껌딱지 프로젝트
컴포넌트
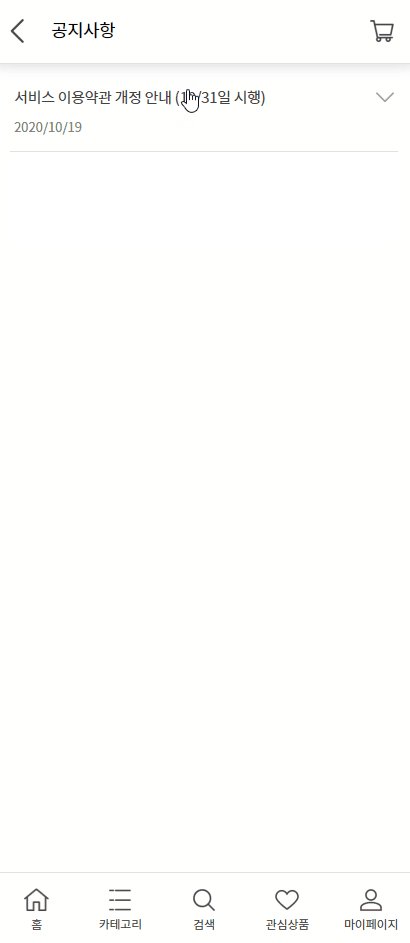
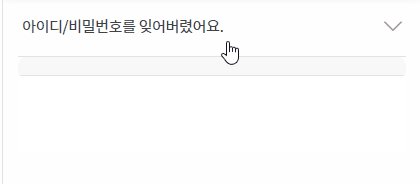
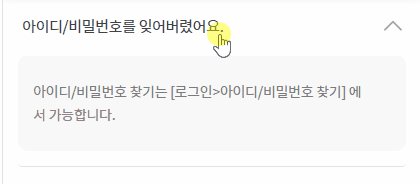
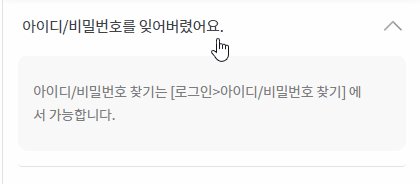
적용 : 공지사항 외 6 페이지

material-ui의 Customized accordions를 withStyles로 수정하여 만들었다. 배경색 , 텍스트 박스부분 음영 , 화살표 등을 추가하였다.
적용 : 1대1 문의하기 외 10 페이지


색상이 들어간 버튼을 사용할 일이 많아서 컴포넌트로 만들었다.
범용성을 위해서 색상 , 크기 , 텍스트를 props로 받아서 동적으로 스타일링 할 수 있게 만들었다. (기본 속성은 사진과 같은 민트색 크기 100% 버튼) 회사에서 인라인스타일 css를 지양하라고 했는데 props를 넣어주다보니 인라인스타일의 css와 별 반 다를게 없어진 것 같아서 관련해서 더 공부해야 할 것 같다.
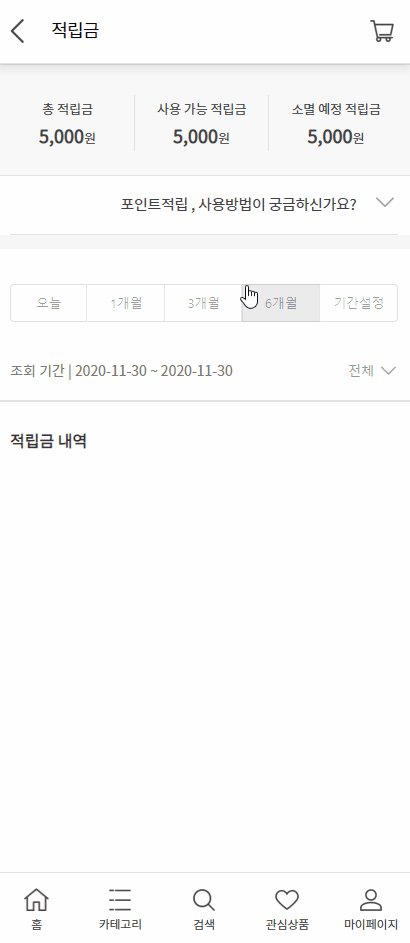
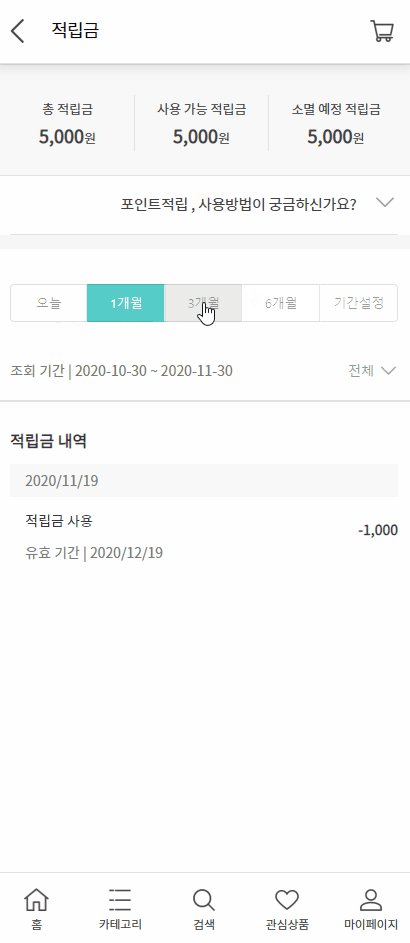
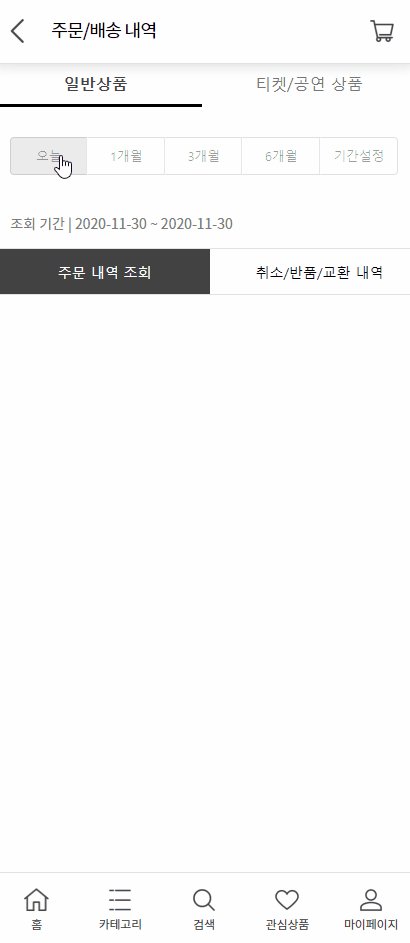
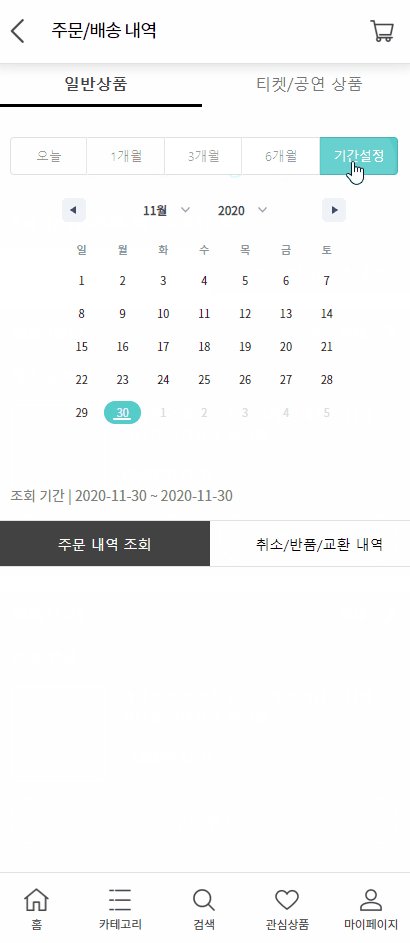
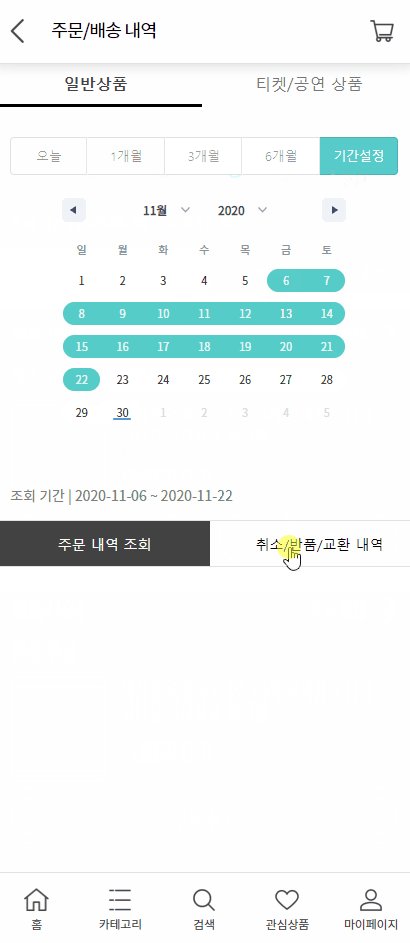
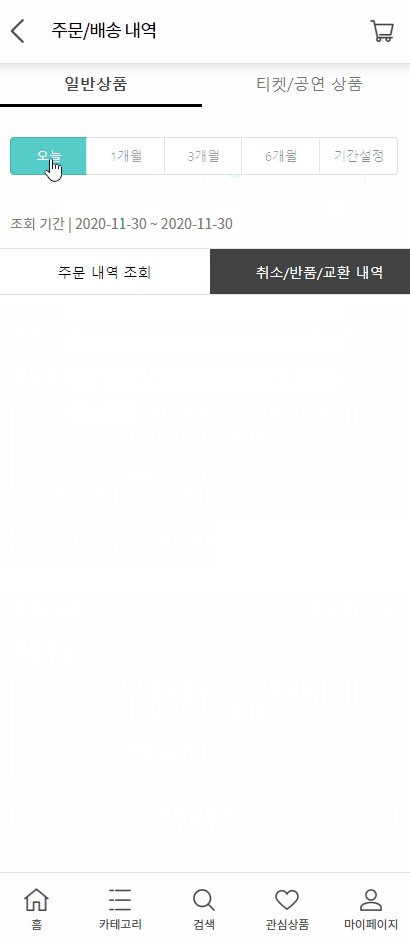
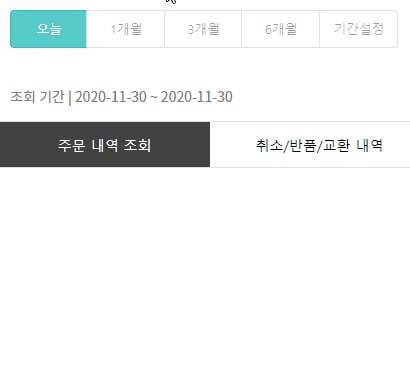
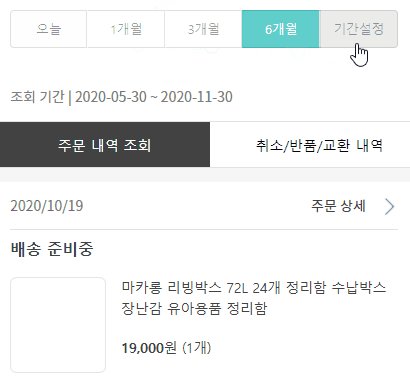
적용 : 적립금 페이지 , 주문/배송내역 페이지

가장 어려웠던 부분
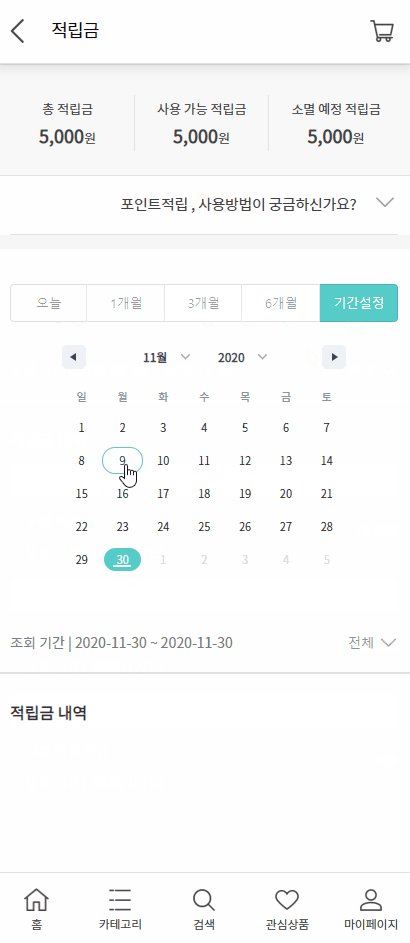
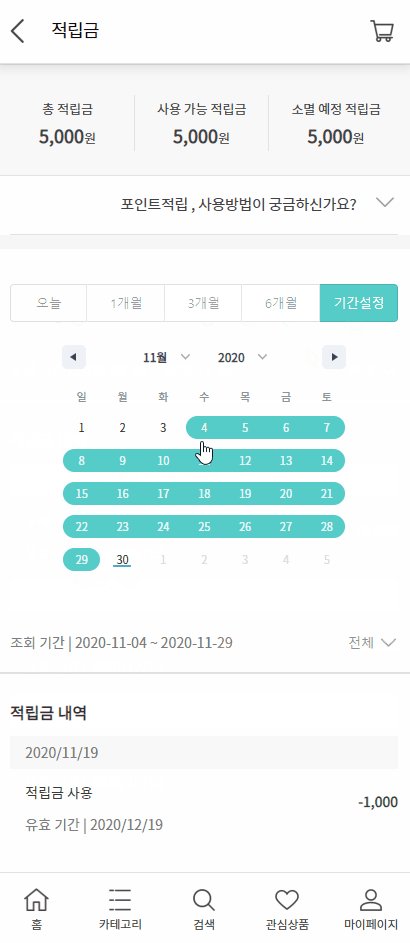
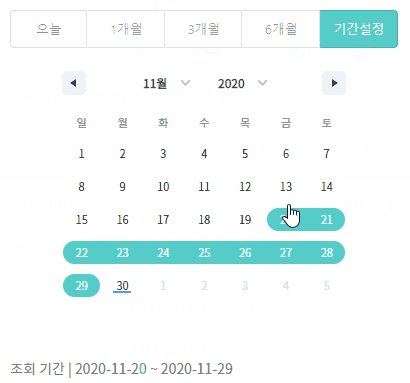
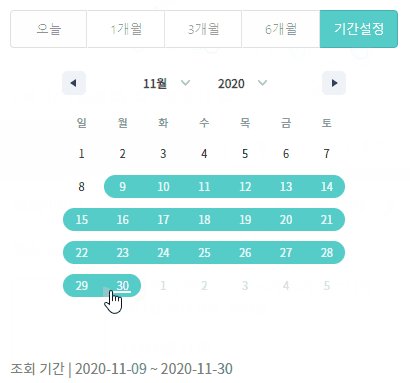
달력부분은 npm에 있는 date-range-picker 라이브러리를 사용했다. 마찬가지로 withStyles를 이용해서 선택된 기간을 나타내는 색상을 변경해주었고 불필요한 UI는 전부 수정했다. 문제는
1. 기간 설정 버튼을 클릭했을 시에만 달력이 나타나게 하는 부분과
2. 날짜를 선택하였을 때 조회 기간의 기간이 바뀌게 하는 것
두가지 였다.
1번은 기간설정 버튼을 클릭했을 시 display 속성 값을 none 에서 block으로 변경해주는 방식으로 구현하였다.
2번은 날짜 계산 부분에서 하루종일 고민하다가 어쩔수 없이 moment 라이브러리를 호출해서 해결하였다. 아래는 관련 코드이다.
< reward.jsx > // 컴포넌트 호출 페이지
...
<Datepicker
onChangeDate={(type, start, end) => {
setStartDate(start)
setEndDate(end)
}}
/>
// endDate 와 startDate 의 이름을 바꾸면 이해하기 좋을 것 같다.
<p>{`조회 기간 | ${endDate} ~ ${startDate}`}</p>
...< datepicker.jsx >
const Datepicker = ({ onChangeDate = () => {} }) => {
...
const onChangeRange = useCallback(
(type, startDate, endDate) => {
// type이 'custom' ( 기간 설정 ) 인 경우 datepicker 를 나타나게 한다.
setShowDatepicker(type === `custom`)
switch (type) {
...
default:
onChangeDate(
type,
moment(startDate === undefined ? new Date() : startDate).format(
"YYYY-MM-DD"
),
moment(endDate === undefined ? new Date() : endDate).format(
"YYYY-MM-DD"
)
)
}
},
[onChangeDate]
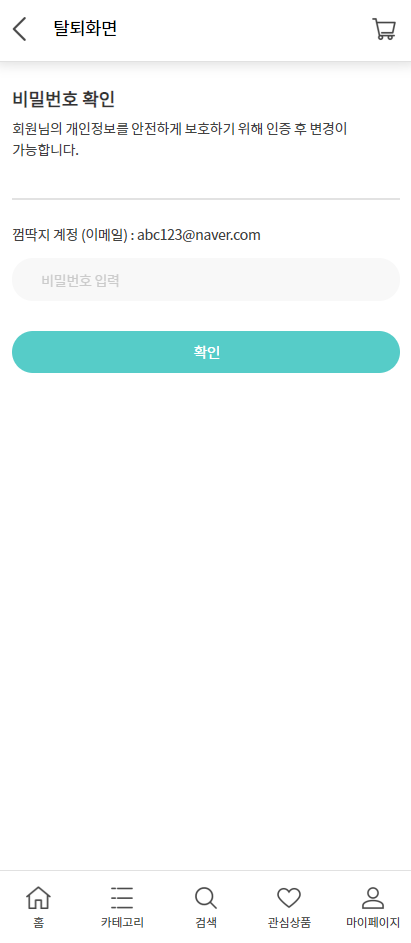
적용 : 마이페이지 외 9페이지

굉장히 많이 쓰이고 스타일의 변경까지 필요 없어서 컴포넌트로 만들고 유용하게 사용하였다.적용 : 회원 가입 외 9페이지
사용되는 페이지 수는 그렇게 많지는 않지만 한 페이지에서 많으면 9번 까지 쓰이기 때문에 컴포넌트로 따로 작성하여 사용하였다. 
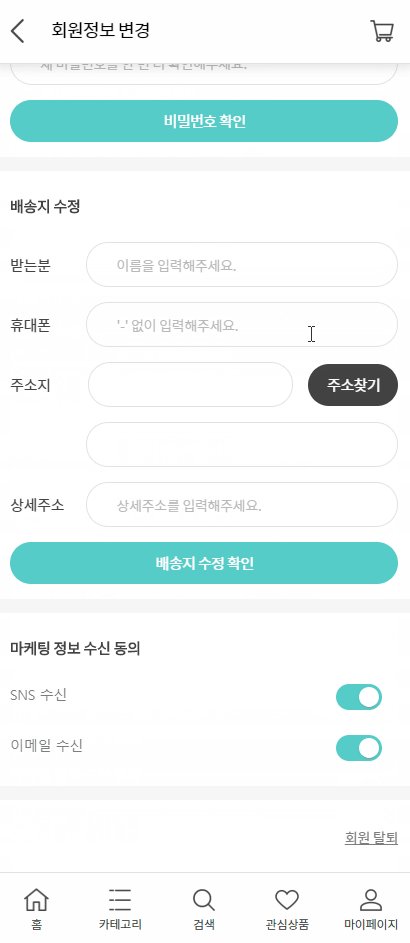
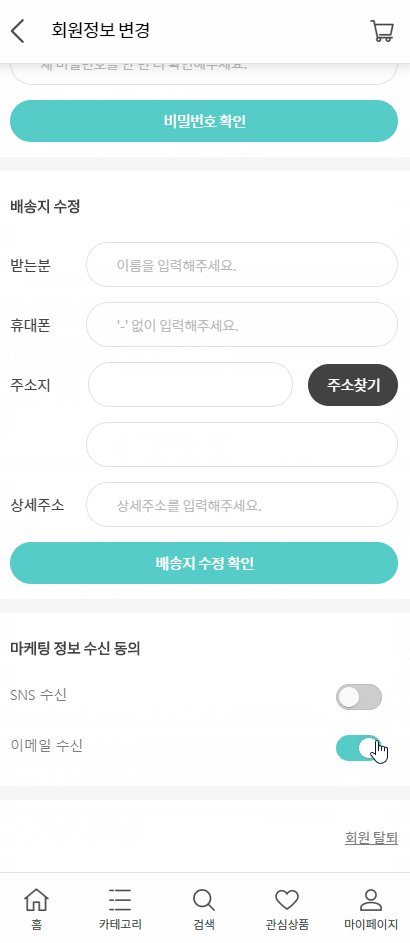
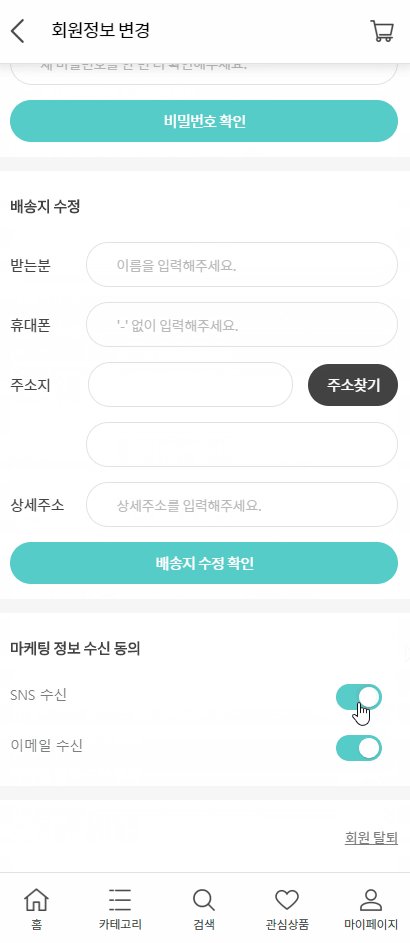
적용 : 회원정보 변경 페이지

토글버튼도 material-ui에서 가져와서 사용하였다. 배경색상 , 원의 크기 , 버튼의 길이 등을 수정하였다. 원래는 원이 여백없이 버튼의 크기에 딱 맞아서 padding 으로 여백도 넣어주었고 원을 이동시키는 거리도 transform: "translateX(20px)" 를 통해서 적절히 조정해 주었다.
페이지