1.문,값,식
문 -> if문,for문,while문,switch-case문 '문단' 결과를 리턴하지 않는다.
식,값 -> 값이 될수 있는 경우 -> 10+20 , 'A'+'B' , a() 등등
2.template literal
2.1 string interpolation(끼워넣기)
const a = 1
const b = 2
const str = `${a} + ${b} = ${ a + b }`
console.log(str) //3
문자열과 값또는 식을 혼합해서 사용할수 있다.
값또는 식은 ${} 안에 쓴다.
template literal 결괏값은 string 이다.
2.2 multi-line(줄바꿈)
const fun = function () {
const a = `abc
def
ghij`
console.log(a)//abc
} //def
f() //ghij단 def처럼 들여 씌기 하면 그대로 표현된다.
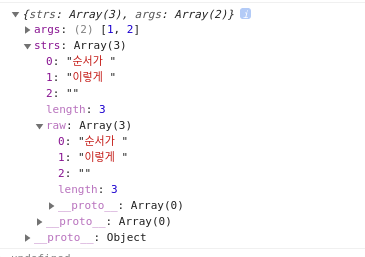
2.3 tag function
const tag = function (strs, arg1, arg2) {
return {strs: strs, args: [arg1, arg2]}
}
const res = tag `순서가 ${1}이렇게 ${2}`
console.log(res)
//{strs:["순서가 ","이렇게 ",""], args:[1,2]}template literal 앞에 함수명을 쓰면 해당 함수의 첫번째 인자에는 template literal에 문자열들이 배열로
담겨서 전달되고 두번째 인자부터는 expression(표현식)을 각각 전달한다. (실행문()이 아니다)
항상 string 수가 expression 수보다 1많다.
위에 예제에서 string -> '순서가 ','이렇게 ', '' -> 3개
expression -> {2} -> 2개
순서가 ${1}${2]이렇게{3}
string -> 순서가 ,'',이렇게,'' ->4개
expression -> {2},${3} -> 3개
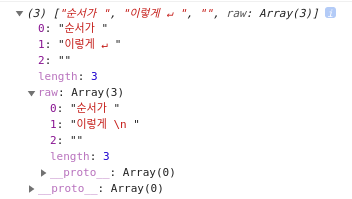
2.4 raw

string 배열 반환할때 raw 라는 똑같이 생긴 배열을 반환한다.
원본 배열과 차이점은 escape string(\b,\n,\s등등)을 원본 배열에서는 해당 escape string 기능을 반환하고
raw에서는 원본그대로 반환한다