
CSS에서 자주 등장하는 여백 상쇄에 대해 알아보자.
CSS 박스모델
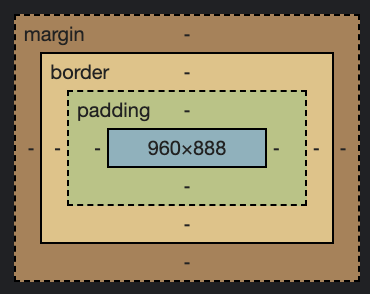
기본적으로 DOM을 감싸는 CSS의 모든 요소들은 박스 형태로 존재한다. 바깥쪽 여백(margin)-테두리(border)-안쪽 여백(padding)으로 구성된다.

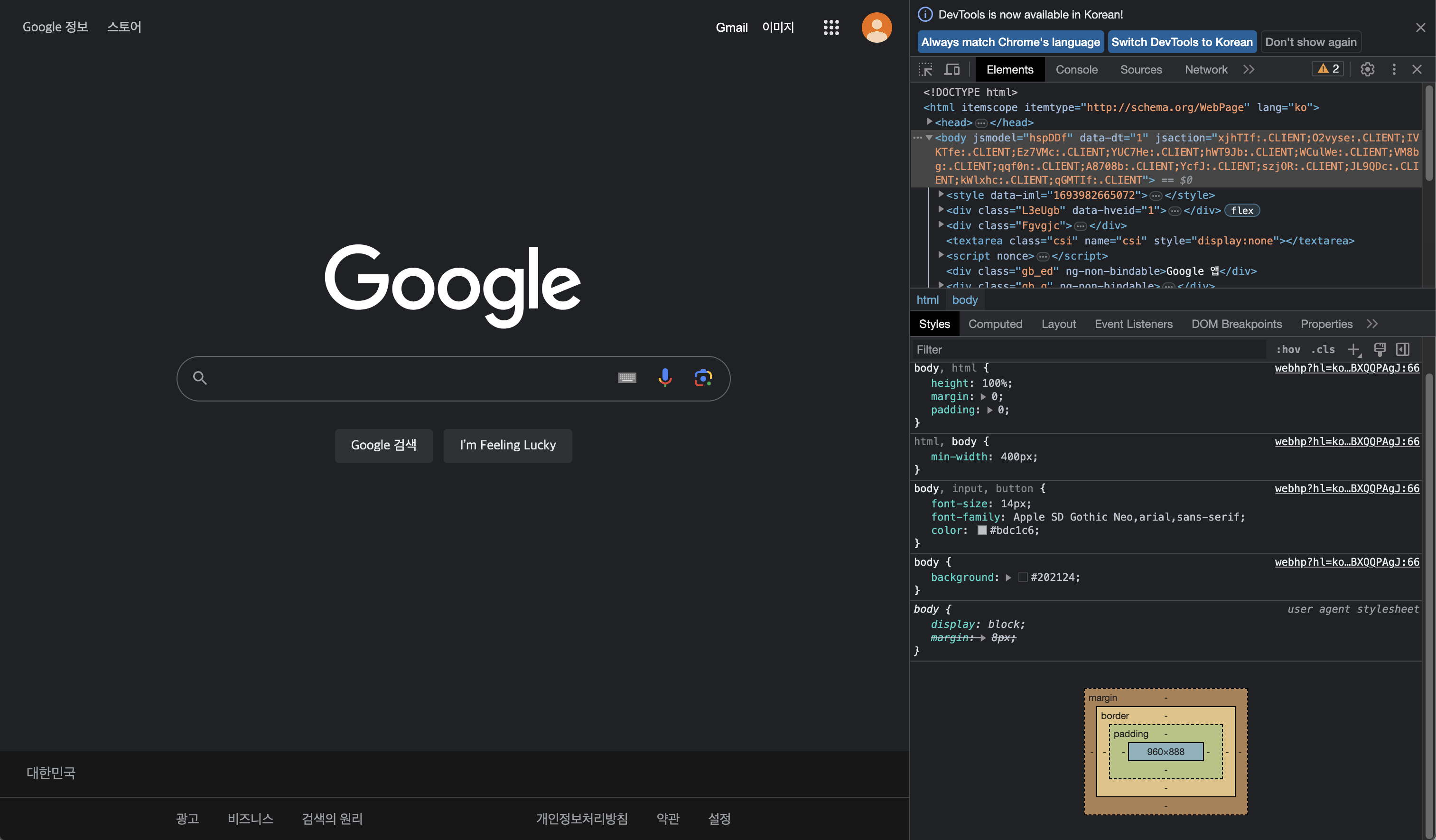
크롬 브라우저의 개발자 도구를 열면 바로 보이는 Elements 탭 하단에서 각 요소의
margin/border/padding을 한눈에 확인할 수 있다.
그래서 여백 상쇄란?
위 박스 모델에서 바깥쪽 여백에 해당하는 margin과 관련이 있다. margin을 가진 두개의 요소끼리 붙어있을 경우 양쪽의 margin이 모두 적용되는 것이 아닌 더 큰 쪽의 여백만 적용되는 현상이다. 여백을 가진 모든 요소들을 표현할 경우 웹 페이지가 무분별하게 커지는 것을 방지한 CSS의 필수 속성이다. 이 여백 상쇄는 수직 관계에서만 발생한다.
예를 들어 다음과 같은 html 파일과 css 파일이 존재한다고 치자.
<!-- index.html 중 -->
<body>
<h1>Heading</h1>
<div>Div</div>
</body>/* main.css */
h1 {
margin: 20px;
background-color: beige;
}
div {
margin: 15px;
background-color: brown;
color: white;
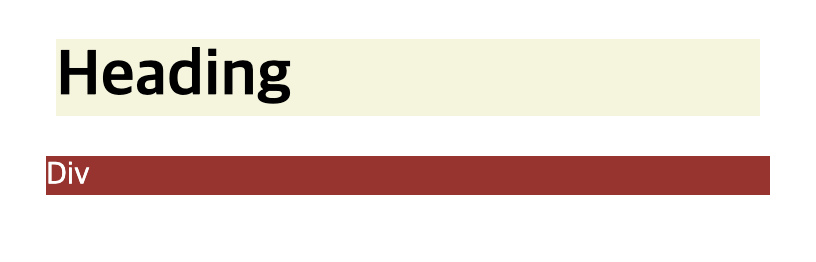
}얻게 되는 화면은 다음과 같다.

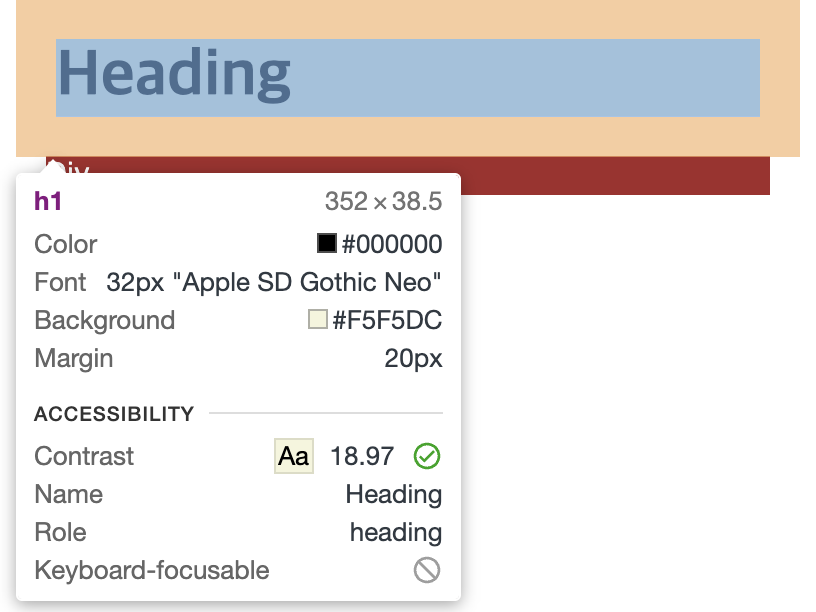
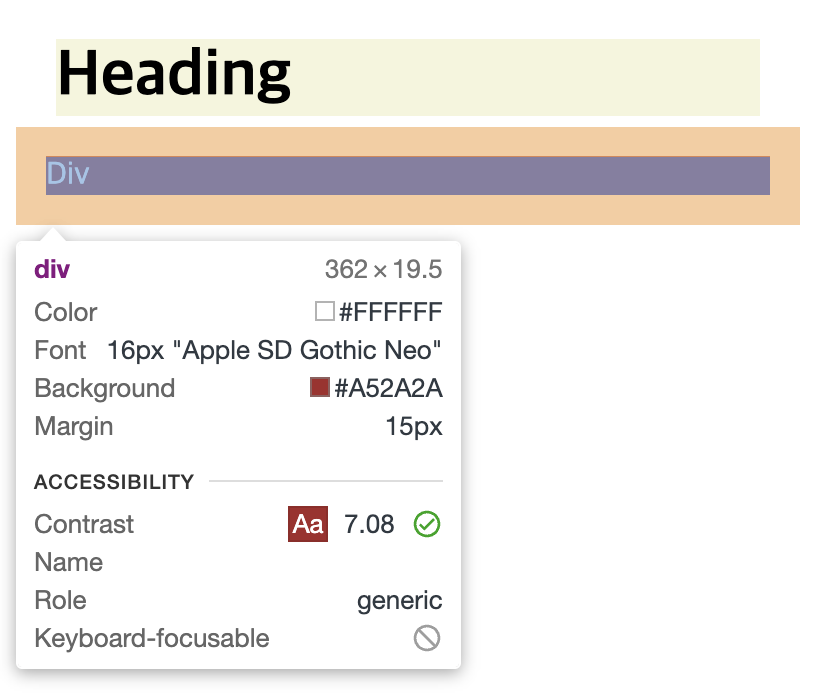
이를 개발자 도구로 각 요소의 box를 확인해보면?


두개의 여백이 일부 겹쳐 있는 모습을 확인할 수 있다. 더 큰 margin을 갖는 h1의 여백 20px이 적용되었다. 이렇게 여백이 상쇄되는 경우 세가지를 알아보자!
CASE 1. 인접 형제
바로 위에서 말한 예제와 같은 경우로 인접해 있는 두 개의 요소가 각각 margin을 가질 경우이다. 이 경우 두 요소 간의 거리는 더 큰 margin으로 설정되며 가장 많이 보이는 경우이다.
CASE 2. margin이 설정된 자식요소를 가진 부모 요소
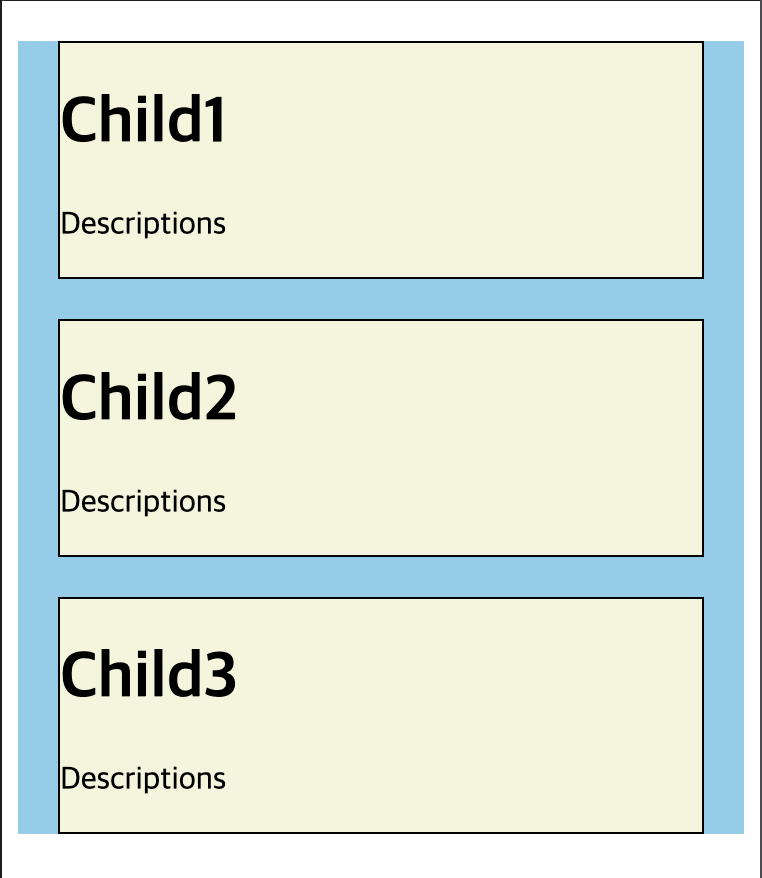
자식 중에 margin을 가진 부모 요소의 경우 첫번째 자식의 margin-top과 마지막 자식의 margin-bottom의 속성이 상쇄된다. 다음의 예시를 보자.
<!-- index.html -->
<body>
<div id="list">
<div>
<h1>Child1</h1>
<p>Descriptions</p>
</div>
<div>
<h1>Child2</h1>
<p>Descriptions</p>
</div>
<div>
<h1>Child3</h1>
<p>Descriptions</p>
</div>
</div>
</body>/* main.css */
#list {
background-color: skyblue;
}
#list div {
margin: 20px;
background-color: beige;
border: 1px black solid;
}이는 개발자 도구로 확인할 필요도 없이 자식 요소 중 첫번째와 마지막 요소의 위 아래 margin이 없는 것을 한 눈에 확인할 수 있다.
단, 부모 요소에 padding이 있거나, 인라인 콘텐츠이거나 또는 테두리가 설정된 경우에는 margin이 상쇄되지 않는다.

CASE 3. margin이 설정된 빈요소
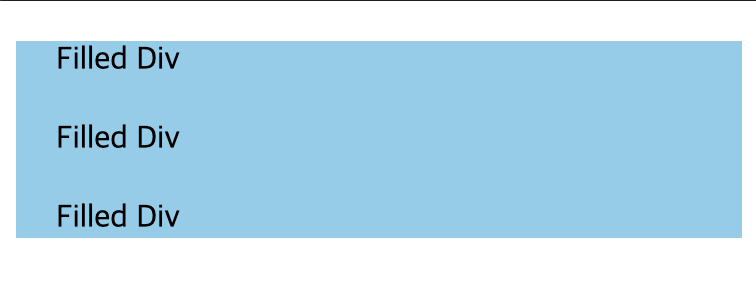
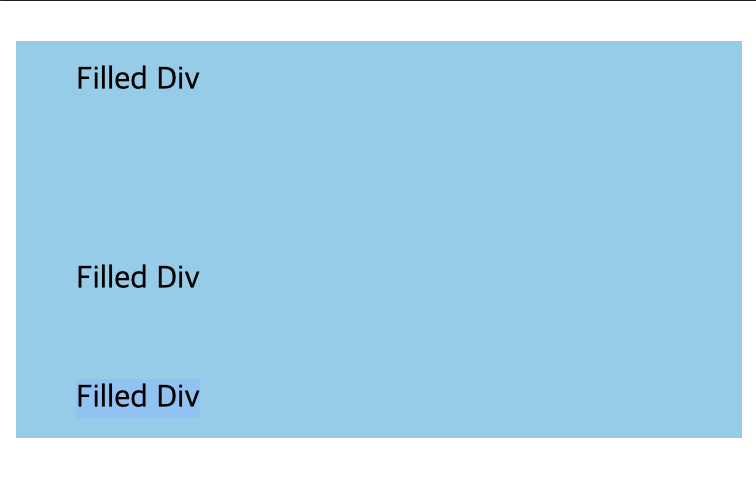
빈 값이 들어가 있는 요소의 경우 margin이 상쇄된다. 다음의 예시를 보자.
<body>
<div id="container">
<div>Filled Div</div>
<div id="empty-box"></div>
<div>Filled Div</div>
<div>Filled Div</div>
</div>
</body>#container {
background-color: skyblue;
}
#container div {
margin: 20px;
}비록 빈값이지만 margin이 주어졌으므로 첫번째 div와 세번재 div 사이의 거리가 더 멀어졌어야 하지만 존재감이 아예 없는 모습이다.

이때 두번째 div에 border나 padding이 존재할 경우 여백 상쇄는 일어나지 않음에 주의하자! (모든 div에 padding 추가시)

첫번째 경우만 익히 들어 알고 있었는데, 그 외의 경우들도 알게 되어 재밌었당
불필요하면서 자잘한 코드들이 발생하지 않도록 잘 익혀두자!