예전부터 궁금했지만 항상 제대로 마무리 짓지 못했던 부분에 대해 정리해보고자 한다.
사실 굉장히 기본적인 내용인데, 그동안 기본기 없이 개발만 해와서 잘 몰랐던 부분이 많다. 특히 프론트 분야는 정말 급하게 시작하면서 거의 이론 지식이 전무했기에 더 무지했다.
그러나 용어나 정의를 잘 몰랐던 것이지 실질적으로 내용을 읽어보면 익숙한 부분이 많고 대략적으로 이미 알고 있던 것이 많기 때문에 내용 자체가 어렵진 않을 것이다.
참고로, 여러 사이트를 찾아보고 개발자 지인과 함께 토론하면서 정리한 내용이라 오류가 있을 수 있다.
🍎 들어가기
본격적인 내용에 들어가기 전에 먼저 알아두어야 할 내용을 정리해보자.
🍏 Javascript가 실행되는 방법
자바스크립트는 기본적으로 웹 브라우저에서 실행 가능하다. 웹 브라우저에는 ECMAScript를 준수하여 구현된 자바스크립트 엔진이 내장되어 있기 때문이다.
🧐 ECMAScript
자바스크립트 표준 명세인 ECMA-262를 말한다. 자바스크립트 프로그래밍 언어의 타입, 값, 객체와 프로퍼티, 빌트인 객체 등 핵심 문법(core syntax)을 규정한다.
즉, 자바스크립트 표준 문법이라 보면 된다.
🧐 자바스크립트 엔진
웹 브라우저에 내장된 자바스크립트를 실행하는 프로그램(인터프리터)를 말한다.
그래서 원래는 브라우저에서만 자바스크립트 실행이 가능했다. 하지만 이후 크롬 자바스크립트 엔진을 기반으로 만들어진 자바스크립트 실행 환경인 Node.js가 등장하면서 브라우저 이외의 환경에서 자바스크립트를 동작시킬 수 있게 되었다.
결론적으로, 자바스크립트는 크게 두 가지, 브라우저와 Node.js로 실행 가능하다고 볼 수 있다.
🌿 브라우저에서의 자바스크립트 엔진
브라우저는 주 목적이 HTML, CSS, Javascript를 실행하여 웹 페이지를 화면에 렌더링하는 것이다.
따라서 ECMAScript를 실행 뿐만 아니라, 동시에 HTML 요소를 선택하거나 조작하는 기능들의 집합인 클라이언트 사이드 Web API 또한 제공한다.
🧐 클라이언트 사이드 Web API
DOM, BOM, Canvas, XMLHttpRequest, Fetch, requestAnimationFrame, SVG, Web Storage, Web Component, Web worker 등을 아우르는 API.예를 들어 HTML 요소를 선택하거나 조작하는 기능들의 집합인 DOM API 중에는
document.getElementById(id)가 있다.
🌿 Node.js에서의 자바스크립트 엔진
Node.js는 주 목적이 서버 개발 환경을 제공하는 것이다. 따라서 자바스크립트 런타임 환경을 제공할 뿐만 아니라, Node.js 고유의 API를 지원한다.
즉 브라우저, Node.js는 자바스크립트의 코어인 ECMAScript를 실행 가능하지만, ECMAScript 외에 추가적으로 제공하는 기능은 호환되지 않는다.
🍎 그렇다면 React는?
그렇다면 리액트는 실행될 때 브라우저에서 실행되는 것일까 Node.js에서 실행되는 것일까?
(사실 질문이 조금 이상할 수 있다. 리액트는 실행되기 위해 빌드되어 빌드된 파일들이 서버로 올라간다.)
결론적으로 리액트는 Node.js에서 빌드되어 (정적 파일이 되고, 이게) 웹 서버에 올라간다. 그리고 웹 서버가 브라우저와 통신을 하는 것이다.
그렇다면 리액트 빌드 파일들은 Node.js가 실행하는 것일까? 그건 전혀 아니다.
빌드 파일중 어떤 .js 파일에 alert(); 과 같은 클라이언트 사이드 Web API가 있다면 이를 어떻게 Node.js가 실행할 수 있을까? 불가능하다.
즉, 빌드된 리액트 파일은 브라우저에서 실행되는 것이다.
🍏 웹 서버와 WAS
웹 서버란 무엇일까? 웹 서버를 정확히 이해하려면 WAS를 이해해야 한다.
이에 대해서는 따로 포스팅을 할 예정이다.
간단히 정리해보자면, 둘 다 클라이언트로부터 HTTP 요청을 받아 응답을 해주는 서버이다.
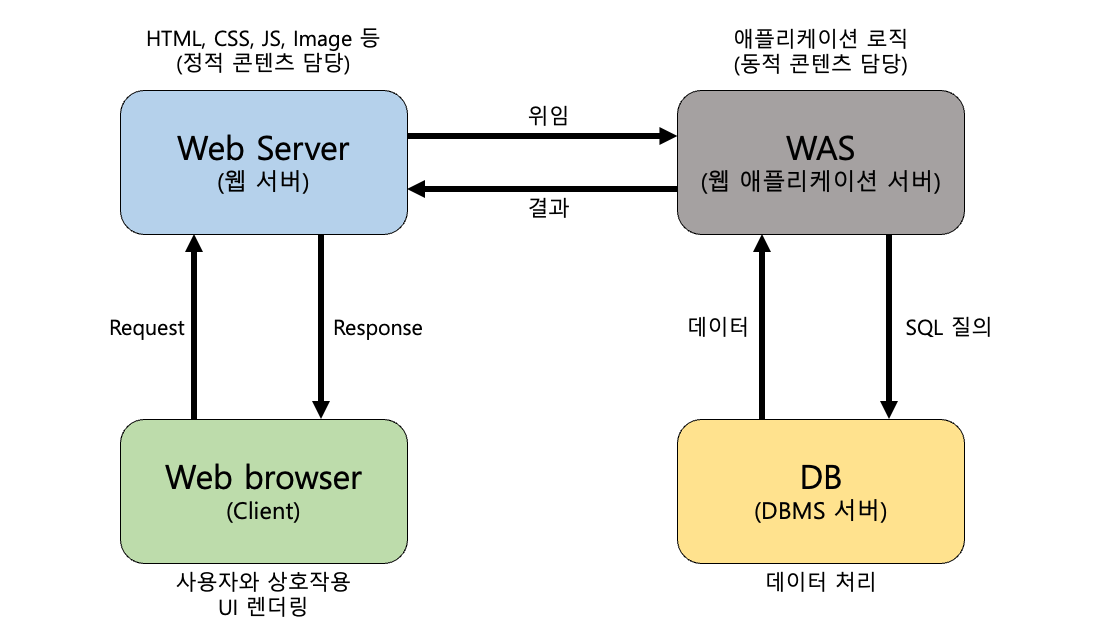
차이점이 있다면, 웹 서버는 HTTP 요청을 받아 HTML 문서와 같은 정적인 콘텐츠를 사용자에게 전달해주는 역할을 하고,
웹 애플리케이션 서버(WAS)는 주로 동적인 콘텐츠를 전달해주는 역할을 한다는 것이다.
물론 WAS는 정적인 콘텐츠 전달도 가능하지만, 큰 서비스일 경우 서버 부하 방지를 위해 둘을 분리하여 처리하는 것이 효율적이다.
따라서 다음과 같은 웹 서비스 구조를 갖는 경우가 많다.
Client -> 웹 서버 -> WAS -> DB

다시 돌아가서, Node.js는 리액트를 빌드해주는 역할을 한다.
✅ 즉 정리하자면, Node.js에 의해 빌드된 리액트 파일 묶음이 웹 서버에 올라가고, 웹 서버가 브라우저와 통신하는 것이다.
그럼 리액트의 빌드된 파일 중 자바스크립트 코드는 브라우저가 웹 서버로부터 받아서 실행시키게 된다.
🍎 SSR vs CSR
그럼 웹 서버에서 HTML, CSS, JS 파일을 브라우저에 제공하니까 리액트로 개발하면 기본적으로 SSR인가?
이건 SSR와 CSR의 뜻을 제대로 이해하지 못해 생긴 오해이다.
이에 대해서도 따로 포스팅할 예정이다.
간단하게 설명하면, SSR은 Server Side Rendering으로 서버에서 렌더링할 HTML을 완전히 만들어서 브라우저에게 주는 방식이다.
반대로 CSR은 Client Side Rendering으로 렌더링에 필요한 데이터를 서버가 브라우저에게 보내주고, 브라우저가 이를 통해 HTML을 만드는 방식이다.
리액트의 경우, 웹 서버에서 리액트 빌드 파일들을 가지고 있지만 매번 렌더링할 최종 HTML을 만들어놓은 것은 아니다.
결론적으로 웹 서버에서 렌더링에 필요한 데이터를 브라우저에게 보내주고 브라우저가 렌더링하면 CSR,
웹 서버가 렌더링까지 끝내고 HTML을 브라우저에게 주면 SSR인 것이다.
리액트는 기본적으로 CSR을 제공하고, 브라우저에서 직접 렌더링을 한다.
만약 Next.js 같은 SSR 을 위한 서버를 둔다면 SSR이 된다. (이때 생기는 서버는 HTML을 생성하는 동적 콘텐츠를 만들기 때문에 WAS라고 볼 수 있다. 즉, Client -> WAS -> WAS -> DB 구조)
🍎 SPA
Single Page Application은 말 그대로 한 페이지에서 모든 렌더링을 진행하는 애플리케이션을 의미한다.
이에 대해서도 따로 포스팅할 예정이다.
이번 포스팅의 SSR, CSR과 관련되어 조금만 정리해보자.
- SPA면 거의 CSR이다.
한 페이지에서 모든 화면을 그리기 위해서는 일부 데이터만 받아와 화면을 갱신하는 CSR이어야 할 것이다.
(물론 단 한페이지만 있는 SSR일 수도 있지만, 이는 굉장히 드물 것이다.) - CSR이라고 무조건 SPA이지는 않는다.
브라우저에서 화면을 가공하지만, 페이지는 여러 개일 수 있다.
가령 게시판 사이트의 경우, 게시판 관련된 페이지와 로그인 관련 페이지로 총 두 개의 페이지를 둘 수도 있다. - SSR이면 거의 SPA가 아니다.
서버에서 화면에 그릴 최종 HTML을 만든다면, SPA이기 힘들다.
SSR일 경우, 버튼을 눌렀을 때 화면을 바꾸려면 아예 다른 페이지로 이동하게 될 것이다.
💫 정리
리액트는 Node.js로 빌드되어 웹 서버에 올라간다.(WAS에 올라갈 수도 있다.) 이때 웹 서버가 브라우저와 통신을 한다.
만약 웹 서버가 렌더링하여 HTML을 최종적으로 만들어서 브라우저에게 주면 SSR이고,
웹 서버가 렌더링에 필요한 데이터를 브라우저에게 보내주고 브라우저가 렌더링한다면 CSR이다.
리액트는 일반적으로 CSR이지만, 따로 SSR 역할을 하는 서버를 두어(Next.js 등 활용) SSR을 할 수도 있다.