- 동시성과 블로킹
- Thread
- 싱글 쓰레드의 JS의 동작방식
JS를 다루다 보면 동시성, 블로킹 쓰레드, ...와 같은 개념들이 등장하고는 한다.
추상적으로는 알겠으나, 구체적으로 설명하기 힘들 걸 보면 모르는 것으로 판단! 한번 정리해보려고 한다.
우선 각각의 단어를 확실하게 정의해보자.
동시성
동시성은 주로 병렬성과 함께 언급이 되는데,
여러 작업이 실제로 동시에 수행이 되냐 마냐의 차이를 가진다.
동시성>> 여러 개의 작업이 동시에 수행되는 것처럼 보이는 것 (실제론 매우 빠르게 번갈아 수행중)
병렬성>> 실제로 한번에 여러개의 작업이 동시에 수행되는 것
블로킹 (Blocking)
블로킹<->논블로킹 은 다른 작업 시작시, 본인의 작업을 계속 수행할 수 있냐 없냐의 차이를 가진다.
"제어권"이라는 단어를 통해 이들을 설명하기도 하는데, 제어권이란 기존에 수행하던 작업에 대한 지속 수행 여부를 결정하는
블로킹>> 다른 작업을 시키게 되면 본인이 기존에 하던 작업을 모두 멈추고, 다른 작업이 수행된 후에 자신의 작업을 이어가는 방식 (제어권 X - 양도)
논블로킹>> 다른 작업을 시킨 후, 바로 본인의 작업 진행 (제어권 O)
쓰레드 (Thread)
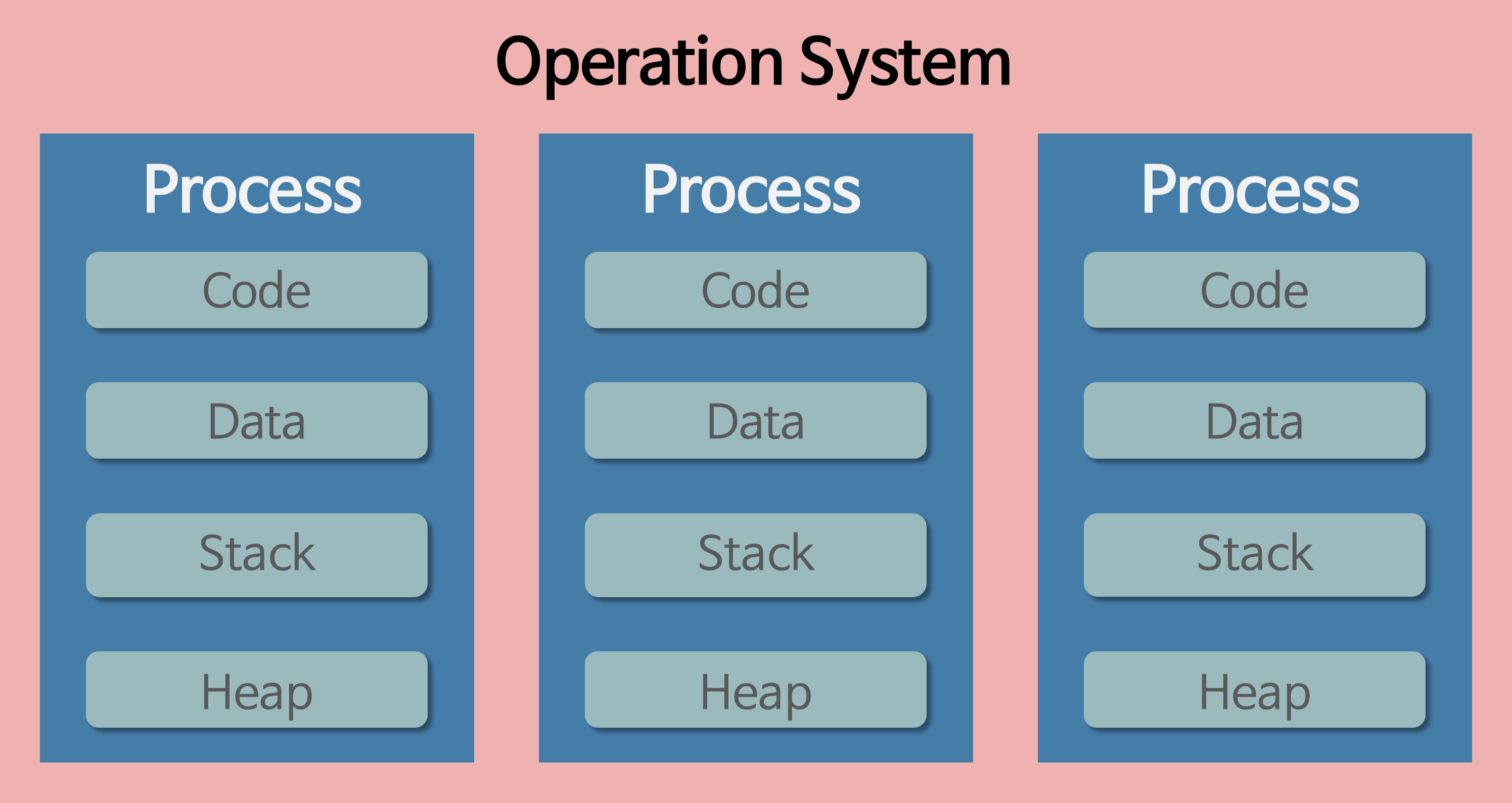
OS로터 자원을 할당받아 일을 수행하는 단위가 바로 프로세스이다.
각각의 프로세스는 Code / Data / Stack / Heap을 개별적으로 갖고, 일을 수행하게 된다.
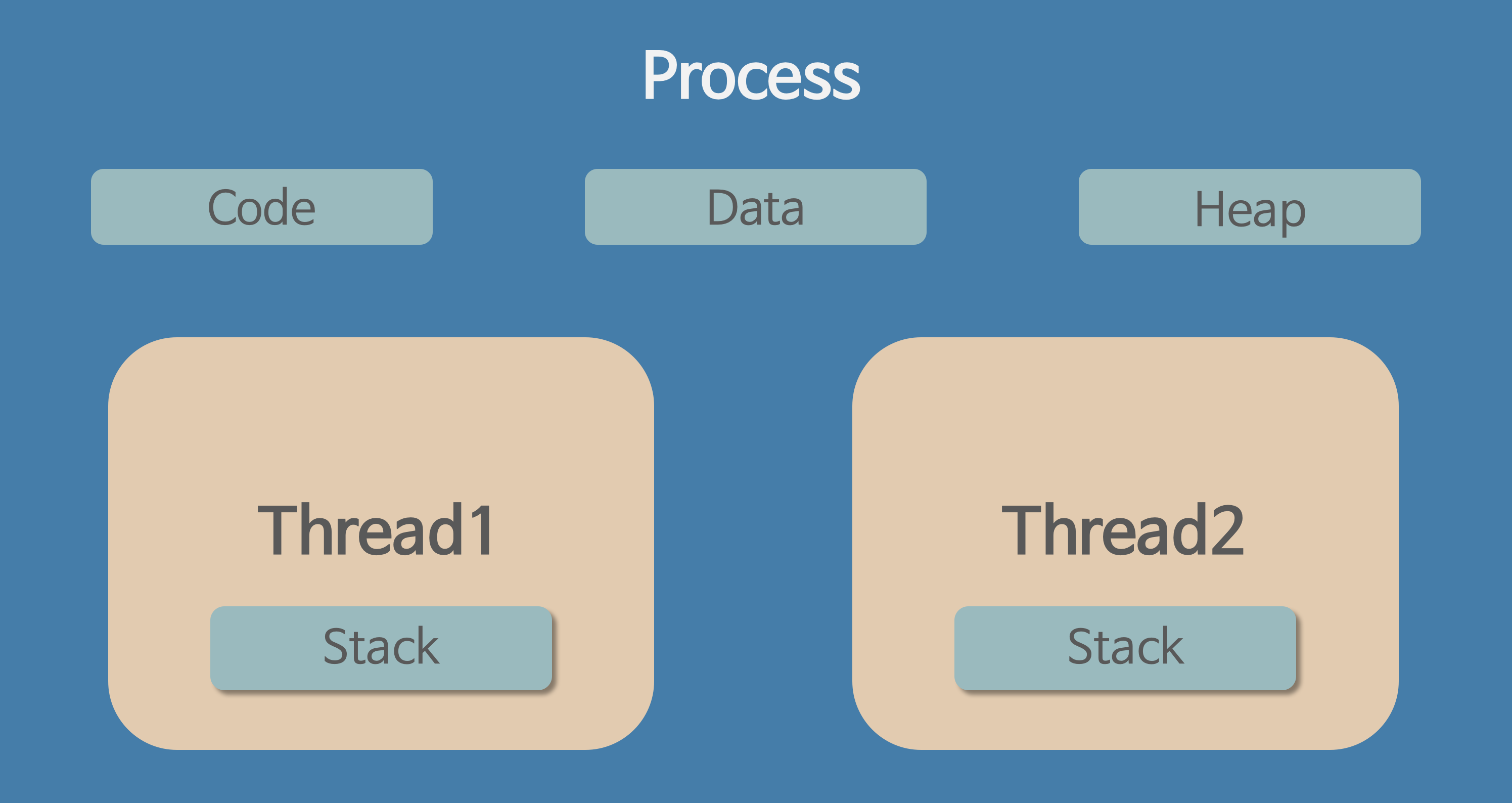
하나의 프로세스 안에서도 Code / Data / Heap 영역은 공유한 채로 더욱 많은 일들을 처리할 수 있는데,
이때 각각의 실행흐름을 바로 쓰레드라고 부른다. 싱글 쓰레드는 단일 실행흐름만을 가질 수 있으며, 멀티 쓰레드는 아래 그림과 같이 자원을 공유하여 여러 개의 일처리를 할 수 있는 환경을 말한다.
자 그럼
JS는 싱글 쓰레드언어이다.
= 한번에 하나의 작업만 가능하다
= 하던 작업을 마무리하기 전까지 다른 작업을 수행할 수 없다
하지만 나는
데이터를 받아오는 일을 시키면서 로딩 페이지를 띄워 보기도 했고,
다른 작업중에도 지속적으로 타이머를 동작시켜본 경험이 있다. ??
구체적으로 이해하기 위해서는 JS의 동작 방식에 대한 이해가 필요하다.
JS의 비동기함수 동작원리
아래의 모든 움짤 출처 ✨♻️ JavaScript Visualized: Event Loop
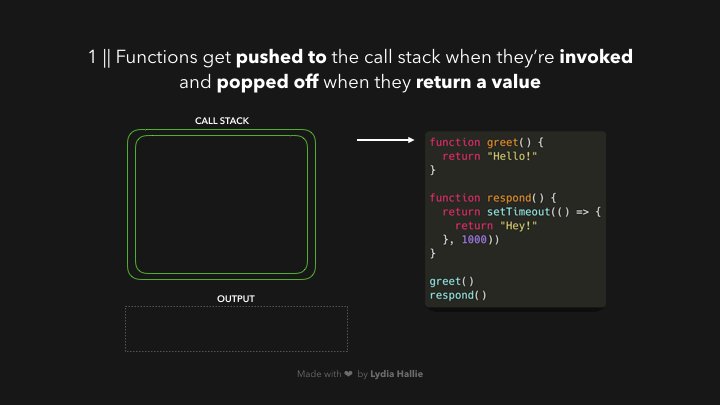
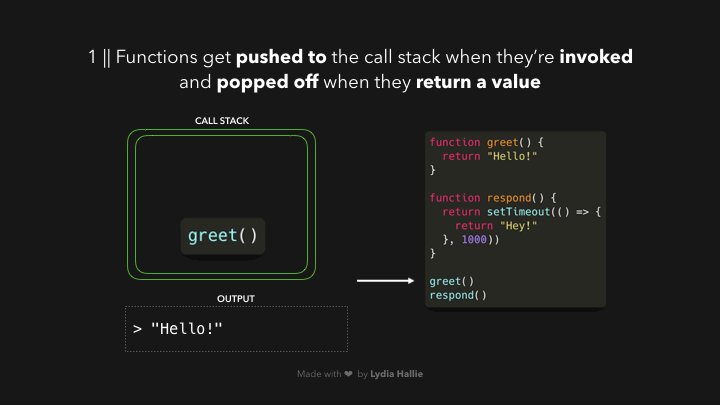
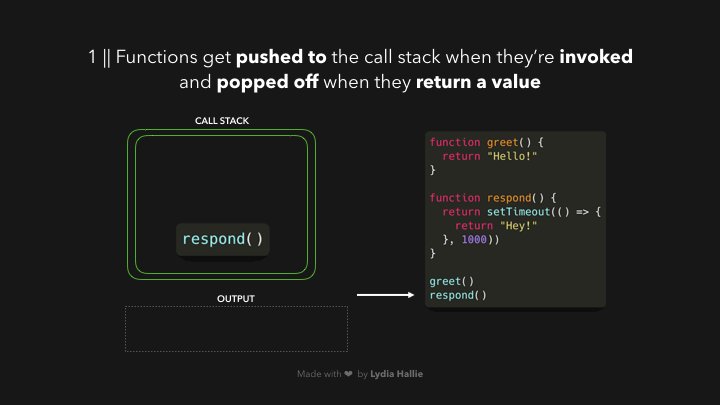
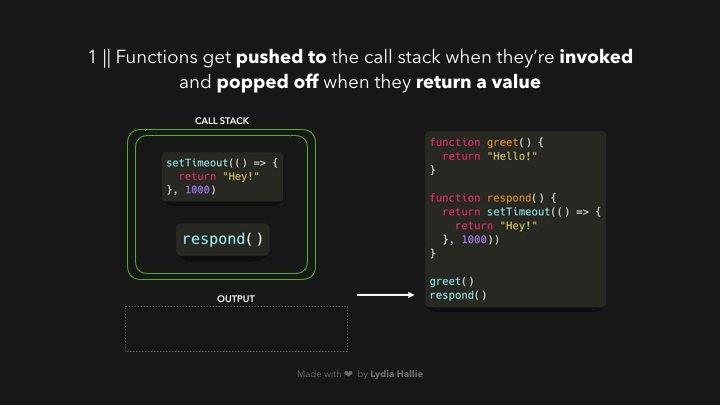
Call Stack
스택 구조로 구성되어 호출된 함수들이 쌓이고 LIFO(Last In First Out, 후입 선출) 방식으로 코드들이 수행되는 공간
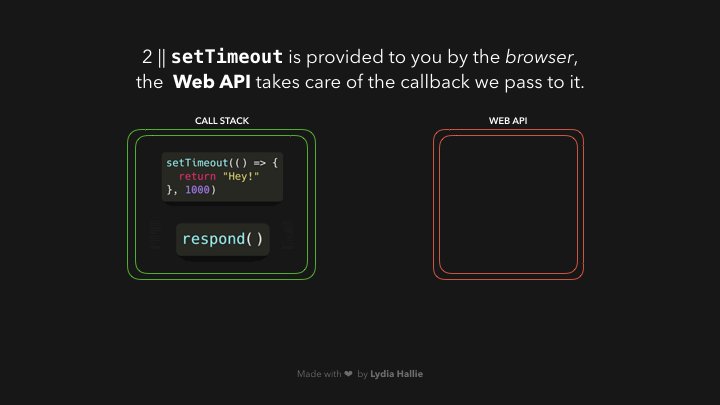
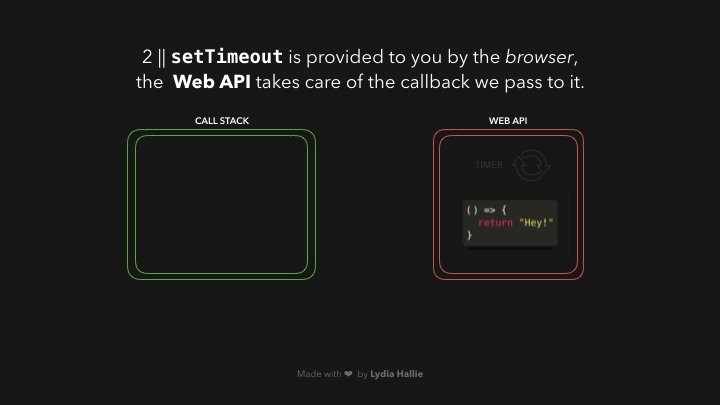
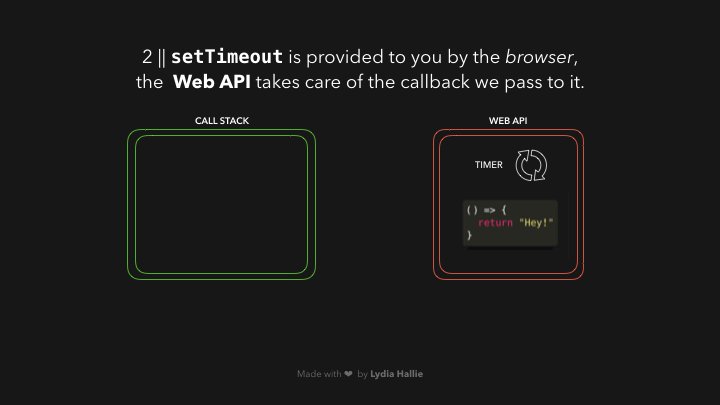
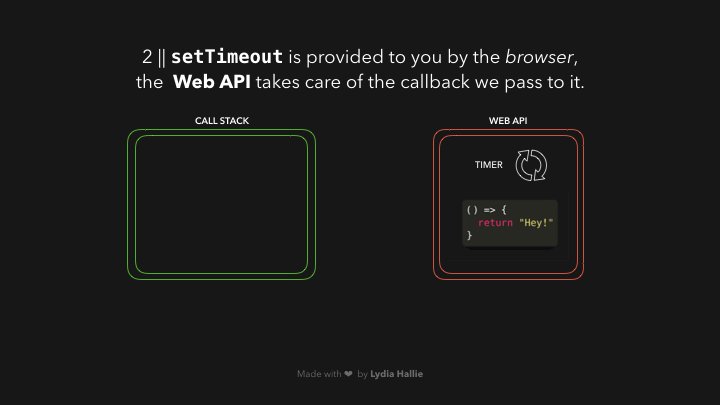
Web API
웹 브라우저에서 제공하는 기능으로, JS 대신 비동기 작업을 담당해준다.
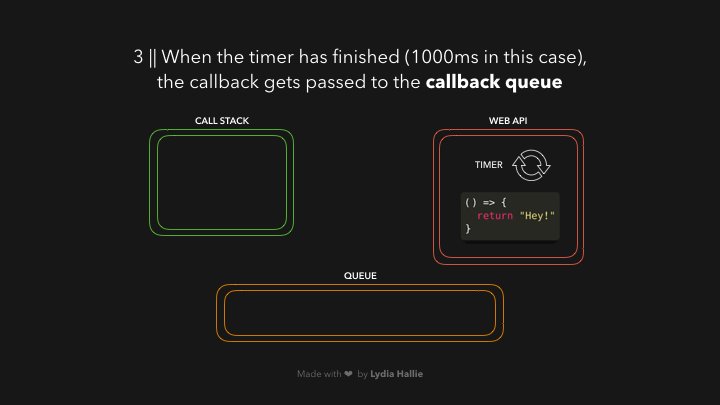
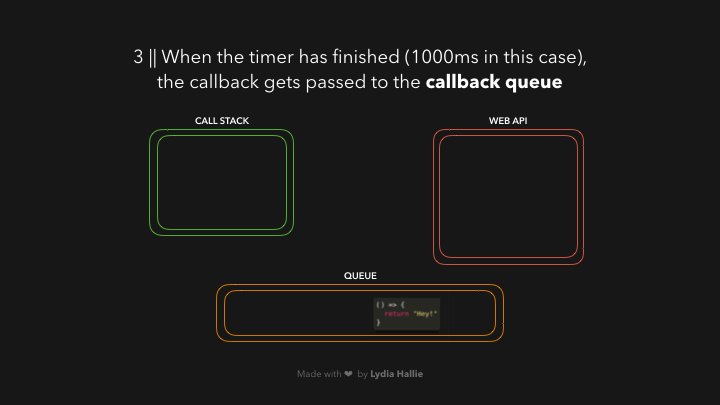
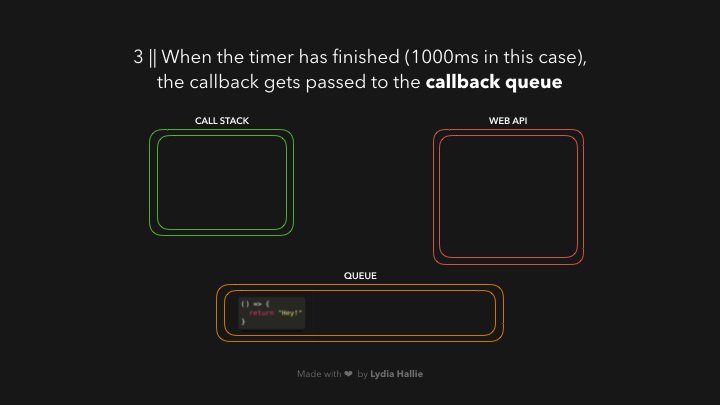
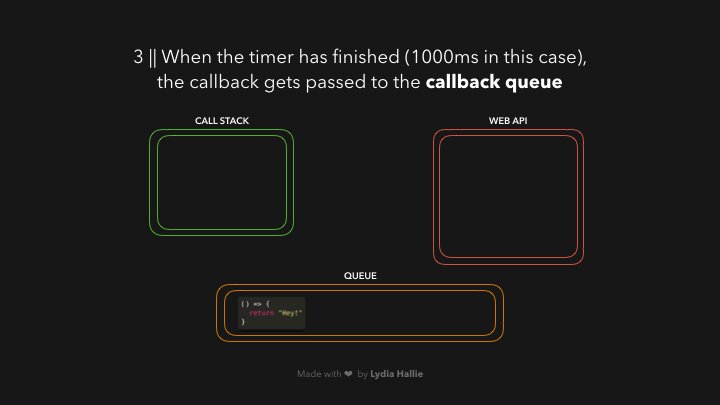
(Task || Callback) Queue
Web api를 통해 실행된 함수들이 Call Stack으로 옮겨가기 전에 순차적으로 쌓여있는 공간
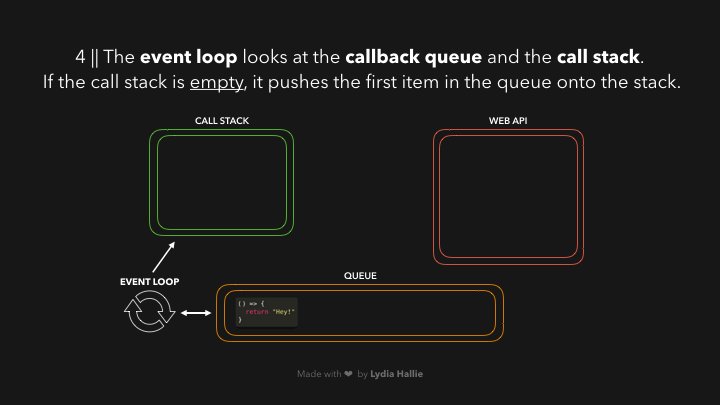
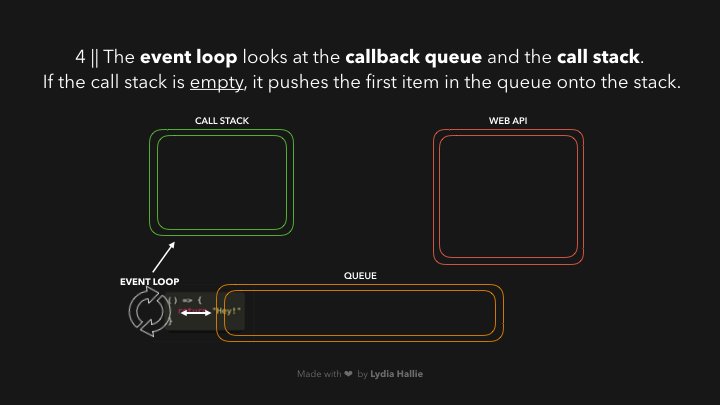
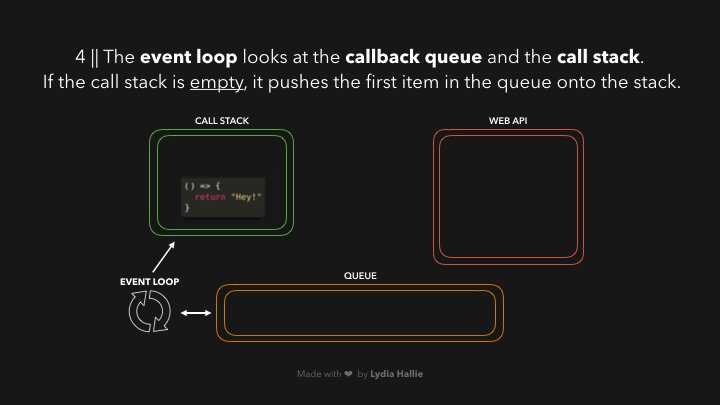
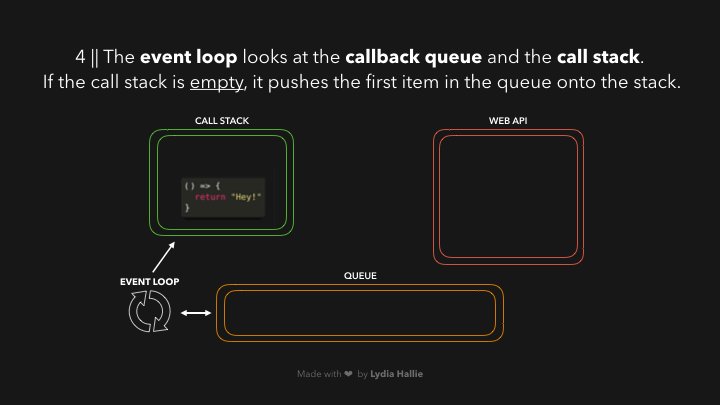
Event Loop
이벤트 핸들러 함수들을 관리하고, Task Queue에 있는 콜백함수들을 Call Stack에 옮겨주는 작업을 담당
이때 Event Loop는 Call Stack이 비어있음을 확인하고 콜백함수들을 옮겨준다.
간단히 이야기하자면, JS는 주로 Web browser 위에서 구동이 되는데,
데이터 요청하기, 타이머 구동하기와 같은 비동기 함수들은 모두 Web browser에서 제공하는 Web API에게 넘겨버리고 본인의 일을 수행한다.
마치 백그라운드에서 돌아가는 것과 유사한데, 이 때문에 싱글 쓰레드이지만 한번에 여러가지 일을 수행하는 것처럼 보이는, 동시성을 갖게 되는 것이다.