thymeleaf-layout-dialect 활용하기

Intro
화면을 구성하기위해 html파일을 작성하다보면 반복되는 부분이 많다. 예를 들면 header나 footer 혹은 사이드바 같은 부분이 있다. 이와 같이 공통으로 쓰이는 부분은 thymeleaf-layout-dialect 활용을 통해 중복되는 부분을 줄여줄 수 있다.
dependency 추가
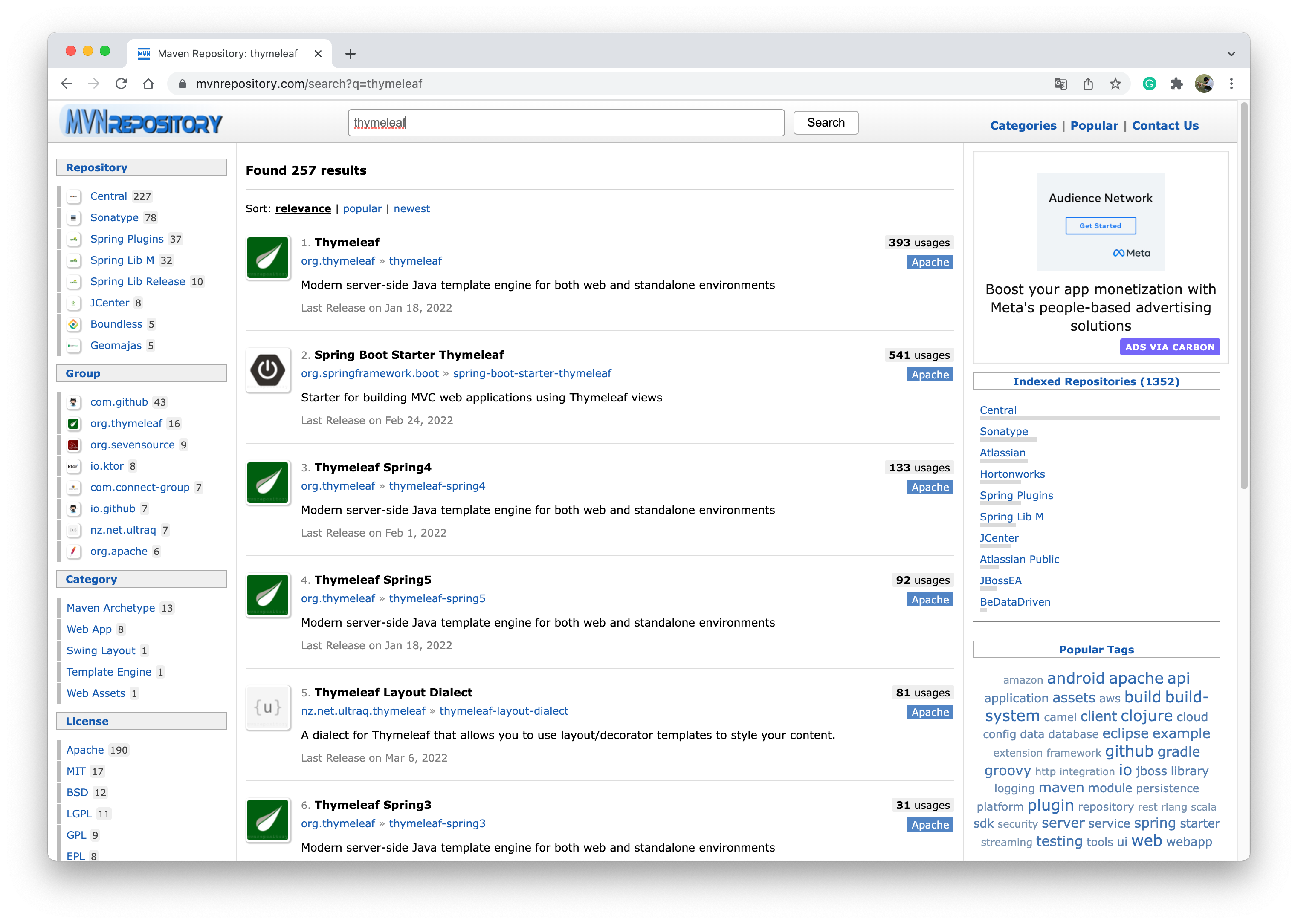
https://mvnrepository.com/
Thymeleaf-Layout-Dialect 혹은 Thymeleaf를 검색하여 Thymeleaf-Layout-Dialect를 클릭한다.
-> 설치할 버전을 클릭 -> 프로젝트 환경(Maven/Gradle)에 맞는 탭을 선택하고 복붙(pom.xml/build.gradle)
(해당 글에서는 최신 버전의 3.1.0, Gradle을 사용했다.)

Layout 구성
패키지 구성
templates
ㄴfragments
| ㄴfooter.html
| ㄴheader.html
ㄴlayout
| ㄴlayout.html
ㄴindex.html내용 작성
layout은 전체를 구성하는 틀과 같은 역할이다.
상단에 [xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"]를 작성하여 해당 파일을 기본 레이아웃으로 선언한다.
중간에 layout:fragment="content" 부분은 해당부분의 content 코드를 불러오는 부분이며 실제 url에 따라 바뀔 부분이다.
templates/layout/layout.html
<!DOCTYPE html>
<html
lagn="ko"
xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="../css/bootstrap.css"/>
<link rel="stylesheet" href="../css/square.css"/>
<script src="../js/bootstrap.js"></script>
</head>
<body>
<div th:replace="fragments/header :: header"></div>
<div layout:fragment="content"></div>
<div th:replace="fragments/footer :: footer"></div>
</body>
</html>templates/fragments/header.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<div th:fragment="header">
<div style="background-color: rgba(186,255,250,0.41)">
header.html
</div>
</div>
</html>templates/fragments/footer.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<div th:fragment="footer">
<div style="background-color: rgba(61,255,37,0.41)">
footer.html
</div>
</div>
</html>layout의 content 부분에 내용을 넣어준다.
부분적으로 필요한 CSS, JavaScript는 head부분에 넣어주면 된다. 이전에는 따로 config 설정이 필요했지만 이제는 head부분에 일반 html에 작성하듯 작성하면 적용이 된다.
templates/index.html
<!DOCTYPE html>
<html
xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout"
layout:decorate="~{layout/layout}"
>
<head>
<!--css,JS 추가영역-->
</head>
<div layout:fragment="content">
<div style="background-color: rgba(255,121,224,0.23); height: 150px;">
content 영역
</div>
</div>
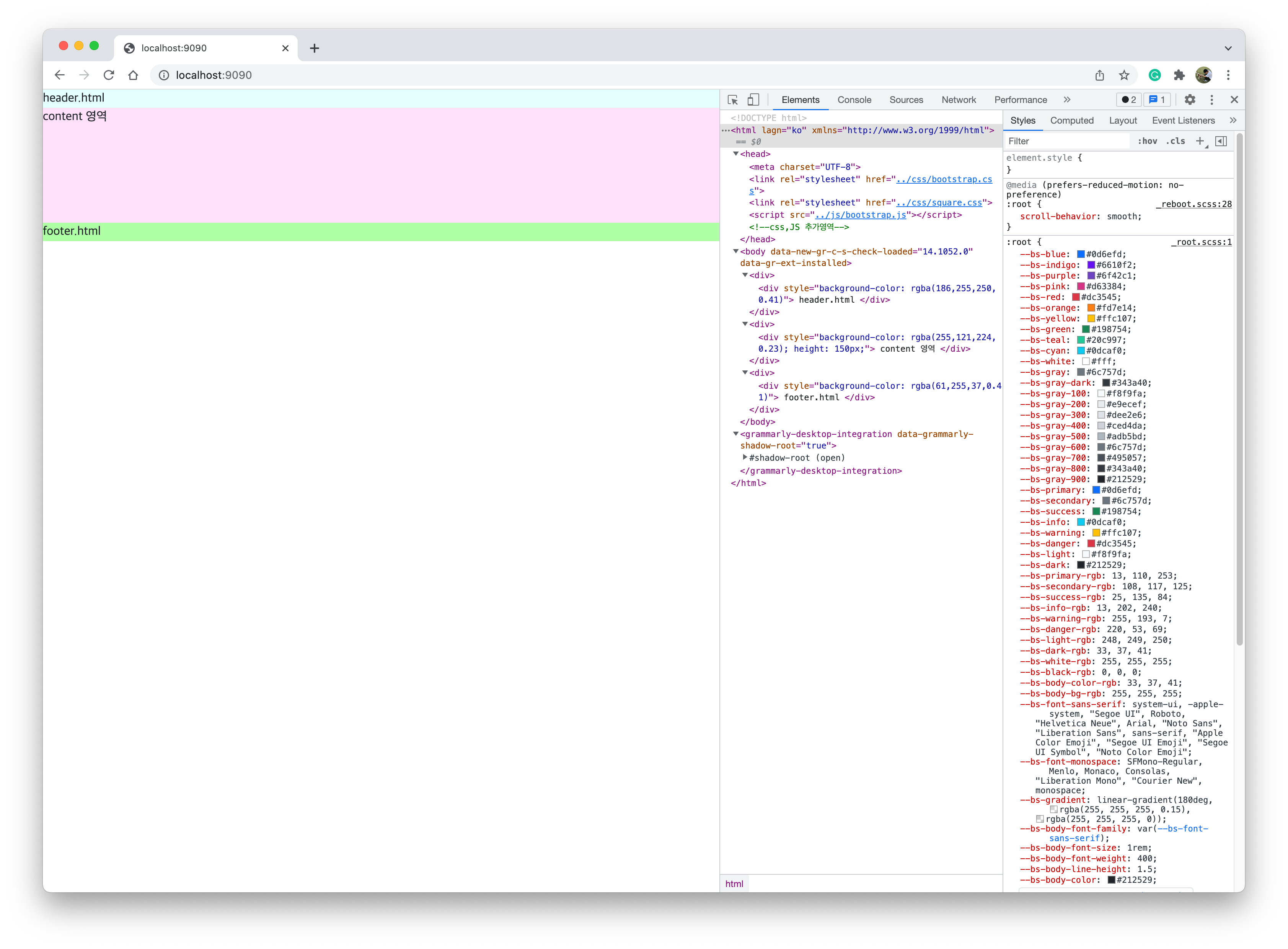
</html>화면 확인
출력을 위한 컨트롤러 설정
@GetMapping("/")
public String index() {
return "index";
}작성한대로 header, content, footer가 표시되는 것을 확인 할 수 있다.