STEP 1.
HTTP 의 특징
HTTP는 인터넷상에서 데이터를 주고 받기 위해 서버/ 클라이언트 모델을 따른다.
이 HTTP 프로토콜에는 비연결성(Connectionless) 과 비상태성(Stateless) 이라는 특징이 있다.
비연결성 (Connectionless)
클라이언트에서 서버에 요청을 보내면 서버는 클라이언트에 응답을 하고 접속을 끊는 특성이 있다.
때문에 연결 상태가 유지되지 않는다.
비상태성 (Stateless)
HTTP 통신은 요청을 응답하고 접속을 끊기 때문에 클라이언트의 상태정보가 저장되지 않아 알 수 없다.
이것을 stateless 하다고 한다.
이 두가지의 특징으로 서버의 자원을 크게 절약 할 수 있는 반면, 이로인해 사용자를 식별할 수 없어서 같은 사용자가 요청을 여러번 하더라도 매번 새로운 사용자로 인식하는 단점이 있다.
이러한 단점을 보완해 주는것이 바로 쿠키와 세션 !
STEP 2.
쿠키의 개념
쿠키는 웹 사이트에 접속할 때 생성되는 정보를 담은 key-value 쌍의 작은 데이터 파일이다.
HTTP에서 클라이언트의 상태 정보를 클라이어트의 PC(웹 브라우저)에 저장하였다가 필요시 정보를 참조하거나 재사용 할 수 있다.
쿠키의 특징
- 이름, 값, 만료일(저장 기간 설정), 경로 정보로 구성되어 있다.
- 클라이언트에 총 300개의 쿠키를 저장할 수 있다.
- 하나의 도메인 당 20개의 쿠키를 가질 수 있다.
- 하나의 쿠키는 4kb 까지 저장 가능하다.
쿠키가 사용되는 예시
- ID 저장, 로그인 상태 유지
- 일주일간 다시 보지 않기
- 최근 검색한 상품들을 광고에서 추천
- 쇼핑몰 장바구니 기능
쿠키의 동작 순서
- 클라이언트가 서버에 페이지를 요청한다.
- 서버는 요청을 확인하고 쿠키를 생성한다.
- 생성한 쿠키에 정보를 담아 클라이언트에 응답한다.
- 넘겨 받은 쿠키는 클라이언트가 가지고 있다가 (로컬 웹 브라우저에 저장) 다시 서버에 요청할 때 요청과 함께 쿠키를 전송한다.
- 동일 사이트 재방문시 클라이언트의 브라우저에 해당 쿠키가 있는 경우, 요청시 참조된다.
** 쿠키는 사용자가 별도로 요청하지 않아도 브라우저(Client)에서 서버에 요청시에 Request Header 에 쿠키 값을 넣어 요청한다.
쿠키의 단점
- 방문했던 웹 사이트에 대한 정보 및 개인정보가 기록되기 때문에 사생활을 침해할 소지가 있고, 이를 해소하기 위해 웹 브라우저 자체에 쿠키 거부 기능이 있다. 이러한 쿠키에 대한 거부가 설정되어 있으면 쿠키 본래의 목적인 웹 브라우저와의 연결을 지속시키는 기능을 수행 할 수 없게 된다.
- 서버가 가지고 잇는 것이 아니라 사용자에게 저장되기 때문에 임의로 고치거나 지울 수 있고, 가로채기도 쉬워 보안에 취약하다. 따라서 쿠키에 민감하거나 중요한 정보를 담는 것은 위험하다.
세션의 개념
서버에 클라이언트(브라우저)의 상태 정보를 저장하는 기술로 논리적인 연결을 세션이라고 한다. 웹 서버에 클라이언트에 대한 정보를 저장하고, 클라이언트에게는 클라이언트를 구분할 수 있는 ID를 부여하는데 이것을 세션이라고 한다.
즉 방문자가 웹 서버에 접속해 있는 동안 (종료하기 전까지) 클라이언트의 요청을 유지하게 해주는 기술 .
세션의 특징
- 웹서버에 웹 컨테이너의 상태를 유지하기 위한 정보를 저장한다.
- 세션 아이디는 웹 브라우저 당 1개씩 생성되어 웹 컨테이너에 저장되며 브라우저 종료시 소멸.
- 클라이언트는 발급 받은 세션 아이디를 쿠키로 저장한다.
- 클라이언트는 다시 서버에 요청할 때, 세션 아이디를 서버에 전달하여 상태 정보를 서버가 활용 할 수 있도록 해준다.
- 브라우저를 닫거나 서버에서 세션을 삭제했을 때만 삭제가 되므로 쿠키보다 비교적 보안이 좋다.
- 저장 데이터에 제한이 없다. (서버 용량에 따라서...)
세션의 동작 순서
- 클라이언트가 서버에 페이지를 요청한다.
- 서버는 접근한 클라이언트의 Request-Header 필드인 Cookie 를 확인하여, 클라이언트가 해당
Session-ID를 보냈는지 확인한다. Session-ID가 존재하지 않는다면, 서버는Session-ID를 생성해 클라이언트에게 돌려준다.- 서버에서 클라이언트로 돌려준
Session-ID를 쿠키를 사용해 서버에 저장한다.
예시) 쿠키 이름 :PAYSESSION - 클라이언트는 해당 페이지에 재접속 시, 이 쿠키
PAYSESSION를 이용하여Session-ID값을 Header 에 담아 함께 서버로 전송한다. - 서버는 전송받은 쿠키와 서버에 저장된 사용자 정보를 비교하여 같은 사용자임을 확인할 수 있다.
**결과적으로 세션을 통해 클라이언트의 정보는 서버에 두고, 세션 아이디를 이용해서 인증받고 정보를 이용하는 방식이다.
세션을 쓰면 되는데 굳이 쿠키를 쓰는 이유?
세션이 쿠키에 비해 보안도가 높은 편이지만 쿠키를 사용하는 이유는 세션은 서버에 저장되고, 서버자원을 사용하기 때문에 사용자가 많을 경우 소모되는 자원이 상당하다. 이러한 자원관리 차원에서 쿠키와 세션을 적절한 요소 및 기능에 병행 사용하여, 서버 자원의 낭비를 방지하며 웹사이트의 속도를 높일 수 있다.
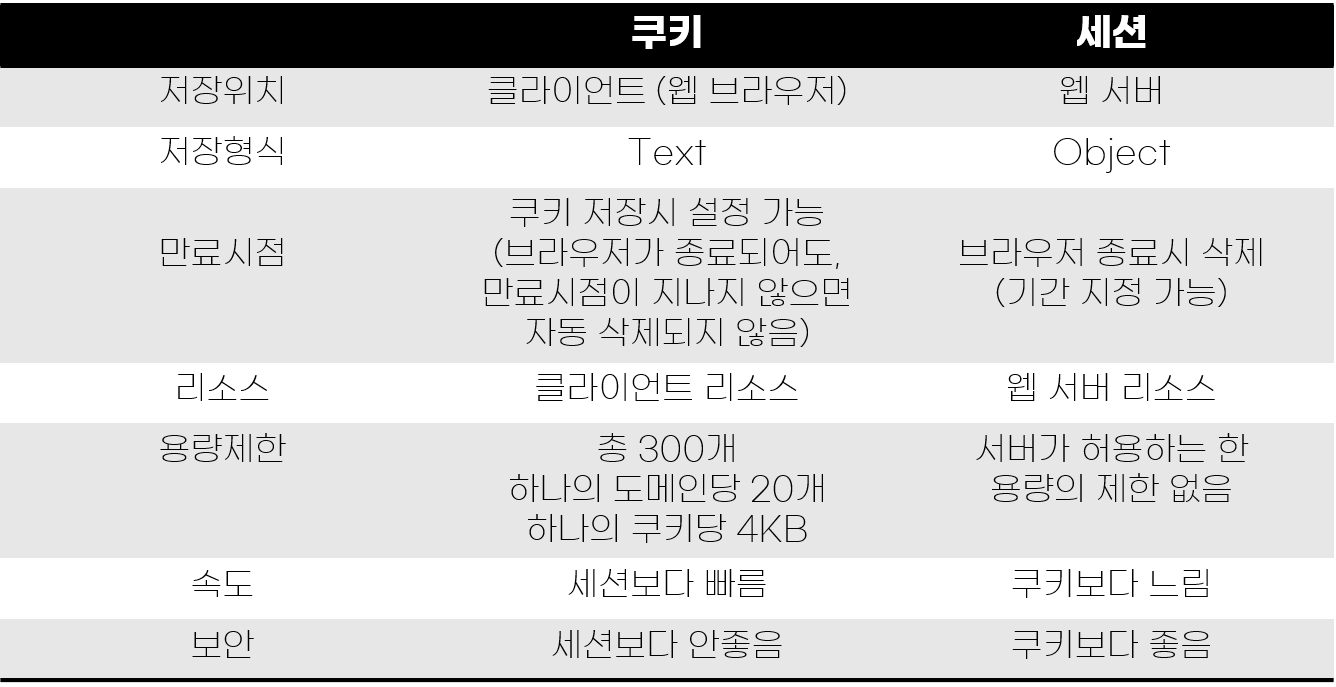
쿠키와 세션의 차이