Promise Chaning
.then 이나 .catch 안에서
return promise 인스턴스 :promise 인스턴스가 리턴됫것 //return new Promise() or return Promise.resolve()
return 일반값 : promise 객체에 resolved 상태로 반환됨 값이 담김 //Promise{resolved:값}
return 안하면 : return undefined Promise{resolved:undefined}
Promise.resolve() or Promise.reject() : return 해주지 않는 이상 의미없음.
- ##### 별개의 프라미스객체가 생성될뿐, 현재 process(실행되는 promise chanin)에는 영향을 주지않음return 하면 1번과 동일
new Promise((resolve, reject) => {
setTimeout(() => {
resolve('첫번째 프라미스') //pending(미확정)에서 완료 상태로 변경 then 태울수 있다.
}, 1000)
}).then(res => {
console.log(res) //첫번째 프라미스
return '두번째 프라미스'
}).then(res => {
console.log(res) //두번째 프라미스
return new Promise((resolve, reject) => { //새로운 인스턴스 promise 생성
setTimeout(() => {
resolve('세번째 프라미스')// 두번째 프라미스 출력 1초뒤 실행
}, 1000)
})
}).then(res => {
console.log(res) //세번째 프라미스
return new Promise((resolve, reject) => { //새로운 인스턴스 promise 생성
setTimeout(() => {
reject('네번째 프라미스') //pending 에서 실패 상태로 변경 catch 로 이동
}, 1000)
})
}).then(res => { //실패이기 때문에 건너뛰기
console.log(res)
}).catch(err => {
console.error(err) //네번째 프라미스(에러메세지)
return new Error('이 에러는 then에 잡힙니다.')
}).then(res => {
console.log(res) // 이 에러는 then에 잡힙니다.
throw new Error('이 에러는 catch에 잡힙니다.')
/*
function a () {
throw new Error('에러')
return 1
}
const x =a() // 에러
x // undefined -> 우항에서 좌항으로 값을 넣어주기에 throw 에서 모든 구문을 종료 시키기 때문에
*/
//하지만 promise 는 throw 실행하지 않고 계속 타고 내려간다.
}).then(res => { //건너뜀
console.log('출력 안됨')
}).catch(err => {
console.error(err) //이 에러는 catch에 잡힙니다.
})에러 핸들링

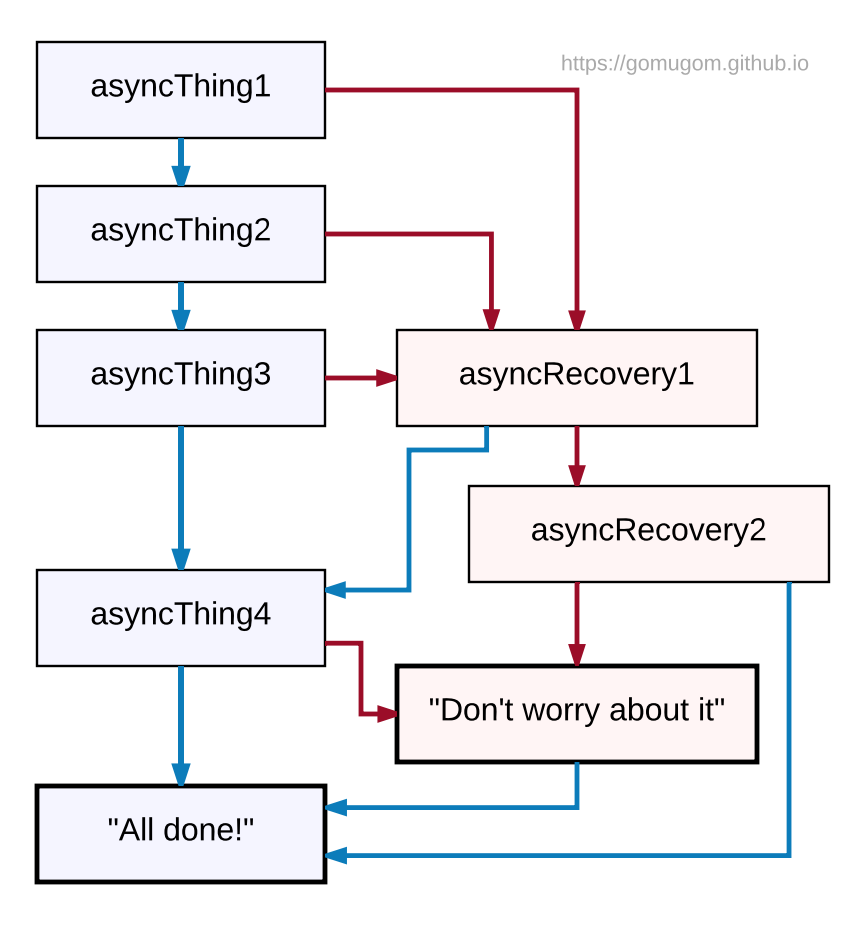
asyncThing1()//성공 : Thing2 실패 : Recovery1
.then(asyncThing2) // 성공 : Thing3 실패 : Recovery1
.then(asyncThing3) // 성공 : Thing4 실패 : Recovery1
.catch(asyncRecovery1) // 성공 : Thing4 실패 : Recovery2
.then(asyncThing4, asyncRecovery2) // 성공 : All done! 실패 : Dont' worry about it
.catch(err => { console.log("Don't worry about it") }) //성공 : All done
.then(() => { console.log("All done!") }) 추후 보강정리 필요
1. Promise.all()
인자로 iterable 을 받는데 모든 요소들이 resolved 된 순간 모든 결과 들이 배열로 반환된다.