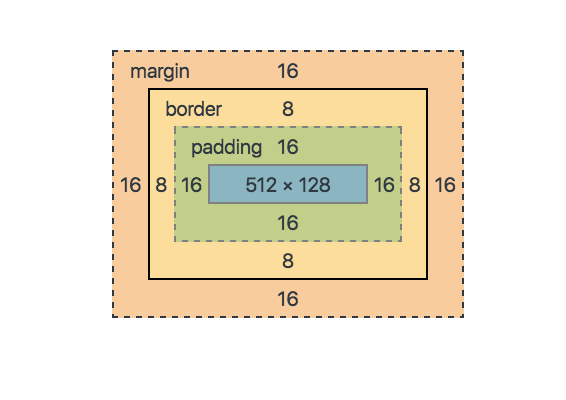
Box Model : HTML과 CSS를 다루는데 있어 가장 기본적인 개념입니다.
종종 웹브라우저 화면에 나타나는 박스의 크기에 있어 어느 것을 기준으로 하느냐[border(노란색) 또는content(하늘색)]에 따라 설정에 어려움을 겪는 경우가 많은데 이와 관련된 CSS 설정은 아래와 같습니다.box-sizing: border-box; // 시각적으로 계산이 편리하여 주로 사용 box-sizing: content-box;종종 이런 혼란을 막기위해 CSS 설정 이전에 미리 아래와 같이 설정하기도 합니다.
* { box-sizing: border-box; }관련 Chrome Extension: Pesticide
Layout & Positioning
static: 기본 값relative: 기본값 + 상대적인 위치fixed: 브라우저 화면 좌상단 기준 절대적 위치absolute: 부모 요소 중 기준점(속성값relative)이 있는 경우 그 기준으로 절대적 위치sticky: 기본적으로relative처럼 작동하나, 스크롤 영역을 벗어나면 fixed처럼 작동
앞서 배운 CSS의 display속성 및 Box Model에 의해 HTML Tag들은 기본적으로 마치 블럭처럼 쌓여갑니다. 다시말해 차지하는 크기가 서로에게 영향을 미쳐 특정 위치의 좌표가 주어져도 그 곳에 위치할 수 없습니다. 이런 상태가 바로 static 인 것입니다.
아래의 네가지 경우를 이용할 수 있게 된다면 정적인 상태를 벗어나 좀더 고급 스타일링이 가능해집니다.
z-index: 입체적인 위치, 즉 layer개념으로 봤을때 앞쪽 또는 뒤쪽 위치floatflexboxgrid