1. DOM

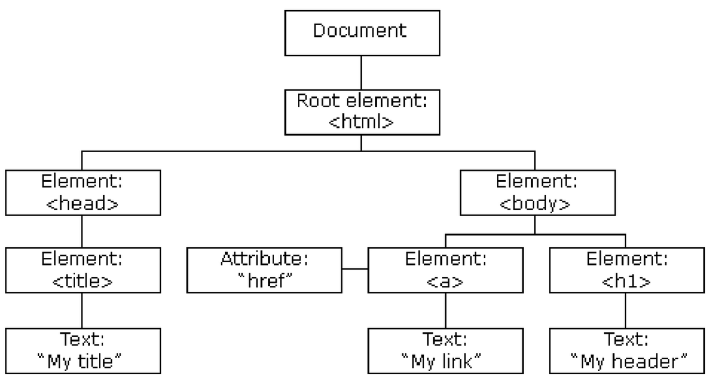
웹 페이지가 로드되면 브라우저는 DOM(Document Object Model) 을 생성한다.
DOM이 왜 필요한가? HTML 요소를 가져오고 , 변경하고 , 추가하고 , 삭제할 방법이 필요해서 그렇다. DOM은 브라우저가 HTML과 CSS를 수정할 수 있도록 만드는 것이다.
개발자 도구에 들어가서 document를 입력해보자.

우리는 Javascript를 사용해서 document 객체를 조작할 수 있다.
다음과 같은 html이 있다고 가정하자
<!DOCTYPE html>
<html>
<head>
<title>JavaScript + DOM</title>
<link rel = "stylesheet" type = "text/css" href ="style.css">
</head>
<body>
<h1>Shopping List</h1>
<p id = "first"> Get it done today</p>
<p class = "second">No excuses</p>
<ul>
<li random="23">Notebook</li>
<li>Jello</li>
<li>Spinach</li>
<li>Rice</li>
<li>Birthday Cake</li>
<li>Candles</li>
</ul>
</body>
</html>2. DOM Selectors
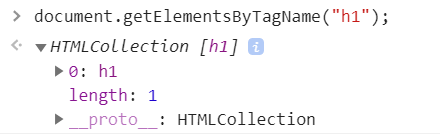
1. getElementsByTagName
해당 TagName을 갖는 요소를 반환

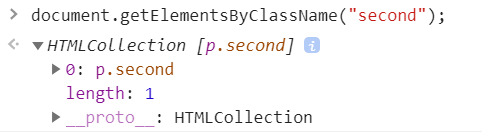
2. getElementsByClassName
해당 class을 갖는 요소를 반환

3. getElementsById
해당 id를 갖는 요소를 반환

4. querySelector
해당 태그를 갖는 첫 번째 요소를 반환

5. querySelectorAll
해당 태그를 갖는 요소를 전부 반환

여러개를 가져오는것도 가능하다.

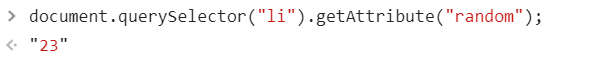
6. getAttribute
해당 요소에 지정된 값을 반환 (이미지 src 등을 알아내는데 사용)

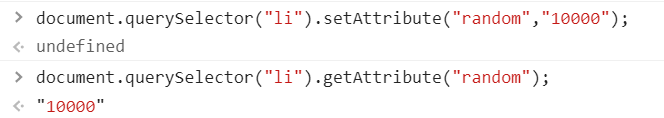
7. setAttribute
해당 요소에 지정된 값을 변경

8. style.{property}
해당 property를 변경 (추천하지 않음)
다음에 나올 방식처럼 class에 해당하는 css를 만들어두고 class를 변경하는 방식으로 사용하는 것이 범용성이 좋다.


9. classList / class
//classList에 a 클래스를 추가한다
document.querySelector("li").classList.add("a");
//classList에 a클래스를 제거한다.
document.querySelector("li").classList.remove("a");
//classList에 a클래스가 있으면 제거 , 없으면 추가한다.
document.querySelector("li").classList.toggle("a");10. innerHTML (위험)
//해당 요소를 다음과 같은 요소로 대체한다.
document.querySelector("h1").innerHTML = "<strong> !!!!! </strong>";11. parent(children)Element
//상위 요소를 반환
document.querySelectorAll("li")[1].parentElement;3. DOM Event
우리는 자바스크립트를 사용하여 사용자의 요청에 반응할 수 있다.
다음과 같은 html 문서가 있다고 가정하자
<!DOCTYPE html>
<html>
<head>
<title>JavaScript + DOM</title>
<link rel = "stylesheet" type = "text/css" href ="style.css">
</head>
<body>
<h1>Shopping List</h1>
<p id = "first"> Get it done today</p>
<p class = "second">No excuses</p>
<button>Click me!</button>
<ul>
<li random="23">Notebook</li>
<li>Jello</li>
<li>Spinach</li>
<li>Rice</li>
<li>Birthday Cake</li>
<li>Candles</li>
</ul>
<script src = "index.js"></script>
</body>
</html>
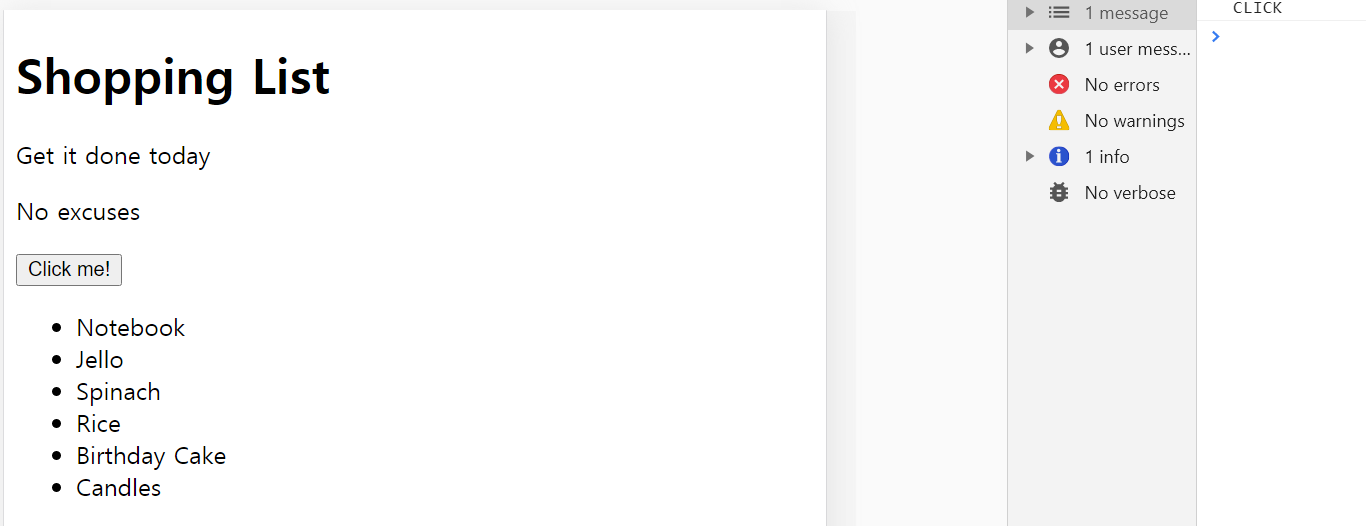
여기에 버튼에 대한 이벤트를 추가해보자.
//버튼에 대한 참조를 얻어옴
var button = document.getElementsByTagName("button")[0];
//버튼 클릭시 콘솔에 CLICK 출력
//addEventListner는 메서드이며 두개의 매개변수를 받는다.
//1. 이벤트 , 2. 원하는 함수
button.addEventListener("click", function(){
console.log("CLICK");
}}
버튼을 클릭하면 콘솔창에 CLICK 이라고 뜨는 것을 확인할 수 있다.
이번에는 쇼핑리스트를 동적으로 추가하는 방법에 대해서 생각해보자. html 의 body 요소를 다음과 같이 변경하자.
<body>
<h1>Shopping List</h1>
<p id="first">Get it done today</p>
<p class="second">No excuses</p>
<input id="userinput" type="text" placeholder="enter items" />
<button id="enter">Enter</button>
<ul>
<li random="23">Notebook</li>
<li>Jello</li>
<li>Spinach</li>
<li>Rice</li>
<li>Birthday Cake</li>
<li>Candles</li>
</ul>
<script src="index.js"></script>
</body>
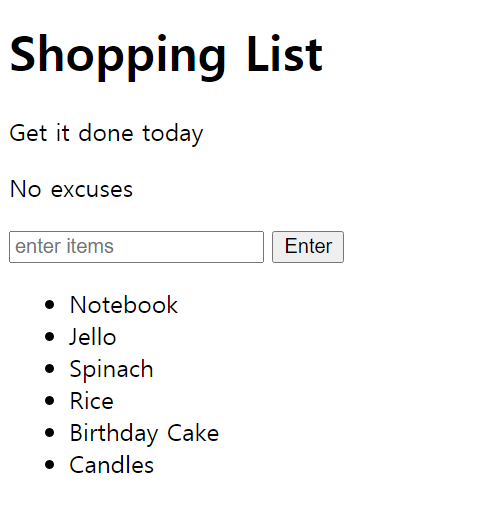
input창에 텍스트를 입력하고 Enter 버튼을 클릭하면 li 요소에 추가하도록 변경해보자.
//enter button을 참조하는 변수 생성
var button = document.getElementById("enter");
//input 창을 참조하는 변수 생성
var input= document.getElementById("userinput");
// ul요소를 참조하는 변수 생성
var ul = document.querySelector("ul");
//button을 클릭하면
button.addEventListener("click" , function() {
// li라는 요소를 생성하고
var li = document.createElement("li");
//DOM 에서 요소는 TEXT라는 자식 노드를 가진다. (위의 사진 참조)
li.appendChild(document.createTextNode(input.value));
//참조한 ul요소에 li요소를 삽입한다.
ul.appendChild(li);
//입력이 끝나면 자동으로 비우기
input.value = "";
})
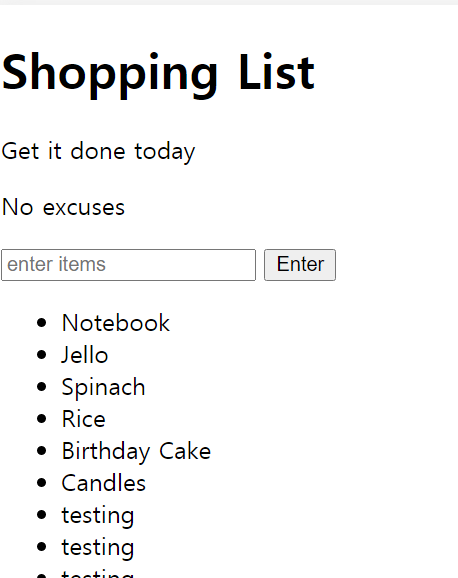
Enter 버튼을 누르면 li 요소가 삽입된다.
엔터키를 눌러도 삽입이 되게 하고싶다면? 어떻게 할까
input.addEventListener("keypress" , function(event) {
console.log(event);
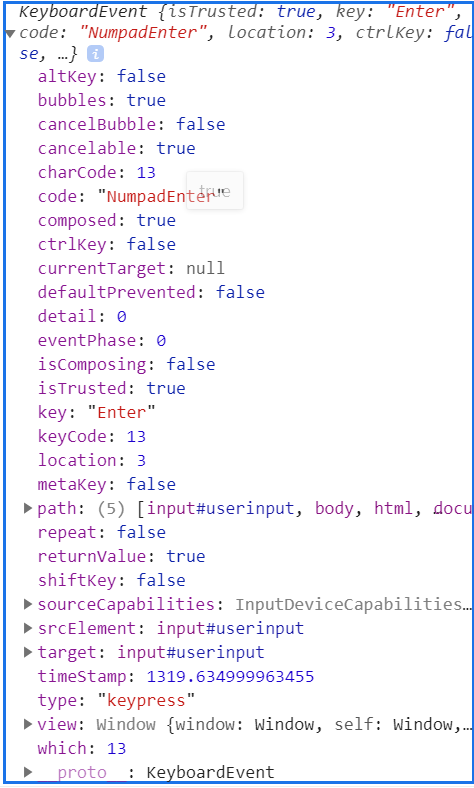
})먼저 input창에서 키보드를 누르면 발생하는 event를 출력해보자

엔터를 클릭하면 위와 같이 나오는 것을 확인할 수 있는데 여기서 keyCode (혹은 which) 를 주목하자.
우리는 엔터키가 눌렸을 때 요소를 추가하고 싶으므로 조건문을 적절하게 사용해주면 된다.
input.addEventListener("keypress" , function(event) {
if(event.keyCode ===13){ //event.which ===13
var li = document.createElement("li");
li.appendChild(document.createTextNode(input.value));
ul.appendChild(li);
input.value = "";
}
})