
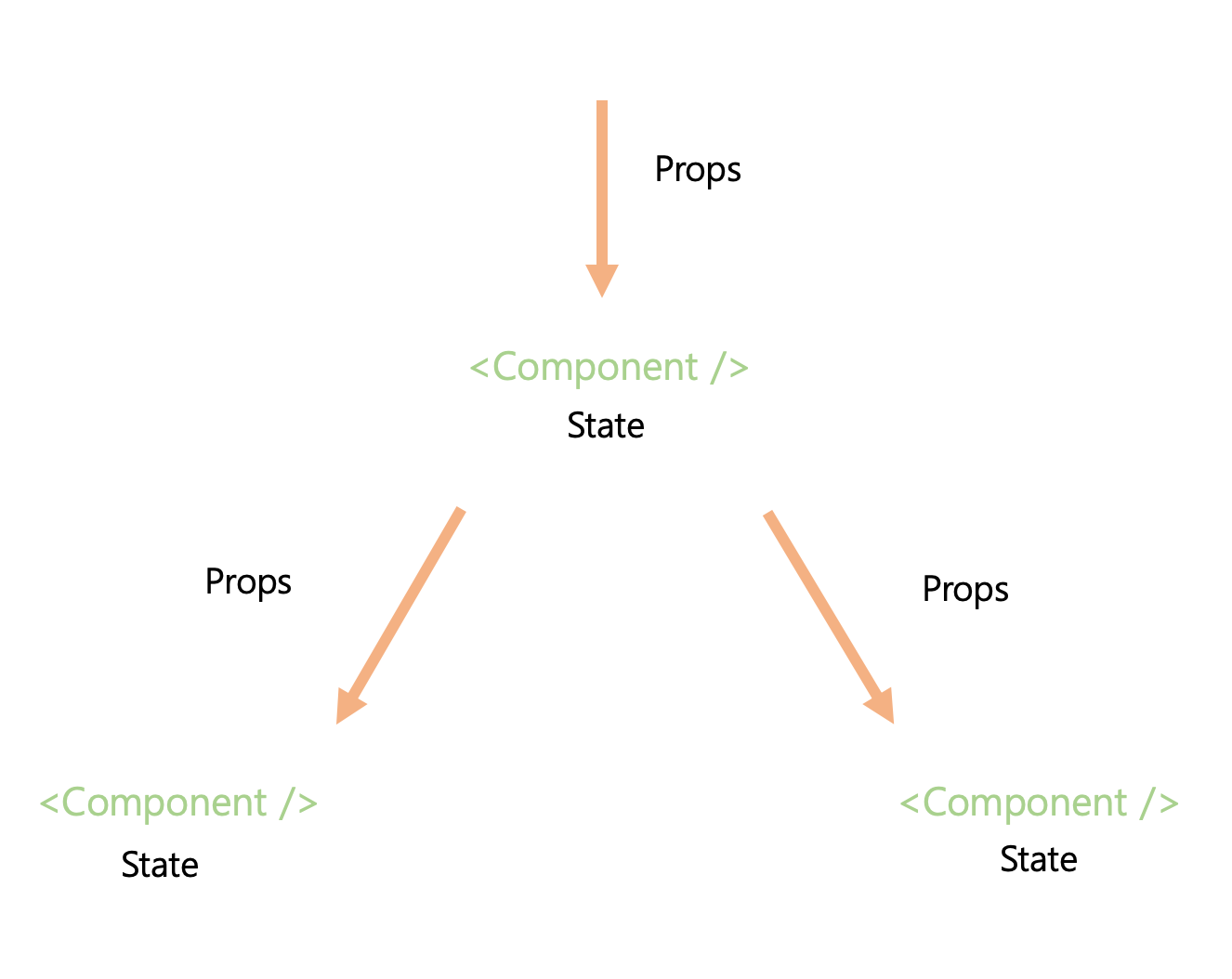
Props
Props의 특징
-
컴포넌트의
속성(property)을 의미한다.
props는 성별이나 이름처럼 변하지 않는 외부로부터 전달받은 값으로, 웹 어플리케이션에서 해당 컴포넌트가 가진 속성에 해당한다. -
상위 컴포넌트로부터 전달받은 값이다.
React 컴포넌트는 JavaScript 함수와 클래스로, props를 함수의 전달인자(arguments)처럼 전달받아 이를 기반으로 화면에 어떻게 표시되는지를 기술하는 React 엘리먼트를 반환한다. 따라서, 컴포넌트가 최초 렌더링될 때에 화면에 출력하고자 하는 데이터를 담은 초기값으로 사용할 수 있다. -
객체 형태이다.
props로 어떤 타입의 값도 넣어 전달할 수 있도록 props는객체의 형태를 가집니다. -
props는 read-only.
props는 성별이나 이름처럼 외부로부터 전달받아 변하지 않는 값이다. 그래서 props는 함부로 변경될 수 없는 읽기 전용(read-only) 객체가 되었다.
How to use props
props를 사용하는 방법은 아래와 같이 3단계 순서로 나눌 수 있다.
- 하위 컴포넌트에 전달하고자 하는 값(data)과 속성을 정의한다.
- props를 이용하여 정의된 값과 속성을 전달한다.
- 전달받은 props를 랜더링한다.
<Component attribute={value} />
=> {attribute:value}
=> props.attribute
<Component>태그와 태그 사이도 전달 가능해요 !</Component>
=> props.childrenconst App = () => {
const itemOne = "React를";
const itemTwo = "배우고 있습니다.";
return (
<div className="App">
<Learn>{itemOne}</Learn>
<Learn text={itemTwo} />
</div>
);
};
const Learn = (props) => {
// 전달받은 props 를 아래 <div> tag 사이에 사용하여
// "React를 배우고 있습니다" 라는 문장이 렌더링되도록 컴포넌트를 완성하세요
return <div className="Learn">
{props.children}{props.text}
</div>;
};State
How to use state
React 에서는 state 를 다루는 방법 중의 하나로 useState 라는 특별한 함수를 제공한다.
useState 실행시 배열이 반환되고 첫 번째 인자로 현재 스테이트 변수, 두 번째 인자로 스테이트를 변경하는 함수를 구조 분해 할당으로 가져온다!
const [state 저장 변수, state 갱신 함수] = useState(상태 초기 값);App.js
import React, { useState } from 'react';
import Color from './Color';
function App() {
const [state, setState] = useState("red");
return <Color color={state} />;
}
export default App;Color.js
import React, { useState } from 'react';
function Color(props) {
return <div>색깔은 {props.color}</div>;
}
export default Color;샘플 코드를 보며 state와 props를 동시에 이해해보자.
1. App.js에서 state를 red로 초기화하고 이를 Color 컴포넌트에 color라는 이름의 props를 통해 넘겨준다.
2. Color 컴포넌트에서 파라미터를 통해 props를 받고 props.color를 통해 접근하여 red를 표시한다.React는 state를 통해 컴포넌트의 상태 값을 관리하고 props를 통해 컴포넌트의 속성을 전달함으로써 체계적으로 UI를 구성할 수 있다.
setState
setState()는 컴포넌트의 state객체에 대한 업데이트를 실행한다.
state가 변경되면, 컴포넌트는 리랜더링된다.
어떤 데이터를 state에서 관리하면 좋을까?
props나 state를 사용해서 컴포넌트 내 데이터를 관리할 수 있다.
state는 언제든지 업데이트 될 수 있으며, 컴포넌트는 이에 리랜더링 하기 때문에, 리랜더링 시 참조하는 데이터는 state에 저장하는 것이 좋다.
만약 데이터의 변경사항이 있으나 리랜더링시 보여지는 변화가 없다면 그 필드는 state에 들어갈 필요가 없다.
state에서 관리하면 좋은 데이터의 종류
- 사용자가 입력한 데이터(input, textbox, form field...)
- 현재 또는 선택된 아이템(현재 탭, 테이블 내 선택된 행..)
- 서버로 부터 받는 데이터(객체 리스트)
- 동적인 상태(모델을 열기/닫기, 사이드바 열기/닫기)
state와 props의 차이는 뭘까?
props와 state는 일반 JavaScript 객체이다.
두 객체 모두 렌더링 결과물에 영향을 주는 정보를 갖고 있는데, 방식에서 차이가 있다.
props는 컴포넌트에 전달된다. (함수 매개변수처럼)
state는 컴포넌트안에서 관리된다. (함수 내에 선언된 변수처럼)