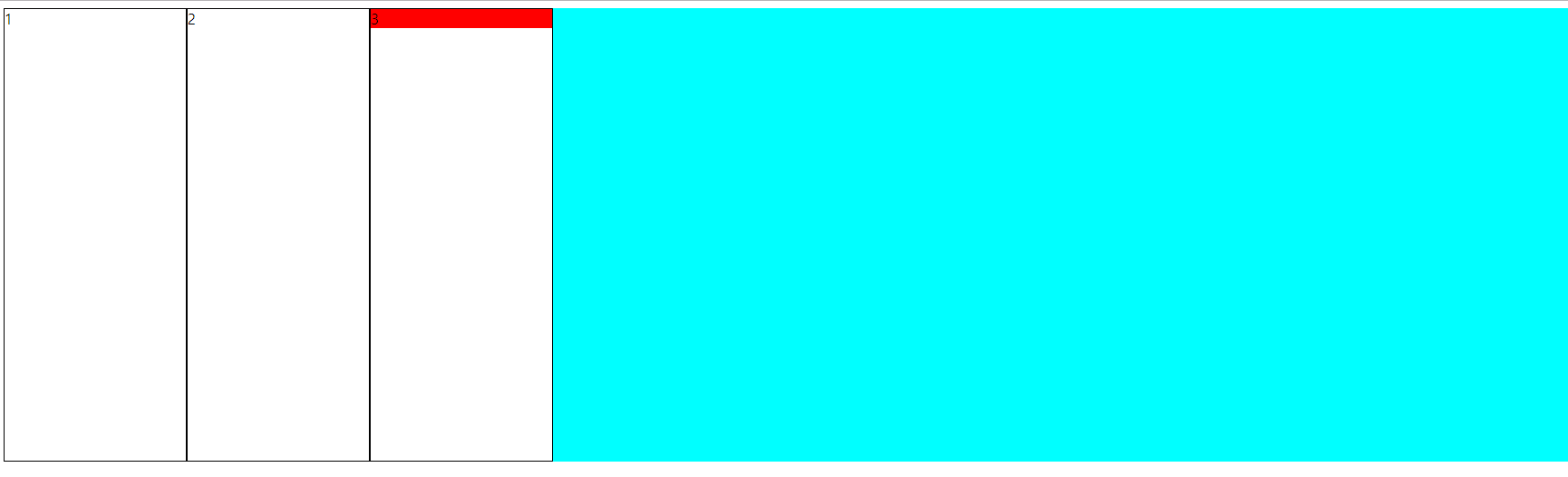
1.flex는 자식요소의 정렬 자식
<div class="contianer">
<div class="items">1</div>
<div class="items">2</div>
<div class="items">
<div class="items__item">3</div>
</div>
</div>
flex는 자식요소만 정렬하고 자식을 제외한 후손 태그는 적용되지 않는다.
2.삭제버튼 구현
const replyContainer = document.querySelector(".article__reply");
const delButtonClass = document.getElementsByClassName("delButton");
// const replyContent = document.getElementsByClassName("reply__content");
// delButtonClass[delButtonClass.length - 1].addEventListener("click", event => {
// replyContainer.removeChild(replyContent[delButtonClass.length - 1]);
// });
for (var i = 0; i < delButtonClass.length; i++) {
delButtonClass[i].onclick = function() {
replyContainer.removeChild(this.parentNode);
};
}2.1기존에 생각했던로직
1.삭제버튼 click 이벤트가 일어났을때 일어난 태그만 선택
2.click 이벤트를 감지해야 한다.
addEventListener 로 click 을 캐치 하는 로직만 생각하고 짠 로직이 주석처리줄이다.
버튼을 생성하면서 리스너를 달아주면 배열 클래스 목록에 값들도 맞게 들어갈것이라 생각했지만
delButtonClass.length는 버튼이 생성될때마다 값이 변함으로 click 이벤트가 일어났을때 해당 버튼 태그를 정확히 찾아갈수가 없다. (주석 로직으로 하면 가장 첫번째 삭제 버튼을 눌러도 가장 마지막 버튼이 삭제된다.)
2.2해결
onclick,for문을 통해서 해결했다.
window.onclick = function() {};클릭이 일어났을때 함수를 실행시킨다.
이벤트 리스너 대신 onclick으로 클릭이벤트를 감지했고
for문을 활용하여 넘어온 class 유사배열목록에 onclick 이벤트를 심어주었다.
그후 click이 일어났을때 replyContainer안에 삭제버튼 부모 태그를 지워버린다.
this -> 클릭이 일어난 버튼
parentNode -> 해당 엘리먼트에 부모엘리먼트




이님 블로그 포스팅 잘 보고 갑니다^^
'오늘의 깨달음' 시리즈 너무 기대되어요!