100일간의 블로그 작성 시작! (학원 D-75)
📒 반응형 웹
responsive web design
웹 요소를 화면 크기에 맞게 재배치하고 각 요소의 표시 방법만 바꾸어 사이트를 구현.
✏️ 뷰포트 viewport
접속한 기기의 화면에 맞추어 확대하거나 축소해서 표시할 수 있다.
<meta name="viewport" content="속성1=값1, "속성2=값2">ex)
<meta name="viewport" content="width=device-width, initial-scale=1">웹 페이지를 뷰포트의 너비를 스마트폰 화면 너비에 맞추고 초기 화면 배율을 2로 지정
✏️ 뷰포트 단위
vw(viewport width): ivw는 뷰포트 너비의 1%
vh(viewport hedight): 1vh는 뷰포트 높이의 1%
vmin(viewport minimum): 뷰포트 너비와 높이 중에서 작은 값의 1%
vmax(viewport maximum): 뷰포트의 너비와 높이 중에서 큰 값의 1%
✏️ 미디어 쿼리
사이트에 접속하는 장치에 따라 특정한 css 스타일을 사용하는 방법을 의미
@media 속성을 사용해 특정 미디어에서 어떤 css를 적용할 것인지 지정해 준다.
@media [only|not] 미디어 유형 [and 조건]*[and 조건]ex)
@media screen and (min-width: 768px) and (max-width: 1439px)


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
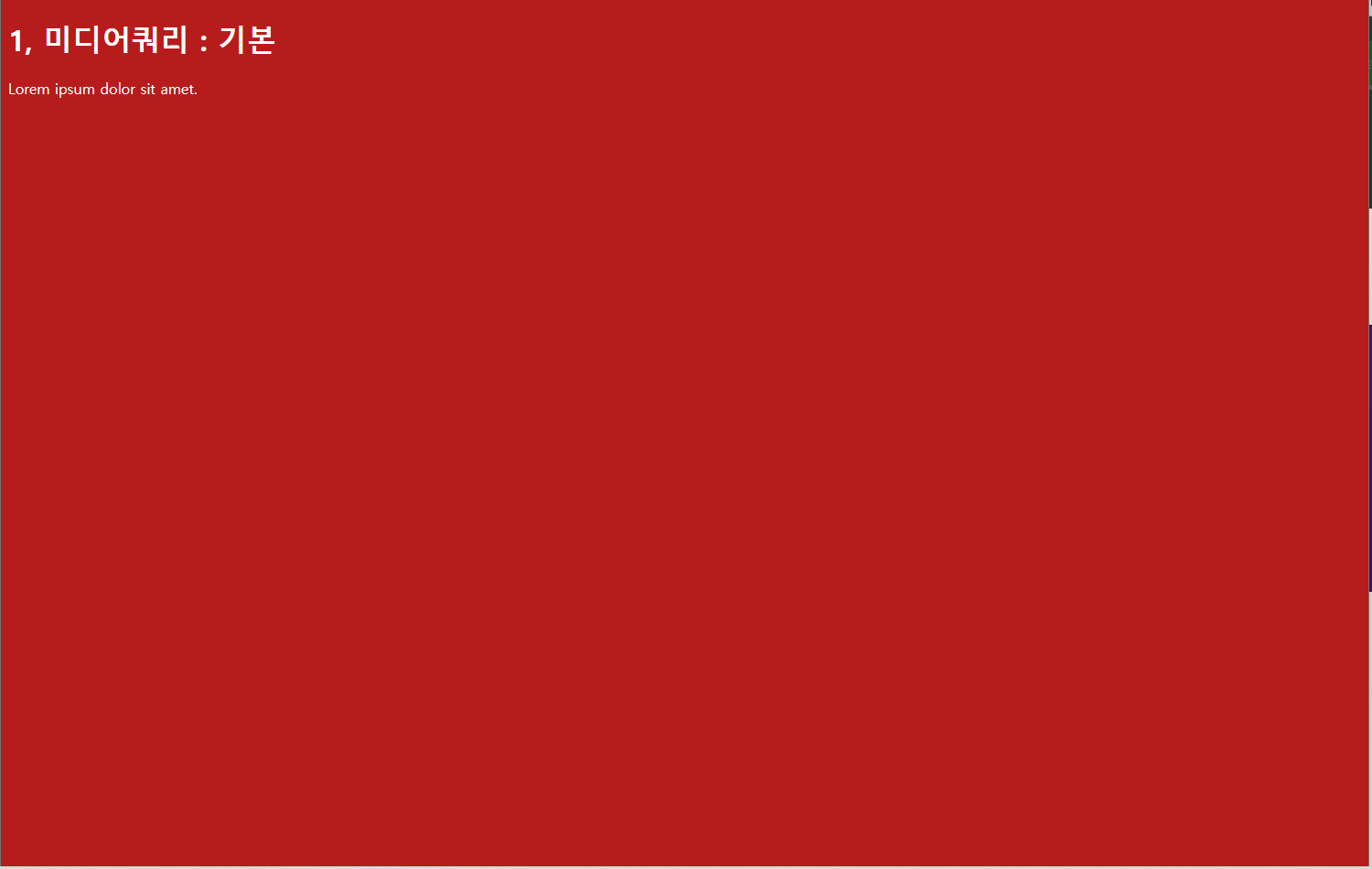
body { background: #b71c1c; color: #fff; }
h1::before { content: '1, '; }
h1::after { content: ' : 기본' }
/* 화면 너비가 0 ~ 1280px : 데스크탑 */
@media (max-width: 1280px){
body { background: #880e4f; }
h1::before { content: '2, '; }
h1::after { content: ' : 1025px ~ 1280px' }
}
/*화면 너비가 0 ~ 1024px : 데스크탑 */
@media (max-width: 1024px){
body { background: #4a148c; }
h1::before { content: '3, '; }
h1::after { content: ' : 961px ~ 1024px' }
}
/*화면 너비가 0 ~ 960px : 노트북 */
@media (max-width: 960px){
body { background: #311b92; }
h1::before { content: '4, '; }
h1::after { content: ' : 769px ~ 960px' }
}
/*화면 너비가 0 ~ 1024px : 타블렛 */
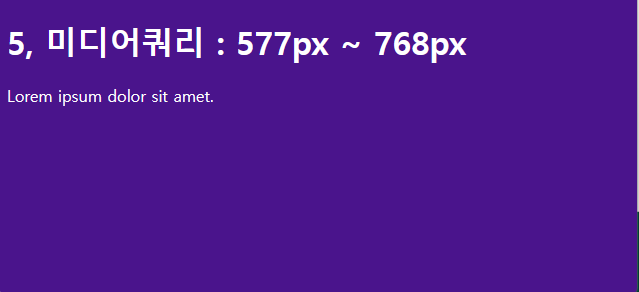
@media (max-width: 768px){
body { background: #4a148c; }
h1::before { content: '5, '; }
h1::after { content: ' : 577px ~ 768px' }
}
/*화면 너비가 0 ~ 576px : 모바일 */
@media (max-width: 576px){
body { background: #004D40; }
h1::before { content: '6, '; }
h1::after { content: ' : 0px ~ 576px' }
}
</style>
</head>
<body>
<h1>미디어쿼리</h1>
<p>Lorem ipsum dolor sit amet.</p>
</body>
</html>