React의 기본, 컴포넌트를 알아보자
React ?
"A JavaScript library for building user interfaces"
한 마디로, UI를 위한 JS 라이브러리라고 표현할 수 있다.
UI = View(State)
=> UI는 View 함수에 어떤 State 값을 대입했을 때 나온 결과.
여기서 중요한 것은 View를 State가 같다면 항상 같은 UI를 결과로 갖는 함수로 본다는 것이다.
React를 View 함수 개발에 도움을 주는 라이브러리라고 본다면 React의 특징이자 장점들을 아래와 같이 자연스럽게 이해할 수 있다.
- 단방향 사고를 강제한다.
- 특정
state,props에 따른 render 결과가 바뀌지 않는다. - JSX를 통해 어떻게 화면을 그릴지 정의한다.
- 컴포넌트 간 합성을 할 수 있다.
React Component
- 컴포넌트를 정의하는 가장 간단한 방법은 JavaScript 함수를 작성하는 것.
- 컴포넌트는 개념적으로
props를input으로 하고 UI가 어떻게 보여야 하는지 정의하는 React Element를output으로 하는 함수. - 합성을 이용하여 UI를 재사용할 수 있고 독립적인 단위로 쪼개어 생각할 수 있게 한다.
- 컴포넌트 간에는 상속보다는 합성을 사용하길 권장한다.

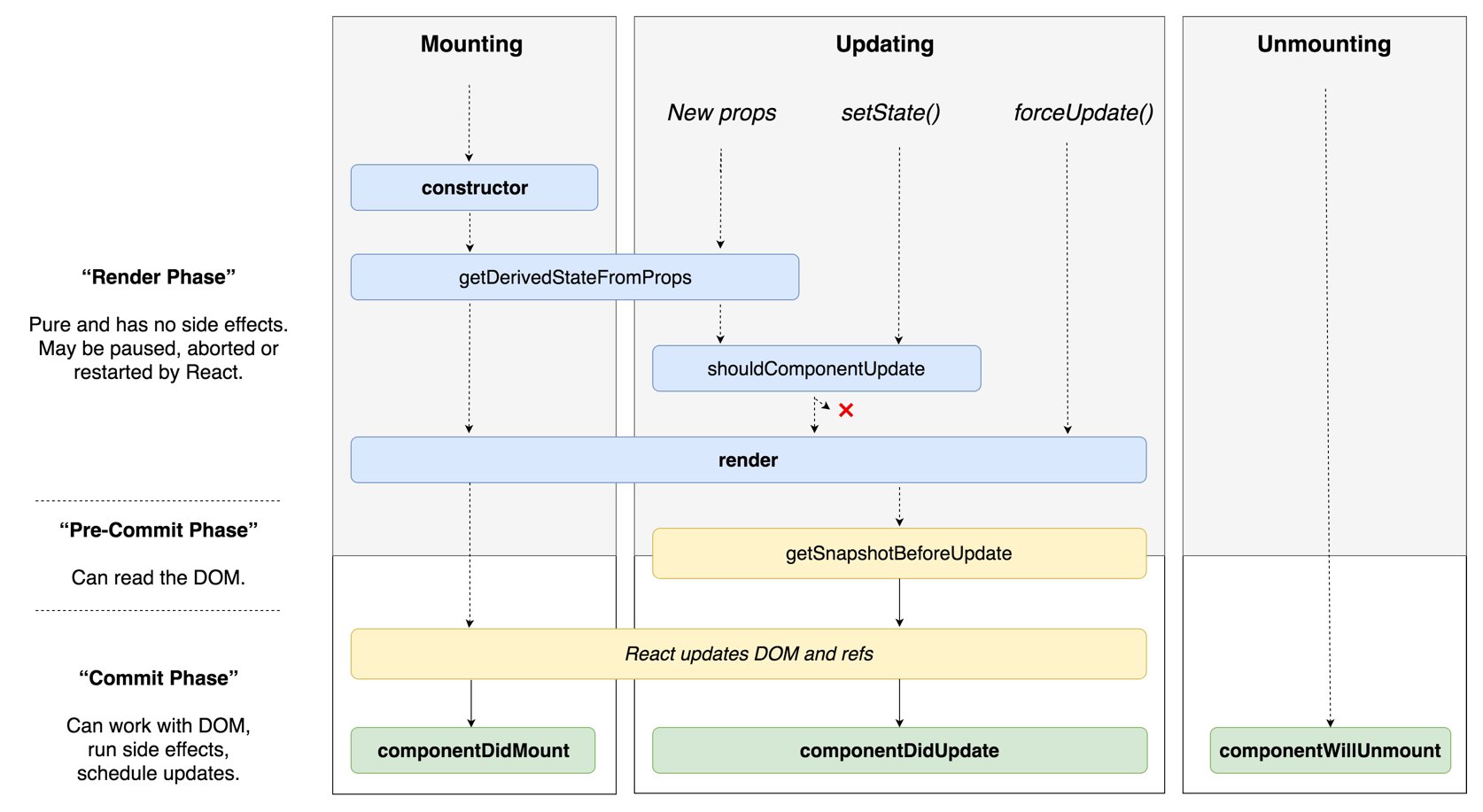
UI를 구성하기 위해서 는 화면에 컴포넌트를 그리고(Mounting), 갱신하고(Updating), 지워야(Unmounting) 한다.
컴포넌트는 각 프로세스가 진행될 때에 따라 LifeCycle 함수로 불리는 특별한 함수가 실행된다.
LifeCycle함수를 완전하게 이해해야 한다.. 위의 그림을 통해 파악하자.
React 컴포넌트의 props와 state

컴포넌트는 두 가지 인스턴스 속성(property) props와 state를 가지고 있다.
지금 컴포넌트에서 필요한 값이 props인지, state인지 판단하고 어느 LifeCycle과 관련이 있는지 이 값을 어떤 컴포넌트에 어떻게 넘겨줄지만 생각하여 코드를 작성하면 컴포넌트를 완성할 수 있다.
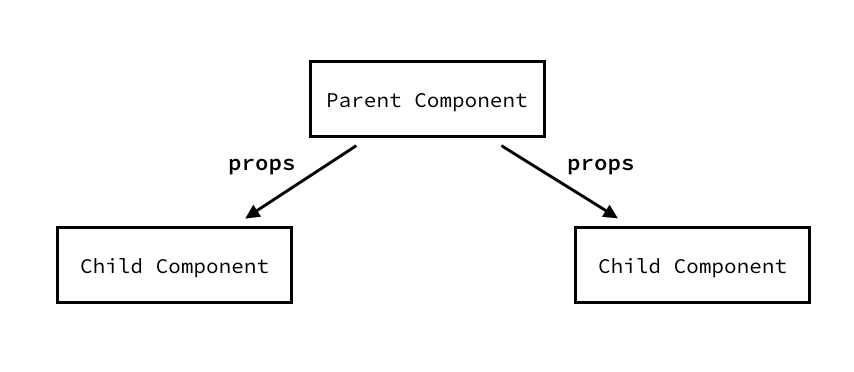
props- 컴포넌트 간에는 무조건
props를 통해서만 데이터를 주고 받고,props는 컴포넌트 내부에서 변경되지 않는다.- 위/아래 양방향에 대해 동시에 고민할 필요가 없고 아래(uni-directional)방향 그리고 자기 자신에 대해서만 고민하면 된다.
- 읽기 전용이다.
- 컴포넌트의 자체 props를 수정해서는 안된다.
- 모든 컴포넌트는 자신의 props를 다룰 때 반드시 순수 함수처럼 동작해야 한다.
- 순수 함수 ?
- 입력값을 바꾸려 하지 않고 항상 동일한 입력값에 대해 동일한 결과를 반환.
- 순수 함수 ?
- 컴포넌트 간에는 무조건
- 상황에 따라 변경되어야 하는 값들은
state를 이용해야 한다.


특정 state, props에 따른 render 결과가 바뀌지 않는다 하셨는데,
이게 정확히 어떤 의미인건가요?