
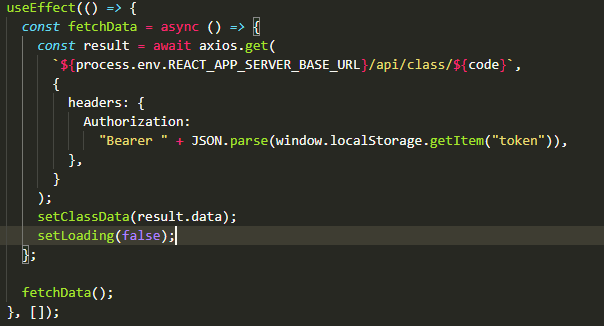
컴포넌트가 마운트 될 때 axios.get을 사용해서 데이터를 받아오려고 하였으나..

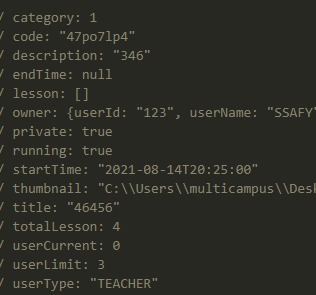
(기대한 모습)

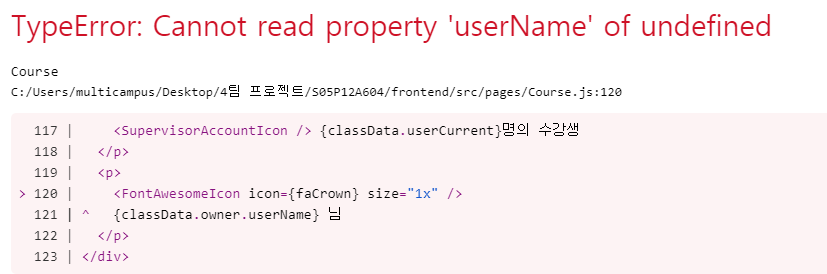
다음과 같은 에러가 발생.
데이터가 fetch 되기 전에 DOM 을 그리려다가 에러가 난건 금방 알았고 Loading 이라는 state를 두어서 해결할 수 있었다. 근데...
어째서 위에있는 classData.userCurrent 에서는 에러가 발생하지 않다가 classData.owner.userName 에서 만 에러가 발생하는 것일까~?~?
에러메세지 또한 undefined의 userName 속성을 알 수 없다고 한 거로 봐서는 classData는 제대로 fetch가 된 상태일 것이다 라고 생각했다
처음 생각했던 가설
처음 생각한 가설은 데이터를 받아오고 객체형태를 갖는 owner에서만 발생한 것으로 봐서
1. classData를 받아왔고
2. owner라는 변수? 에 메모리를 할당했고
3. owner 가 가리키는 메모리 영역에서 또 데이터 영역으로 주소를 매핑하는 과정에서 호출이 되었다. (자바스크립트에서 객체를 할당하는 방식 그 사이를 비집고 갔다고 생각)
했는데 아니었다
정답은..
친구와 얘기해보다가 정답을 알았는데

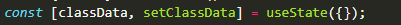
classData는 이미 default 로 빈 객체를 가지고 있기 때문에 접근이 가능했다는 것을 알았다.
classData.userCurrent 에서 에러를 발생하지 않았던 이유는
{}.userCurrent 는 undefined 라는 갖기 때문이다.
결국
<> {undefined} </>가 렌더링 될 것이고 이는 별 문제없이 동작한다.
하지만
classData.owner.userName 는
<> {undefined.userName} </>이라고 렌더링 될 것이고 렌더링 되는 과정에서 에러가 발생한다.
말 그대로 undefined의 userName을 알 수 없는 셈이다.
마치며
에러가 나오면 항상 어렵게 생각하는 경향이 있는것 같다 기초부터 차근차근 ㅠㅠ
