Movie app 만들기

왜 React인가 ?
React 는 프론트엔드 프레임워크중 하나이다. 리액트의 가장 큰 특징은 화면 출력에 특화된 프레임워크 라고 할 수 있다. React는 자바스크립트로 되어있기 때문에 React가 사라져도 향상된 자바스크립트 개발 지식은 간직하고 있을 것이다.
React를 어떻게 시작할까?
React를 시작하기 위해 아래와 같이 moive_app 을 만들고 vscode에서 열어주자
npx create-react-app movie_app
code movie appnpx에 대해서
npm을 통해서 모듈을 설치할 때, -g 옵션을 주면 내 컴퓨터 안에 글로벌한 공간에 모듈을 설치해 프로젝트마다 같은 모듈을 공유해서 사용할 수 있다. 개발자 입장에서는 귀찮게 여러 번 설치할 필요도 없어서 좋아 보이겠지만 이는 좋은 방법이 아니다.
-
모듈이 업데이트 되었는지 확인이 불가능하다.
-
업데이트를 진행했을 때 변동사항이 생겨 다른 프로젝트에 영향을 끼칠 수 있다.
-
cra 같은 보일러플레이트에 치명적이다.
(보일러플레이트 : 꼭 필요하고 간단하지만 반복적으로 나타나는 코드)
npx는 npm과 달리 모듈을 로컬에 저장하지 않고 매번 최신 버전의 파일만을 임시로 불러와 실행 시킨 후에, 다시 그 파일은 없어지는 방식으로 이러한 문제점들을 보완한다.
만들어진 react 앱을 실행시켜 보자
npm start
프로젝트 시작하기
src 폴더에 가서 App.js 와 index.js를 수정하고 나머지 파일을 전부 삭제하자.
<App.js>
import React from "react";
function App() {
return <div>Hello!!</div>;
}
export default App;<index.js>
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
ReactDOM.render(<App/>, document.getElementById("root")
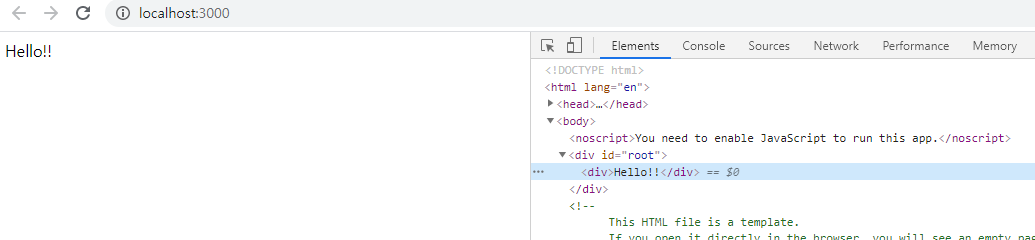
);실행하면 다음과 같은 결과창이 나오는데 index.html이 비어있던 것과 다르게 div 태그가 들어가 있는 것을 확인할 수 있다.


여기서 react가 어떻게 동작하는지 알 수 있는데 js로 요소들을 생성하여 html에 넣어 주는 것이다.
정확히 말하면 index.js 의 ReactDOM.render(<App/> , document.getElementById("root")); 은 App.js 에 있는 컴포넌트를 index.html의 root 내부에 넣으라고 하는 뜻이다.
React는 빈 HTML을 로드한 뒤에 컴포넌트에서 작성했던 것들을 그리는 순서로 작동한다.
Virtual DOM
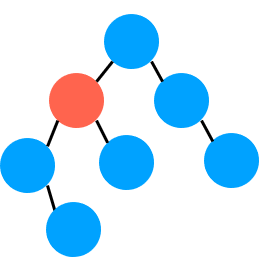
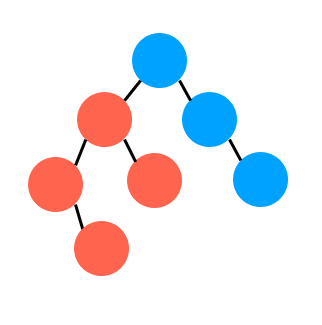
자바스크립트에는 jQuery 와 handlebars 라는 라이브러리가 있는데 이 라이브러리는 아주 간결한 코드로 화면을 구성할 수 있지만 단점이 있다. 바로 화면이 커질수록 화면을 그리는 시간도 길어진다는 점이다. 하지만 그것보다 치명적인 단점은 화면의 일부분만 수정되어도 화면 전체를 다시 그린다는 것이다.


그림에서처럼 수정해야하는 노드는 1개인데 4개의 노드를 전부 수정해야 하기 때문에 아주 비효율적이다.
이를 개선하기 위해서 페이스북 개발자들은 게임 엔진의 원리를 도입했는데, 대부분의 게임 엔진은 다음 장면에 필요한 화면을 미리 그려 두는 방법으로 화면을 빠르게 전환한다.
이 방법을 리액트에 도입하여 '다음에 나타날 화면의 일부(노드)를 미리 그려놓고 화면의 일부(노드)만 수정하는 virtual DOM 기술이 만들어 진 것이다.
출처 : Do it! 리액트 프로그래밍 정석 / 노마드 코더
