벡터
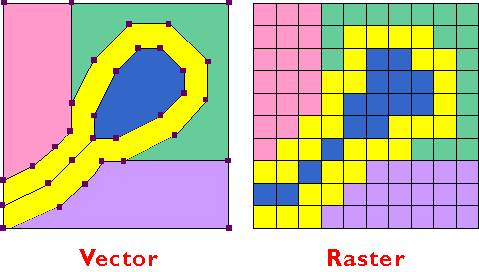
벡터 방식은 점과 점을 연결해만든 곡선으로 이미지를 구성하는 방식으로, 수학적으로 계산된 함수 관계로 이미지를 표현하여 선과 면을 만들어낸다.
벡터는 기본적인 점의 위치 정보 정도만 기억하면 되기 때문에 파일의 크기가 작고, 이미지를 축소하거나 확대해도 이미지에 손상을 주지 않는 것이 큰 장점이다.
하지만 컬러의 자연스러운 변화나 세밀한 그림을 표현하기 어렵고, 이미지를 구성하는 객체가 다양하고 많아질 수록 그래픽 처리 시간도 많이 소요된다는 단점이 있다.
때문에 주로 단순한 아이콘이나 캐릭터등의 일러스트 이미지, 로고 디자인 등에 많이 사용된다.
비트맵(래스터)

래스터 그래픽스 또는 비트맵이미지는 위의 그림처럼 이미지 정보를 가진 정사각형 모양의 픽셀 수백개가 모여 전체 이미지를 구성하는 방식이다.
왜 이름이 래스터, 비트맵 두 가지일까?
우리가 사용하는 대부분의 모니터를 래스터 모니터(Raster-Scan Monitor)라고 하는데, 이처럼 래스터는 모니터와 연관된 용어이다.
래스터 방식으로 화면에 표현되는 데이터를 저장 및 관리하기 위해서 사용하는 양식이 바로 비트맵(bitmap)이다.
비트맵은 비트bit로 이루어진 지도map란 뜻으로, 각 픽셀에 저장된 일련된 비트 정보 집합을 말한다.
8비트 이미지는 한 픽셀당 8비트의 정보를 담고 있다는 뜻이다.
픽셀은 이미지를 구성하는 최소 단위의 점을 말한다.
디스플레이는 픽셀의 배열로 구성되어 있는데, 픽셀들의 배열 방식과 픽셀의 숫자와 비율이 디스플레이의 해상도를 결정한다고 할 수 있다.
비트맵은 벡터와 다르게 픽셀의 점 하나 하나가 이미지를 이루는 요소이기 때문에, 저마다 다른 색상 정보가 들어있는 픽셀이 몇 개가 사용됐는지에 따라 이미지의 질이 달라진다.
이미지의 색상을 최대한 자연스럽게 표현하고 싶다면 많은 픽셀을 사용하면 된다.
주로, 다양한 색상이 사용된 고해상도 사진이나 회화작품을 표현할 때 주로 사용된다.
하지만 고해상도 래스터 이미지의 경우 컴퓨터가 픽셀 각각의 컬러 정보를 모두 저장해야 하기 때문에 용량이 크고, 처음 저장된 원본파일 크기보다 크게 확대해서 볼 경우 이미지 품질이 저하되는 단점이 있다.
장-단점
- 장점
- 벡터
- 확대하거나 축소해도 해상도에 영향을 끼치지 않는다.
- 비교적 적은 용량.
- 래스터
- 많은 픽셀로 정교한 묘사가 가능하다.
- 자연스러운 색상 표현.
- 벡터
- 단점
- 벡터
- 사진이나 이미지처럼 정교한 그래픽 표현에는 한계가 있다.
- 래스터
- 이미지를 확대하고 축소할 수는 있지만, 이미지가 깨질 수 있고 품질이 떨어진다.
- 벡터
벡터(Vector)와 래스터(Raster) 비교
벡터 그래픽(Vector Graphic)과 SVG(Scalable Vector Graphics)