
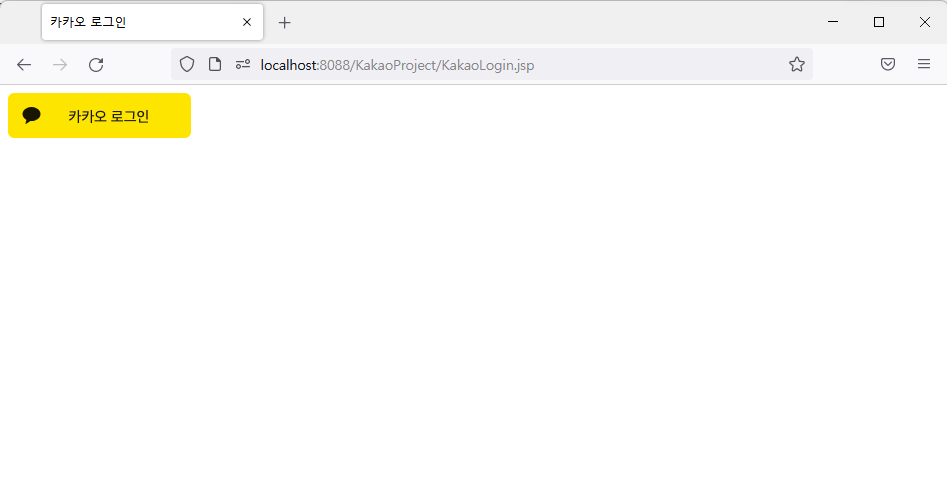
KakaoLogin.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>카카오 로그인</title>
</head>
<body>
<a href="javascript:kakaoLogin()"><img src="//k.kakaocdn.net/14/dn/btroDszwNrM/I6efHub1SN5KCJqLm1Ovx1/o.jpg"></a>
<!-- 카카오 로그인 -->
<script type="text/javascript" src="http://developers.kakao.com/sdk/js/kakao.js"></script>
<script type="text/javascript">
Kakao.init('자바스크립트 앱 키');
Kakao.isInitialized();
function kakaoLogin(){
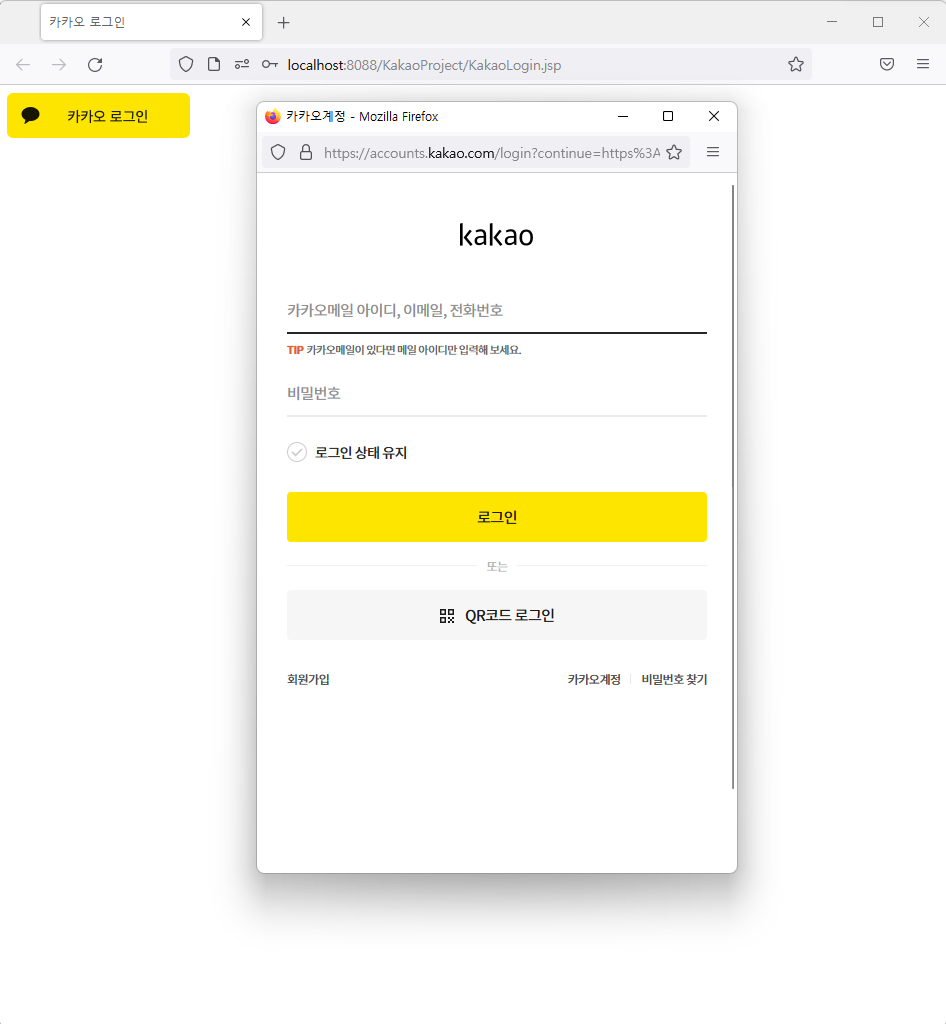
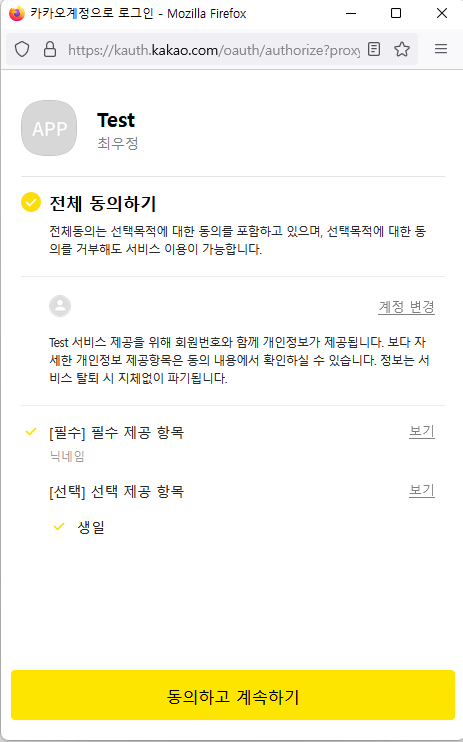
Kakao.Auth.loginForm({
scope:"profile_nickname, birthday",
success:function(response){
console.log(response);
Kakao.API.request({
url:"/v2/user/me",
success:function(res){
console.log(res);
window.location.href='KakaoLogout.jsp';
}
});
}
});
}
</script>
</body>
</html>KakaoLogout.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
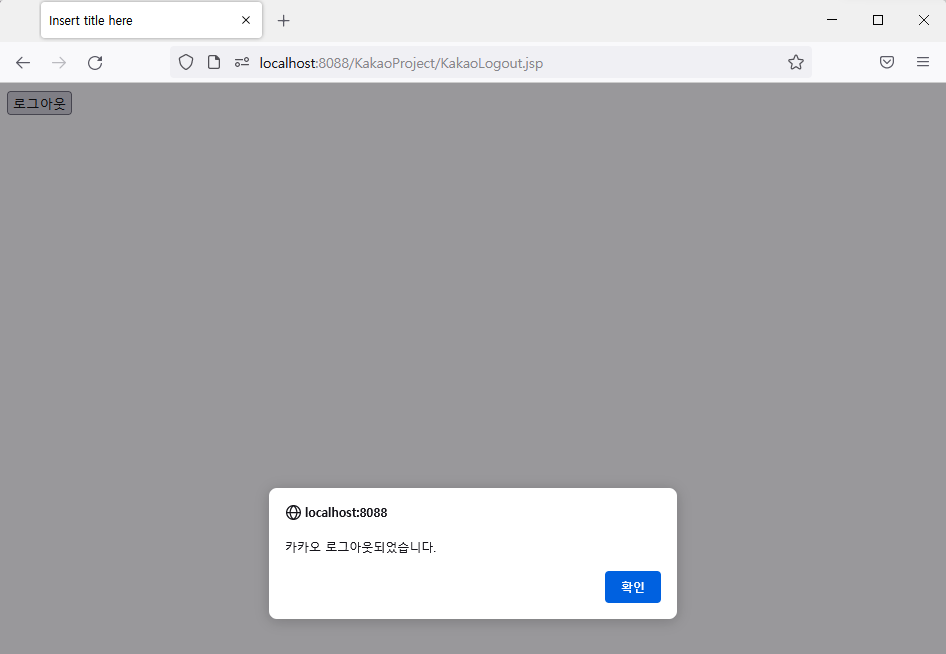
<button class="api-btn" onclick="kakaoLogout()">로그아웃</button>
<script type="text/javascript" src="http://developers.kakao.com/sdk/js/kakao.js"></script>
<script type="text/javascript">
Kakao.init("자바스크립트 앱 키");
function kakaoLogout() {
if (Kakao.Auth.getAccessToken()) {
Kakao.API.request({
url: '/v1/user/unlink',
success: function (response) {
console.log(response)
alert('카카오 로그아웃되었습니다.');
window.location.href = 'KakaoLogin.jsp';
},
fail: function (error) {
console.log(error)
},
})
Kakao.Auth.setAccessToken(undefined)
}
}
</script>
</body>
</html>카카오 로그인


카카오 로그아웃

로그아웃 후 로그인 화면