📒 UI메뉴 구조 확인
핵심용어) 사용성, 유용성, 정보 구조, 내비게이션, 유스케이스
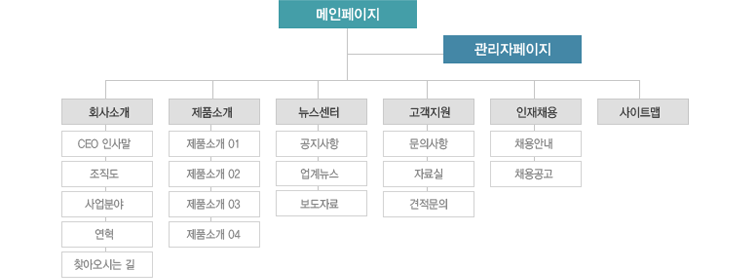
✏️ 정보구조

전체 사이트의 구조를 한 눈에 알 수 있음
✏️ 사이트 맵

홈페이지에서 보이는 전체 메뉴
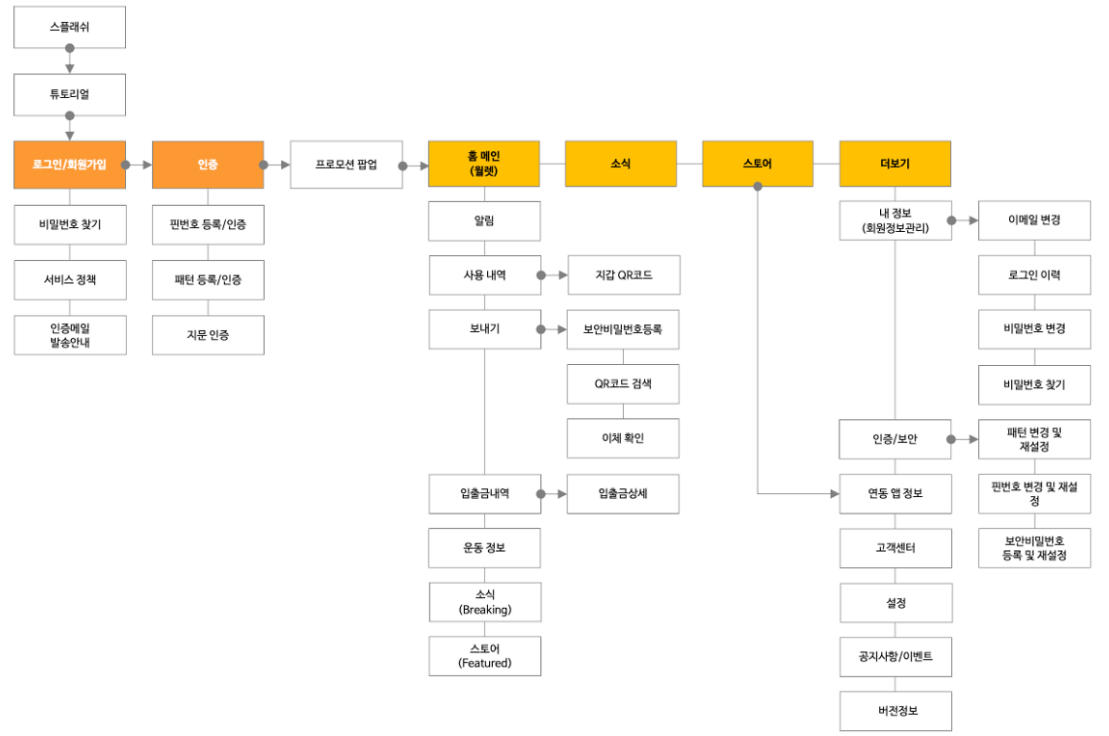
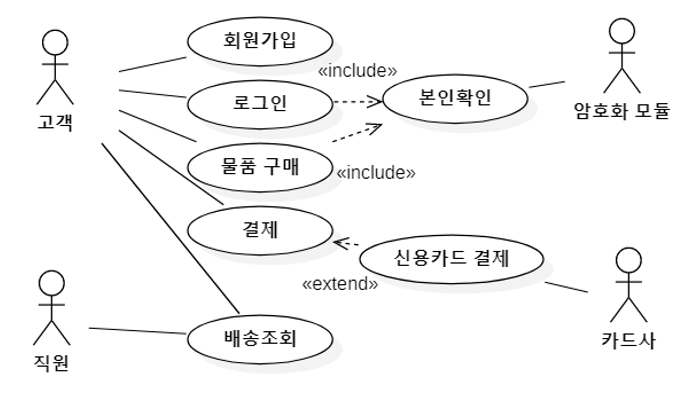
✏️ 유스케이스

이해관계자가 이해하기 쉽도록 만드는 맵
*유용한 사이트
Planntuml.com -> UML요약
📒 HTML5+CSS3+JavaScript
✏️ 첫 날 배우는 기초사항
- www, html 기본지식 학습
- 메모장으로 html 작성
- vs for web(visual studio for web)으로 html 작성, 실행
- html 구성하는 태그(tag), 요소(element) 이해
✏️ 유용한 단축키
- ctrl+o (파일열기)
- win+r+notepad (메모장)
- win+r+msprint (그림판)
- ctrl+win+r(가상 데스크톱 만들기)
- ctrl+win+(->, <-) (가상 데스크톱 전환)
- ctrl+win+F4 (가상 데스크톱 닫기)
- win+tab (목록보기)
우리는 Notepad, Sublime Text 사용
✏️ HTML 기본요소
- html 구성하는 기본태그(기초적인)
- 하이퍼링크 생성
- 테이블 생성
- 웹페이지 생성
- 아카이브 = 웹사이트에 박제
web.archive.org