지역 어르신들을 대상으로 하는 시간 은행 개념의 PWA 앱을 개발중이었다.
실제 동주민센터를 방문하여 받은 피드백 중,
"하단에 고정된 버튼이 키보드가 올라오면 보이지 않아 불편해요"
라는 게 있었다. 디자이너분께서 강력하게 이 부분이 개선되었으면 한다고 말씀하셔서 한번 해볼게요를 당차게 외치고 나왔다.
💡 resize event란?
윈도우의 viewport의 변경을 감지하는 resize 이벤트라는게 있다.
내가 이미 구현해둔 하단 고정 버튼과 input을 통해 구체적으로 알아보기로 했다.
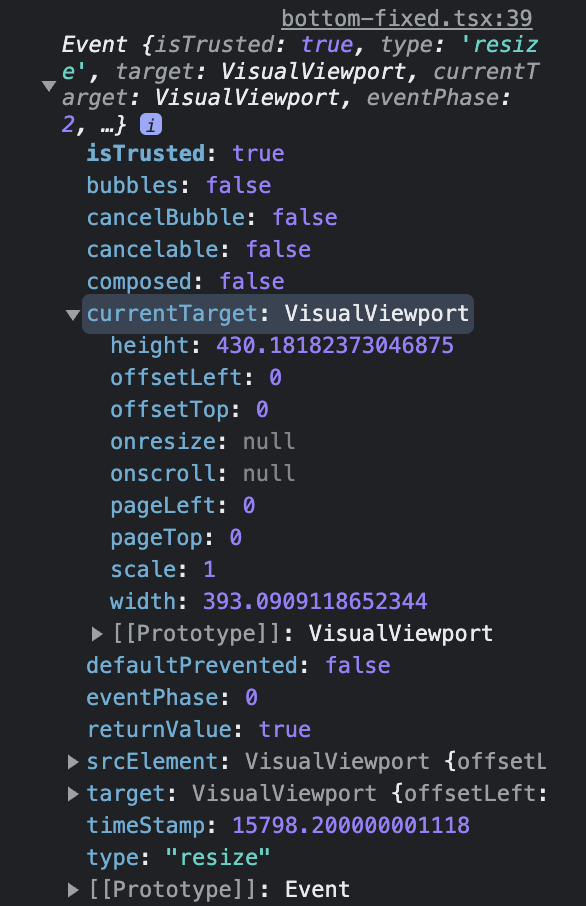
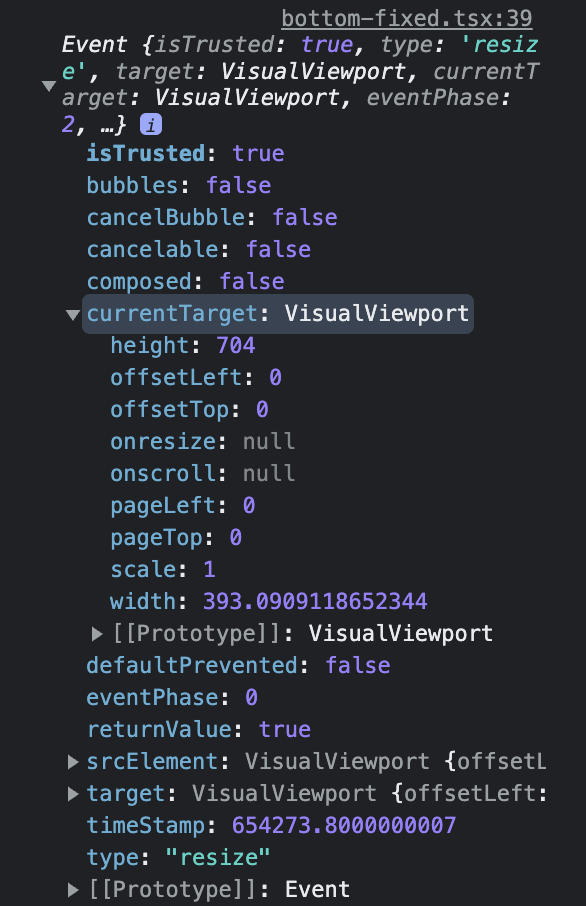
resize 이벤트 출력해보기
useEffect(() => {
const resizeHandler = (event: Event) => console.log(event);
visualViewport && visualViewport.addEventListener("resize", resizeHandler);
return () => visualViewport?.removeEventListener("resize", resizeHandler);
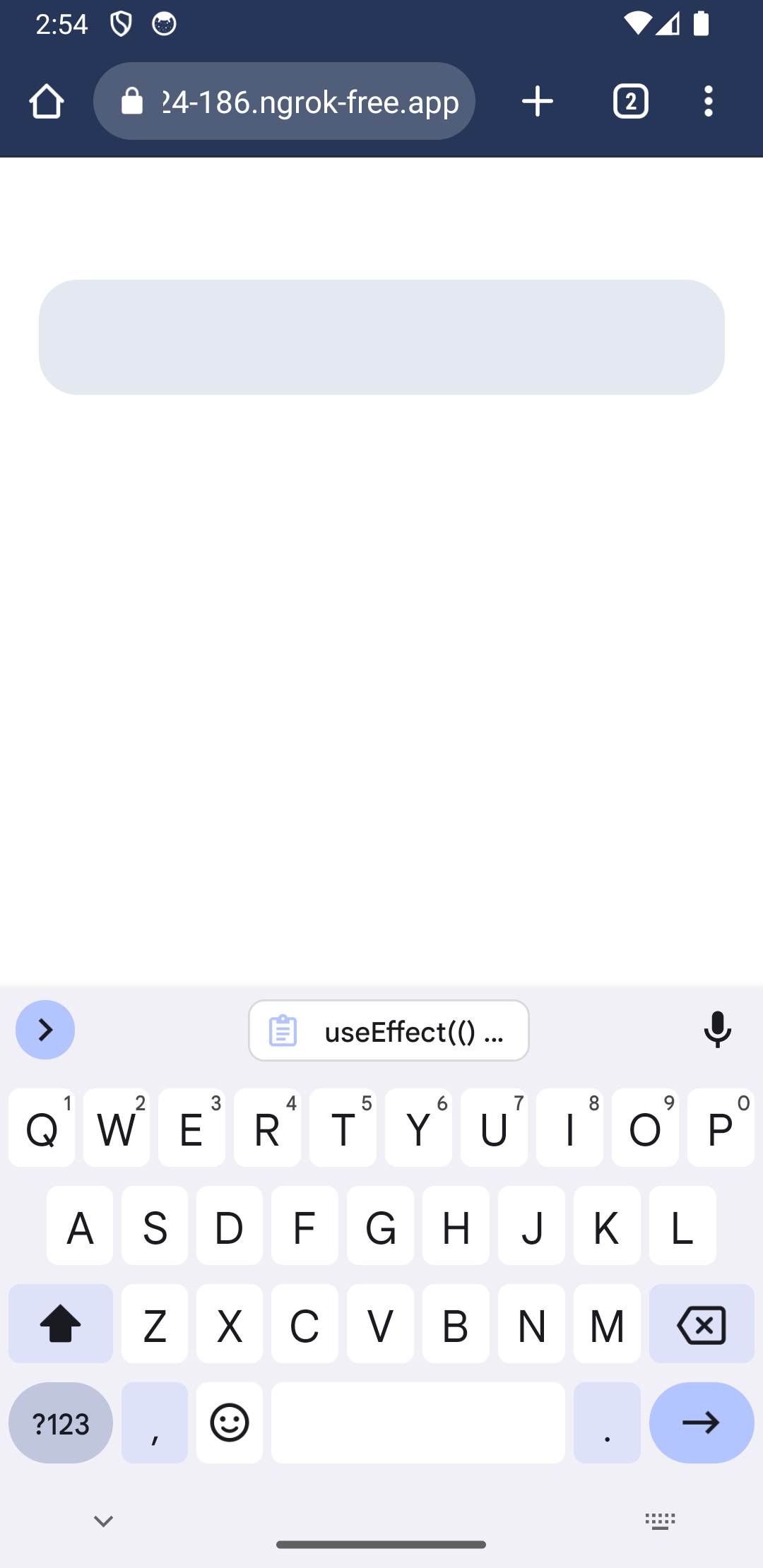
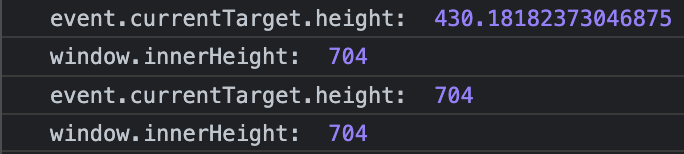
}, []);input에 포커싱 되었을 때 == 키보드 올라오면서 사용자viewport높이가 감소resize event의currentTarget의height이 430.xxx이다

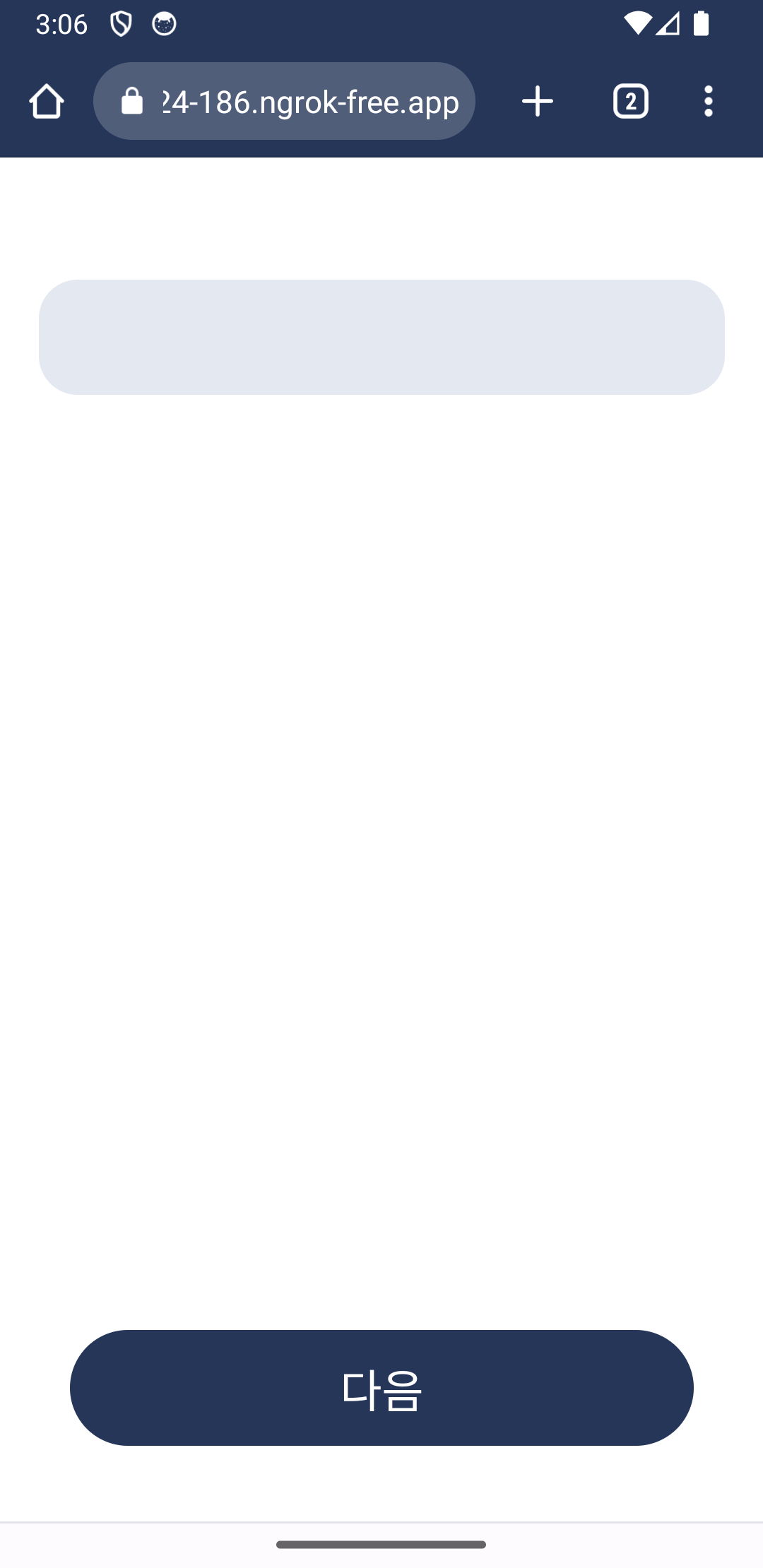
input에 포커싱 해제 == 키보드가 내려가면서 사용자viewport높이 증가resize event의currentTarget의height이 704이다
 |

|
🎯 구현하기
그러면? 기존 viewport의 높이에서 이 resize event에 담긴 변화한 viewport의 높이의 차이 만큼 버튼의 위치를 올려주면 되겠다!
-
resize event에 감지된viewport높이 변화와
변치 않는window.innerHeight를 한 눈에 확인해보면 다음과 같다
(window.innerHeight당첨)

-
window.innerHeight의 값과 resize event에 담긴 viewport의 차이를 가지고 있는 상태 변수를 선언 후 버튼 스타일링 속성으로 부여해줬다
export const BottomFixedButton = () => {
const [resizeHeight, setResizeHeight] = useState<number>(0);
// event listener 연결
useEffect(() => {
const resizeHandler = (event: Event) => setResizeHeight(
window.innerHeight - (event.currentTarget as VisualViewport)?.height,
);
visualViewport && visualViewport.addEventListener("resize", resizeHandler);
return () => visualViewport?.removeEventListener("resize", resizeHandler);
}, []);
// calc를 활용해 값을 유동적으로 변경
...
<Button
style={{
bottom: `calc(2.2rem + ${resizeHeight}px)`,
}}
>
{children}
</Button>
}👀 결과
성공! 이제 실제 기기로 테스트 해봐야지,,,