노드, 요소 노드, 어트리뷰트 노드, 텍스트 노트가 생성된다. 노드는 이후 DOM을 구성하는 기본 요소가 된다.
-
HTML 문서는 HTML 요소들의 집합으로 이루어지며 HTML 요소는 중첩 관계를 갖는다. 즉, HTML 요소의 콘텐츠 영역(시작 태그와 종료 태그 사이)에는 텍스트 뿐만 아니라, 다른 HTML 요소도 포하모딜 수 있다. 이러한 중첩 관계는 부자 관계가 형성되고, 트리 자료구조로 구성된다. 이 노드들로 구성된 트리 자료구조를 DOM이라고 부른다.
즉, DOM은 HTML 문서를 파싱한 결과물이다. DOM 에 대해서는 이 뒤에 더 자세히 알아보도록 하자
5. CSS 파싱과 CSSOM 생성
렌더링 엔진은 HTML을 처음부터 한 줄씩 순차적으로 파싱하여 DOM을 생성해 나간다. 이처럼 렌더링 엔진은 DOM을 생성해 나가다가 CSS를 로드하는 link 태그나 style 태그를 만나면 DOM 생성을 일시 중단한다.
그리고 link 태그의 href 어트리뷰트에 지정된 CSS 파일을 서버에 요청하여 로드한 CSS 파일이나 style 태그 내의 CSS를 HTML과 동일한 파싱 과정(바이트 -> 문자 -> 토큰 ->노드 -> CSSOM)을 거치며 해석하여 CSSOM(CSS Object Model)을 생성한다. 이후 CSS 파싱을 완료하면 HTML 파싱이 중단된 지점부터 다시 HTML을 파싱하기 시작하여 DOM생성을 재개 한다.
앞의 html 파일을 보면 <head></head>부분에 다음의 코드가 있다.
<link rel="stylesheet" href="style.css">렌더링 엔진은 <link> 태그를 만나기 전까지 순차적으로 태그를 해석한 다음 DOM을 생성한다. link를 만난 이후부터는 DOM 생성을 일시 중단하고 link 태그의 href 속성에 지정된 CSS 파일에 서버를 요청한다. 가령 다음과 같은 style.css 파일이 서버로부터 응답이 되었다고 하자
body {
font-size: 180px;
}
ul {
list-style-type: none;
}서버로부터 CSS 파일이 응답되면 렌더링 엔진은 HTML과 동일한 해석 과정(바이트 - 문자 - 토큰 - 노드 - CSSOM)을 거쳐 CSS를 파싱하여 CSSOM을 생성한다.
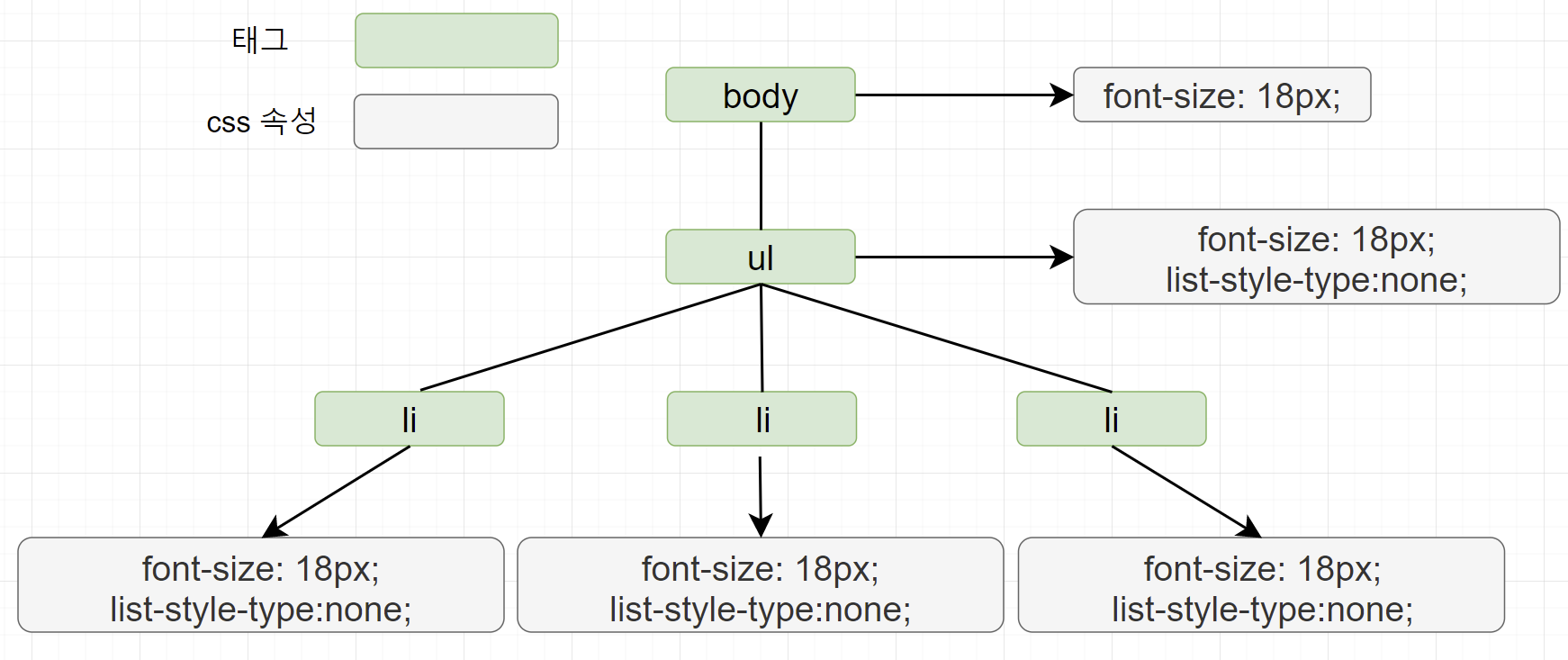
CSSOM은 CSS의 상속을 반영하여 생성된다. 위 예제에서 body요소에 적용한 font-size 프로퍼티와 ul요소에 적용한 list-style-type 프로퍼티는 모든 li요소에 상속된다. 이러한 상속 관계가 반영되어 다음과 같은 CSSOM이 생성된다.

다음의 CSSOM이 생성된다.
6. render tree 생성
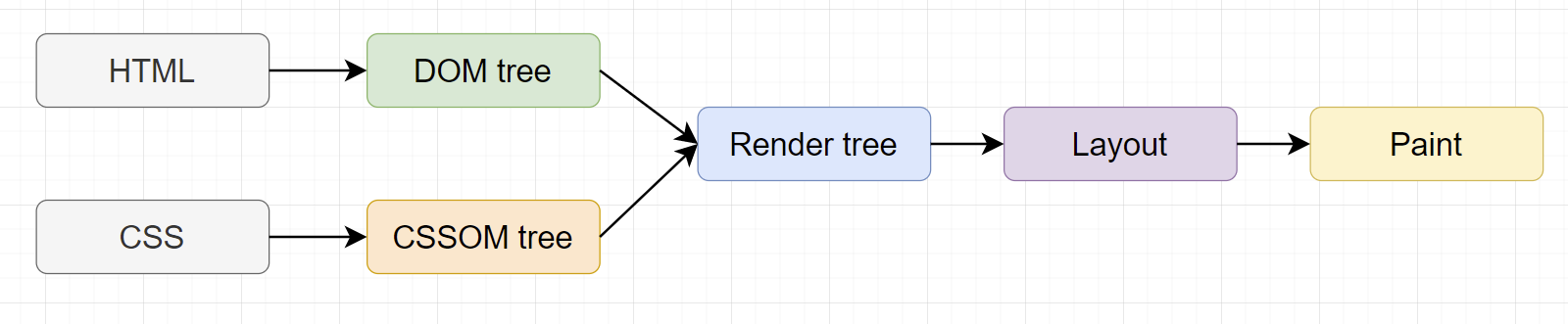
렌더링 엔진은 서버로부터 응답된 HTML, CSS를 파싱하여 각각 DOM과 CSSOM을 생성하고, 이들은 렌더링되기 위해서 render tree로 결합된다.
render tree는 렌더링을 위한 트리 구조의 자료구조이다. 따라서 브라우저 화면에 렌더링되지 않은 노드(ex, meta, script 태그 등)과 css에 의해 비표시(ex, display : none)되는 노드들은 포함하지 않는다. 다시 말해 render tree는 브라우저 화면에 렌더링되는 노드만으로 구성된다.

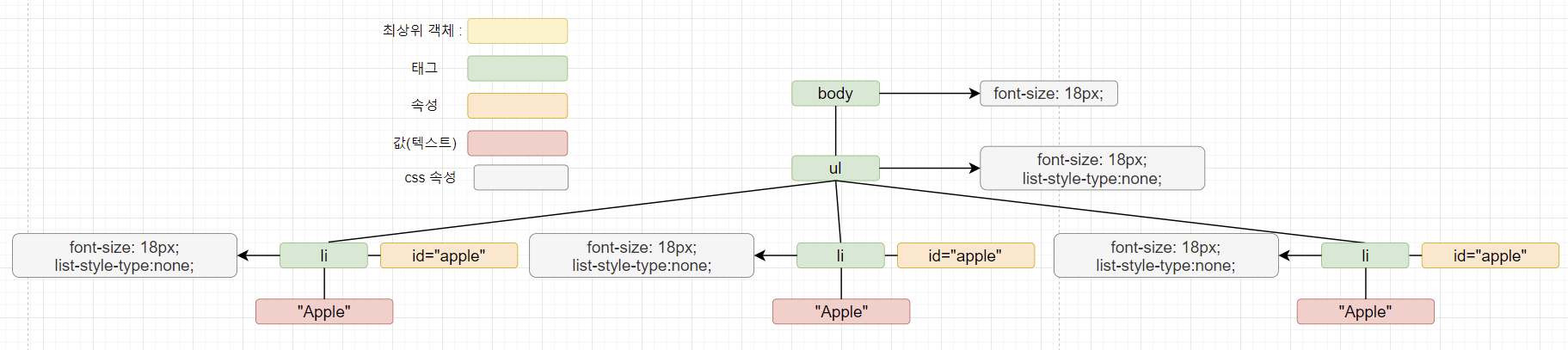
다음의 DOM 트리와 CSSOM 트리를 합쳐서 render tree를 만든다. 단, DOM과 CSSOM에서 화면에 표시되지 않는 태그들은 render tree에 없다.

완성된 render tree는 다음과 같다. DOM의 html, head, link, script 태그들이 없는 이유는 렌더링되는 태그들이 아니기 때문이다. 다음과 같이 렌더링 되는 태그들은 CSSOM의 속성들과 연결되어 렌더링되는 것이다.
완성된 render tree는 각 HTML 요소의 레이아웃(위치와 크기)을 계산하는 데 사용되며 브라우저 화면에 픽셀을 렌더링하는 페인팅 처리에 입력된다.

브라우저 렌더링 과정은 반복해서 실행할 수 있다. 가령 다음과 같은 경우 반복해서 레이아웃 계산과 페인팅이 재차 실행된다.
- 자바스크립트에 의한 노드 추가(태그) 또는 삭제
- 브라우저 창의 리사이징에 의한 viewport 크기 변경
- HTML 요소의 레이아웃(위치, 크기)에 변경을 발생시키는 width/height, margin, padding, border, display, position, top/right/bottom/left 등의 스타일 변경 등등
레이아웃 계산과 페인팅을 다시 실행하는 리렌더링은 비용이 많이 드는, 즉 성능에 악영향을 주는 작업이다. 따라서 가급적 리렌더링이 빈번하게 발생하지 않도록 주의할 필요가 있다.
7. 자바스크립트 파싱과 실행
DOM은 HTML 문서의 구조와 정보뿐만 아니라, HTML 요소와 스타일 등을 변경할 수 있는 프로그래밍 인터페이스로서 DOM API를 제공한다. 즉, js에서 DOM API를 사용하면 이미 생성된 DOM을 동적으로 조작할 수 있는 것이다. 이에 대해서는 다음에 알아보도록 하자
CSS 파싱 과정과 마찬가지로 렌더링 엔진은 HTML을 한 줄씩 순차적으로 파싱하며 DOM을 생성해 나가다가 js파일을 로그하는 script 태그나 js 코드를 콘텐츠로 담는 script 태그를 만나면 DOM 생성을 일시 중단한다.
그리고 script 태그의 src 어트리뷰트에 정의된 js 파일을 서버에 요청하여 로드한 자바스크립트 파일이나 script 태그 내의 js 코드 파싱을 위해 렌더링 엔진의 제어권을 js 엔진에 넘긴다. 이후 js파싱과 실행이 종료되면 렌더링 엔진으로 다시 제어권을 넘겨 HTML 파싱이 중단된 지점부터 다시 HTML 파싱을 시작하여 DOM 생성을 재개한다.
자바스크립트 파싱과 실행은 브라우저 렌더링 엔진이 아닌 자바스크립트 엔진이 처리한다. 자바스크립트 엔진은 자바스크립트 코드를 파싱하여 cpu가 이해할 수 있는 저수준 언어로 변환하고 실행하는 역할을 한다. JS 엔진은 구글 크롬과 Nodejs의 V8엔진, 사파리의 JavaScriptCore 등 다양한 종류가 있으며 모두 ECMAScript 사양을 준수한다.
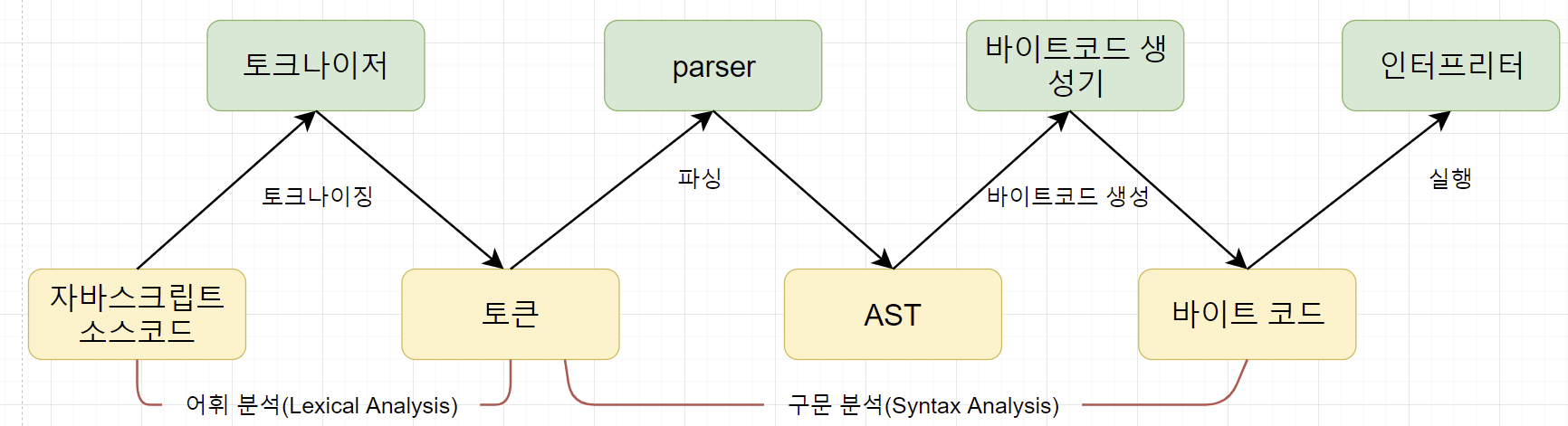
렌더링 엔진으로부터 제어권을 넘겨받은 자바스크립트 엔진은 자바스크립트 코드를 파싱하기 시작한다. 렌더링 엔진이 HTML, CSS를 파싱하여 DOM, CSSOM을 생성하듯이 자바스크립트 엔진은 자바스크립트를 해석하여 AST(Absctract Syntax Tree, 추상 구문 트리)를 생성한다. 그리고 AST를 기반으로 인터프리터가 실행할 수 있는 중간 코드인 바이트 코드를 바이트 코드 생성기가 생성하고 인터프리터가 바이트 코드를 실행한다.

-
토크나이징
단순한 문자열인 자바스크립트 소스코드를 어휘 분석(lexical analysis)하여 문법적 의미를 갖는 코드의 최소 단위인 토큰들로 분해한다. 이 과정을 lexing이라고 부르기도 하지만 토크나이징과 미묘한 차이가 있다. -
파싱
토큰들의 집합을 구문 분석(syntatic analysis)하여 AST(Abstract Syntax Tree, 추상적 구문 트리)를 생성한다. AST는 토큰에 문법적 의미와 구조를 반영한 트리 구조의 자료구조이다. AST는 인터프리터나 컴파일러만이 사용하는 것은 아니다. AST를 사용하면 TypeScript, Babel, Prettier 같은 트랜스파일러를 구현할 수도 있다. -
바이트코드 생성과 실행
파싱의 결과물로서 생성된 AST는 인터프리터가 실행할 수 있는 중간 코드인 바이트코드로 변환되고 인터프리터에 의해 실행된다. 참고로 V8엔진의 경우 자주 사용되는 코드는 터보팬이라 불리는 컴파일러에 의해 최적화된 머신 코드로 컴파일되어 성능을 최적화한다. 만약 코드의 사용 빈도가 적어지면 다시 디옵티마이징하기도 한다.
8. 리플로우와 리페인트
만약 자바스크립트 코드에 DOM이나 CSSOM을 변경하는 DOM API가 사용된 경우 DOM이나 CSSOM이 변경된다. 이 때 변경된 DOM과 CSSOM은 다시 render tree로 결합되고 변경된 render tree를 기반으로 레이아웃과 페인트 과정을 거쳐 브라우저 화면에 다시 렌더링한다. 이를 reflow, repaint라 한다.

reflow는 레이아웃을 다시 계산하는 것을 말하며, 노드 추가/삭제, 요소의 크기/위치 변경, 윈도우 리사이즈 등 레이아웃에 영향을 주는 변경이 발생한 경우에 한하여 실행된다. repaint는 재결합된 렌더 트리를 기반으로 다시 페인트를 하는 것을 말한다.
따라서, 레이아웃에 영향이 없는 변경은 relow없이 repaint만 실행된다.
9. 자바스크립트 파싱에 의한 HTML 파싱 중단
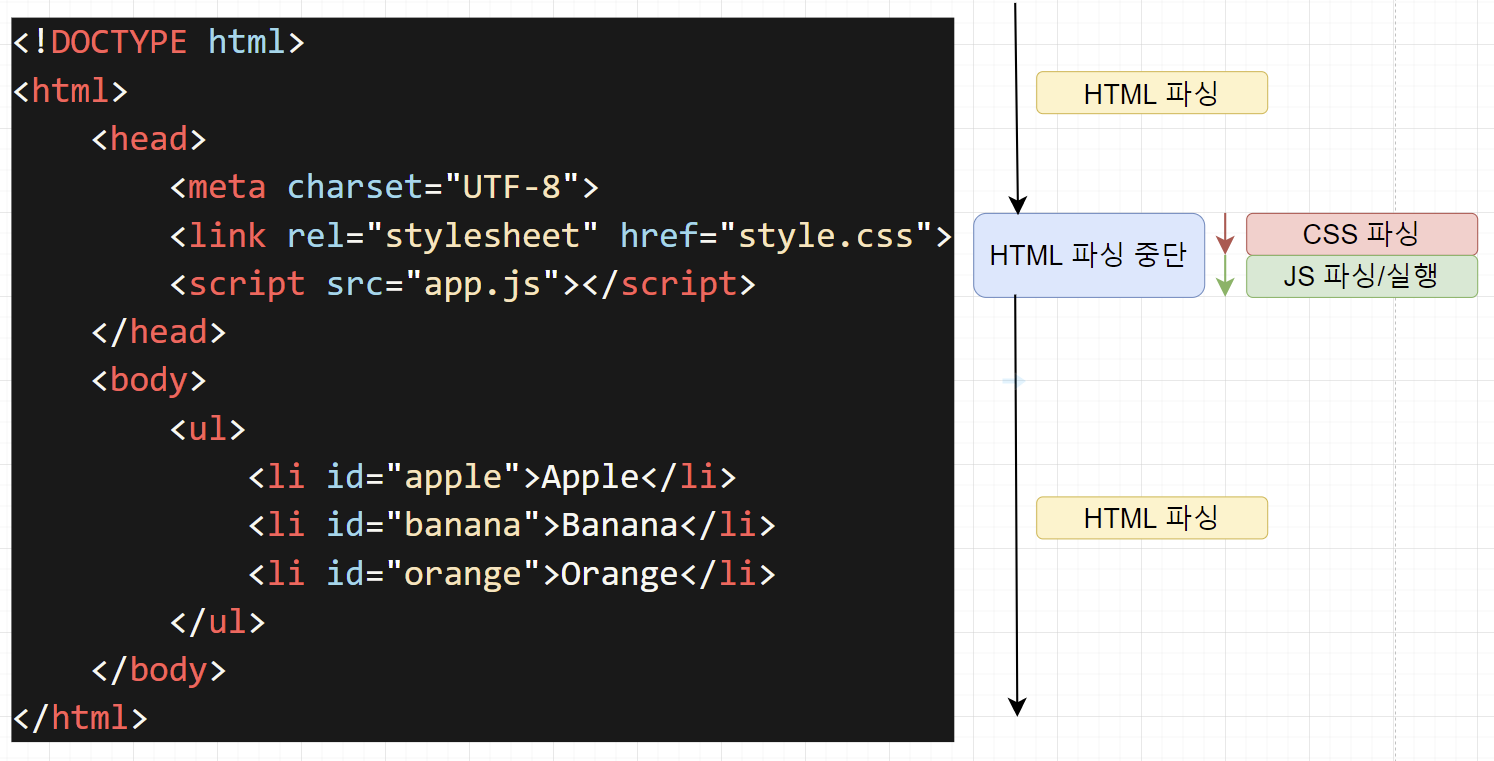
지금까지 살펴본 바와 같이 렌더링 엔진과 JS 엔진은 병렬적으로 파싱을 실행하지 않고 직렬적으로 파싱을 수행한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<script src="app.js"></script>
</head>
<body>
<ul>
<li id="apple">Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
</body>
</html>다음의 코드에서 <script src="app.js"></script>가 실행되면 HTML 파싱을 멈추고 JS파싱이 된 후 실행이 끝날 때까지 기다린다.

이처럼 브라우저는 동기적으로 html, css ,js을 파싱하고 실행한다. 따라서 script 태그를 만나면 HTML 파싱이 블로킹되어 DOM 생성에 지연이 될 수 있다는 것이다.
위 예제의 경우 app.js의 파싱과 실행 이전까지는 DOM의 생성이 일시 중단된다. 이때 app.js에서 DOM이나 CSSOM을 변경하는 DOM API를 사용할 경우 DOM이나 CSSOM이 이미 생성되어 있어야 한다. 만약 DOM을 변경하는 DOM API를 사용할 때 DOM의 생성이 완료되지 않은 상태라면 문제가 발생할 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<script>
const apple = document.getElementById('apple')
apple.style.color = 'red'
/*
Uncaught TypeError: Cannot read properties of null (reading 'style') at index.html:8
*/
</script>
</head>
<body>
<ul>
<li id="apple">Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
</body>
</html>다음의 예제에서 id가 apple인 li 태그가 아직 HTML 파싱이 완료도 되기전에 script 태그에서 DOM API를 이용하여 접근하고 있다. id가 apple인 태그에 접근하여 color css속성을 red로 바꾸지만 Uncaught TypeError: Cannot read properties of null (reading 'style') at index.html:8에러가 발생한다. 왜냐하면 DOM에는 id가 apple인 HTML요소가 없기 때문이다. 따라서 위 예제는 정상적으로 동작하지 않는다.
이러한 문제를 피하기위해서 script 태그의 내용을 항상 body 요소 가장 아래에 배치해두는 것이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<ul>
<li id="apple">Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
<script>
const apple = document.getElementById('apple')
apple.style.color = 'red'
</script>
</body>
</html>다음과 같이 코드를 변경하고 실행하면 다음과 같은 결과나 나온다.

제대로 실행된 것을 확인할 수 있다. 이미 DOM 생성을 완료한 이후이기 때문에 script에서 DOM을 조작하는 에러가 발생할 우려도 없다. 또한 js가 실행되기 이전에 DOM 생성이 완료되어 렌더링되므로 페이지 로딩 시간이 단축되는 이점이 있다.
10. script 태그의 async/defer 속성
앞에서 살펴본 js 파싱에 의한 DOM 생성이 중단되는 문제를 근본적으로 해결하기 위해 HTML5부터 script 태그에 async와 defer 속성이 추가되었다. async와 defer 속성은 다음과 같이 src 속성이 없는 인라인 js에서는 사용할 수 없다.
<script async src="extern.js"></script>
<script defer src="extern.js"></script>async와 defer 속성을 사용하면 HTML 파싱과 외부 JS파일 로드가 비동기적으로 동시 진행된다. 하지만 JS 실행 시점에 차이가 있다.
10.1 async 속성
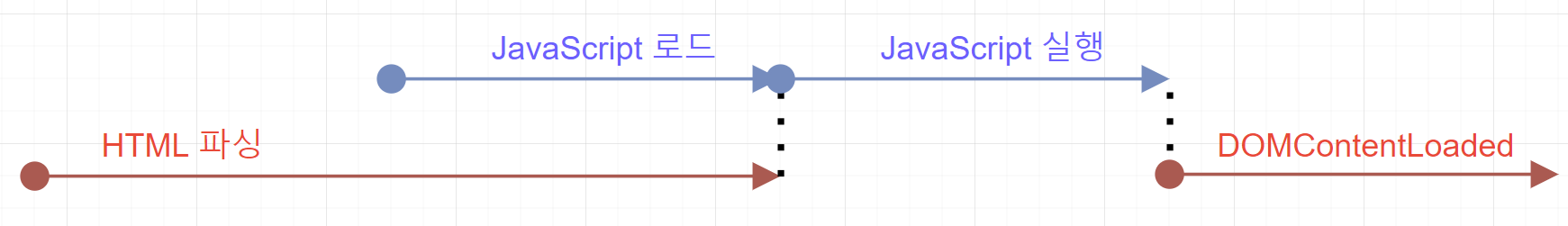
HTML 파싱과 외부 JS 파일 로드가 비동기적으로 동시에 진행된다. 단, JS 파싱과 실행은 JS 파일의 로드가 완료된 직후 진행되며, 이때 HTML 파싱이 중단된다.

여러 개의 script 태그에 async 속성를 지정하면 script 태그의 순서와 상관없이 로드가 완료된 js부터 먼저 실행되므로 순서가 보장되지 않는다. 따라서 순서 보장이 필요한 script 태그에는 async 속성을 지정하지 않아야 한다. async 속성은 IE10 이상에서 지원한다.
참고로 DOMContentLoaded 이벤트가 발생하는 것은 DOM 생성이 완료된 직후를 말한다.
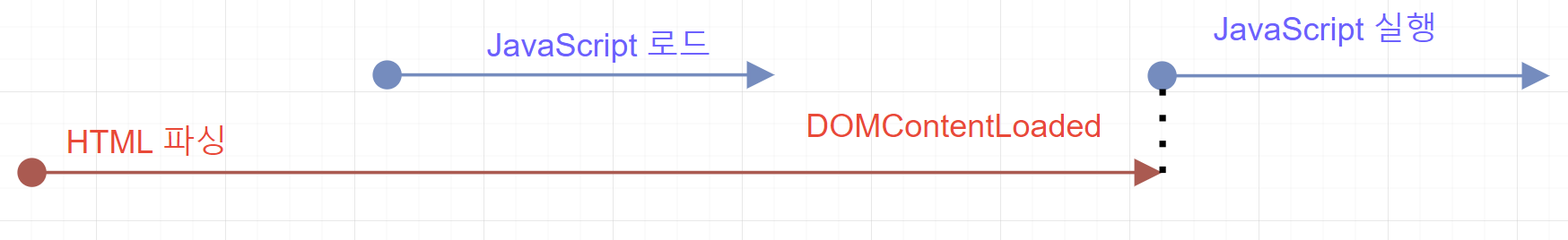
10.2 defer 속성

async 속성과 마찬가지로 HTML 파싱과 외부 JS 파일 로드가 비동기적으로 동시에 진행된다. 단, defer이라는 의미와 같이 실행은 지연한다. 즉, JS 파싱과 실행은 HTML 파싱이 완료된 직후, 즉, DOMContentLoaded 이벤트가 발생한 후에 진행된다. 따라서 DOM 생성이 완료된 이후 실행되어야 할 자바스크립트에 유용하다. defer는 IE10이상에서 지원되낟. IE6~9에서는 정상적으로 동작하지 않을 수 있다.
11. http2.0
추가적으로 현재에는 HTTP2.0과 HTTP3.0이 쓰이고 있다. HTTP3.0은 TCP 방식이 아니기 때문에 HTTP1.1과 비교하기 어렵지만 그냥 HTTP2.0보다 빠른 프로토콜을 사용한다고 생각하면 된다.
HTTP2.0은 위에서 multiplexing을 지원하기 때문에 요청을 보내도 응답을 기다리지 않고, 또 다른 요청을 보낼 수 있다고 했다. 이와 같은 경우는 비동기 통신으로 정보를 받아올 때 큰 이점을 띈다. 따라서 script 태그의 defer과 async를 사용하면 로드 요청을 하나 보내고, 하나 응답 받고, 또 하나 요청을 보내는 것이 아니라, 계속 요청을 보내고 응답을 나중에 받는다. 이는 성능상의 이점이 있게 된다. 또한, image 태그에 있는 이미지들도 비동기적으로 요청할 수 있다.
물론 chrome은 http2에서 최대 6개의 요청만을 동시에 보낼 수 있도록 설계했으므로, 모든 요청이 비동기적으로 보내지는 것은 아니다.
또한, HTTP2의 이점 중 하나는 서버 푸시 기능이다. 이는 클라이언트가 요청을 보내지 않아도 응답을 보내는 것이다. 가령, 브라우저가 index.html을 요청으로 보냈고 응답은 index.html, style.css, app.js가 올 수 있다. 이렇게 함으로써 렌더링 엔진의 부하를 적게 만들 수 있어 성능의 최적화를 이룰 수 있다.
