
앞선 글에서 우리는 많은 실행 컨텍스트들을 만들어서 코드를 실행한다고 배웠다. 그렇다면 이렇게 많은 실행 컨텍스트들에서 변수는 어떻게 관리될까?
변수 환경 (Variable Environment)
각각의 실행 컨텍스트 들에는 변수 환경 이라는 것이 존재한다. 이 때 각 실행 컨텍스트 내부에서 생성된 변수는 이 곳에 저장된다.

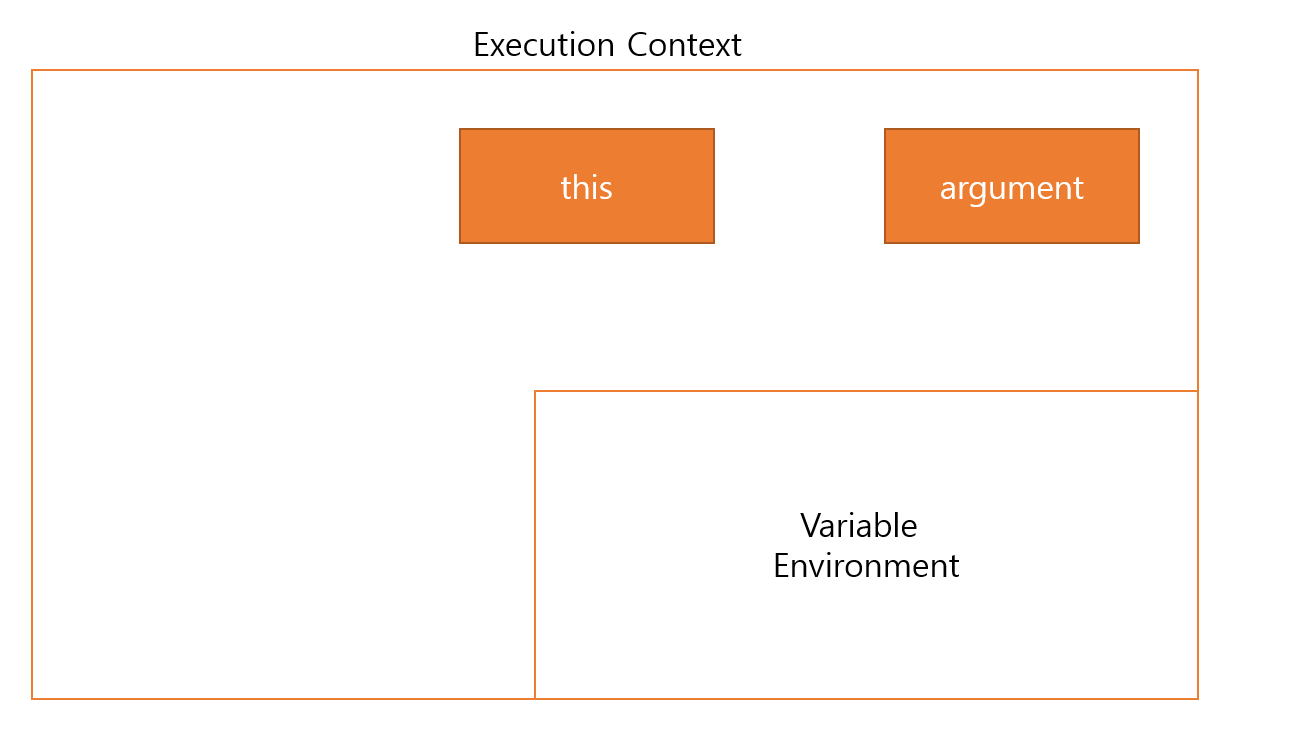
위의 그림은 실행 컨텍스트의 일부를 나타낸 것이다. this 와 argument , Varialbe Environment 는 모두 자바스크립트 엔진 메모리에 존재하게 되고 , 이러한 것들이 어떻게 연관되어 있는지 알아보자. 다음의 예를 살펴보자
function two(){
var isValid;
}
function one(){
var isValid = true;
two();
}
var isValid = false;
one();앞선 글에서 배웠듯 함수 선언식으로 선언된 two 와 one , 그리고 변수 isValid는 실행 컨텍스트의 Creation Phase때 호이스팅 된다.
Execution Phase때 변수 isValid 의 값이 undefined에서 false로 변경된다. 그런 다음 one함수를 호출하게 되고 실행 컨텍스트가 생성된다.
one 함수를 실행하면서 내부에 있는 isValid = true 를 만나서 one의 실행 컨텍스트 내부의 변수 환경에 isValid 변수의 값이 true 로 저장된다.
two 함수에서도 마찬가지로 변수 환경에 isValid 변수의 값이 undefined 로 저장된다.
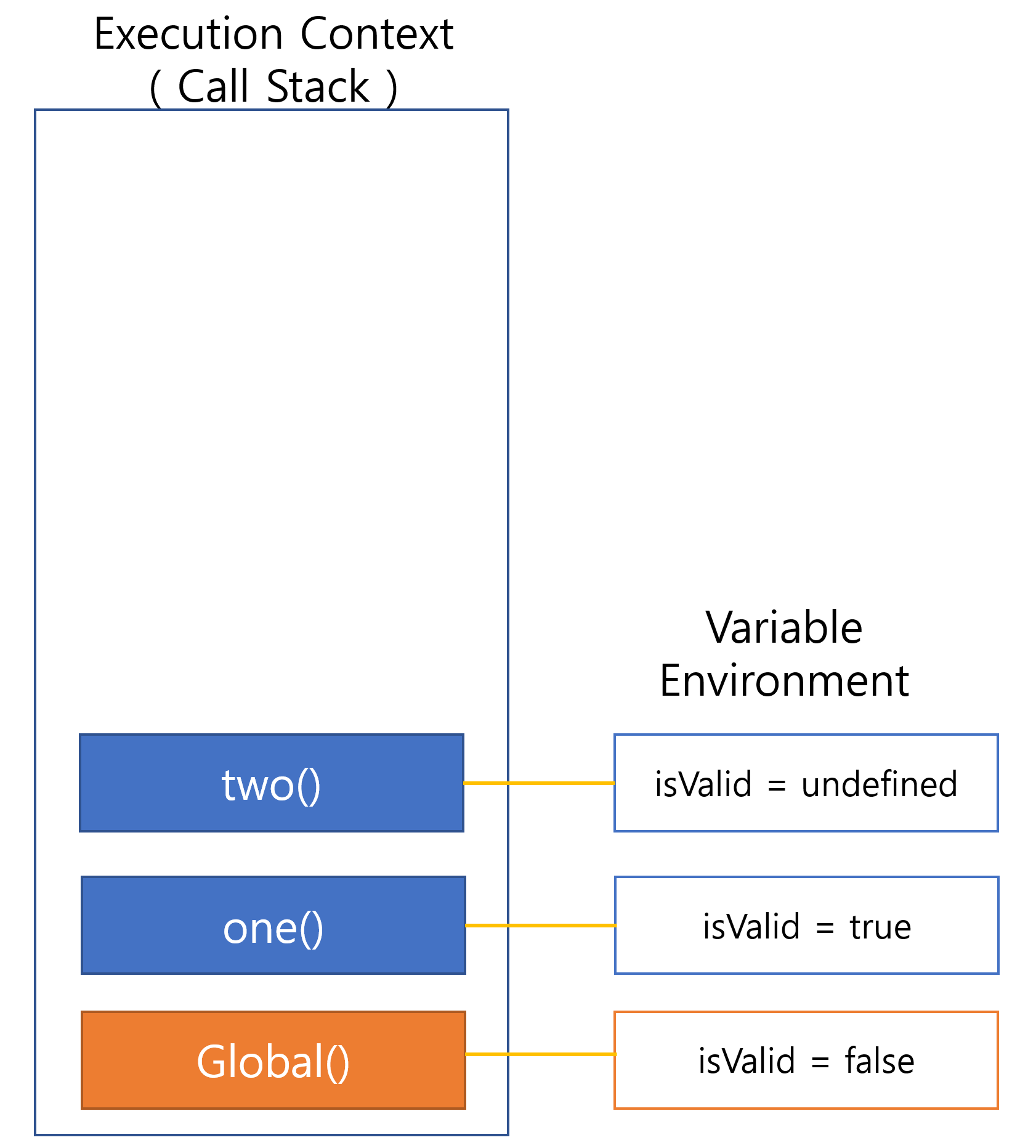
결과적으로 각각의 실행 컨텍스트들은 다음과 같은 변수 환경을 갖는다.

하지만 프로그래밍을 짜다보면 다른 함수로 값을 전달하고 받는 경우가 비일비재하다. 이런 경우에는 내부적으로 어떻게 수행되는지 알아보자.
스코프 체인(Scope Chain)
각각의 실행 컨텍스트는 외부 세계에 대한 링크를 가지고 있다. 이러한 링크는 해당 컨텍스트의 렉시컬 환경에 의존한다. 다음과 같은 코드를 보자.
var x = 'x'
function findName(){
var b = 'b';
return printName();
}
function printName(){
var c = 'c';
return 'Dong Wook';
}
function sayMyName(){
var a = 'a';
return findName()
}
sayMyName()모든 함수들의 렉시컬 환경은 global이다. 따라서 모든 함수들에서 변수 x에 접근할 수 있다는 것은 자명하다.
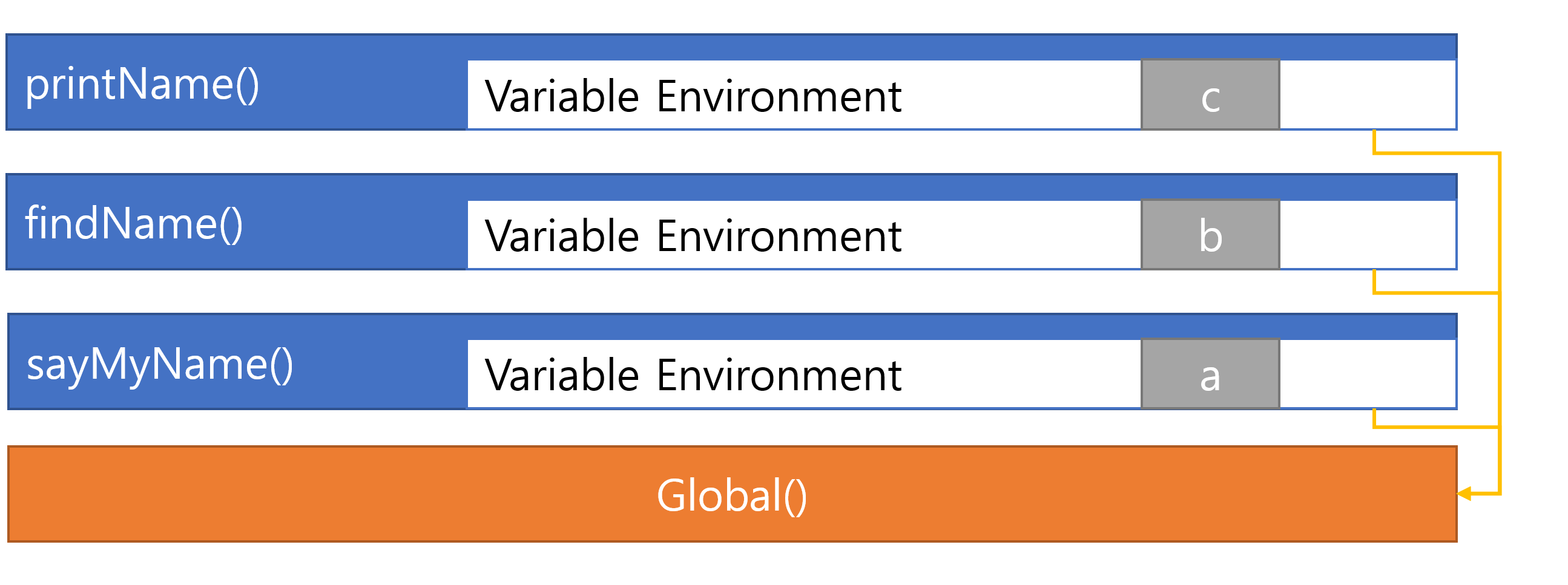
위의 코드의 실행 컨텍스트들을 그림으로 나타내면 다음과 같다.

각각의 실행 컨텍스트들은 고유한 변수 환경에 변수들을 저장하게 된다. 이 때 변수 환경에 존재하지 않는 변수를 호출하게 되면 부모의 변수 환경으로 거슬러 올라가서 변수를 찾게 된다.
이처럼 한 실행 컨텍스트 내부의 변수 환경은 해당 실행 컨텍스트를 포함하고 있는 부모의 변수 환경과 연결되어 있는데, 이를 스코프 체인(Scope Chain)이라고 한다. 그리고 자바스크립트 엔진은 코드를 실행하기전에 렉시컬 환경을 통해서 모든 스코프 체인을 연결한다.
