Udemy - Next.js 14 & React - The Complete Guide Section #1, #3 수강내용과 덧붙이기
기본 폴더구조 (Page Router)
/app 내에 존재하는 폴더 이름은 곧 라우팅 경로와 직결된다.
폴더 하위에는 다음과 같은 예약 파일명들이 존재한다.
page.js: 렌더링할 페이지 콘텐츠 파일layout.js: 페이지들을 감싸고 있는 Wrapper layoutnot-found.js:Not Found에러의 fallback 페이지error.js: 모든 에러의 fallback 페이지loading.js: 로딩 화면- ... 이후에 더 배울 예정
React와의 차이점
React.js는 단일 페이지 내에 js를 통해 클라이언트쪽에서 화면을 동적으로 그려내었다(CSR, Client Side Rendering).
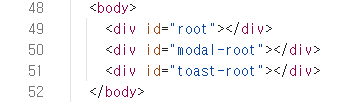
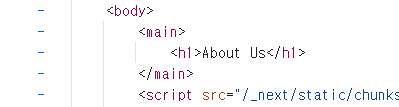
Next.js는 서버에서 화면을 그려내어 html 파일 형태로 클라이언트 쪽에 보낸다.
이후 클라이언트 쪽에서는 받은 html을 js로 취급해 화면을 업데이트 한다(SSR, Server Side Rendering).
 | 
|
| React 프로젝트 화면에 그려지는 콘텐츠의 내용이 보이지 않는다 | Next 프로젝트 화면에 그려지는 모든 콘텐츠의 내용이 보여진다(<main>,<h1>) |
그렇다면 이로써 얻게 되는 이점은 무엇인가?
기존의 React는 서버로부터 빈 화면을 가져와 화면을 동적으로 꾸며내었기에, 검색엔진에는 콘텐츠의 내용이 잡히질 않아 SEO측면에서 매우 불리하게 작용되었다. 하지만, Next의 등장으로 서버로부터 스타일링이 완성된 html를 가져올 수 있게 되면서 크롤러가 쉽게 문서의 내용을 파악할 수 있게 되었다.
Next는 기본적으로 서버 기반 컴포넌트(RSC, React Server Component)가 디폴트라,
이벤트 처리, client state 관리와 같은 client side 기능들은 page.js 파일 상단에
'use client'를 따로 명시하여 서버가 아닌 브라우저에서 실행될 수 있도록 해주어야한다.
| React Server Components (RSC) | Client Component |
| 컴포넌트가 서버에서만 생성이 된다. | 서버에서 먼저 렌더링되지만 이후 잠재적으로 클라이언트 쪽에 존재한다. |
| Next app에서 기본이 되는 컴포넌트 생성 방식. | Next app에서 별도의 키워드를 통해 직접 명시. > `use client` |
| 클라이언트쪽 JS의 양이 감소하며 SEO에 최적화 |
클라이언트 반응성에 유리 |