플레이어와 몹이 충돌됐을 경우, 플레이어의 체력이 1 감소하는 로직을 만들어야 한다.
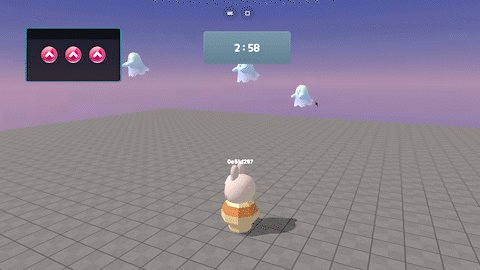
게임에서 최대 체력은 3으로 설정했다.
몹이 충돌했을 시, 체력이 1씩 감소하는 로직으로 제작한다.
몹 충돌처리
체력바 UI 제작
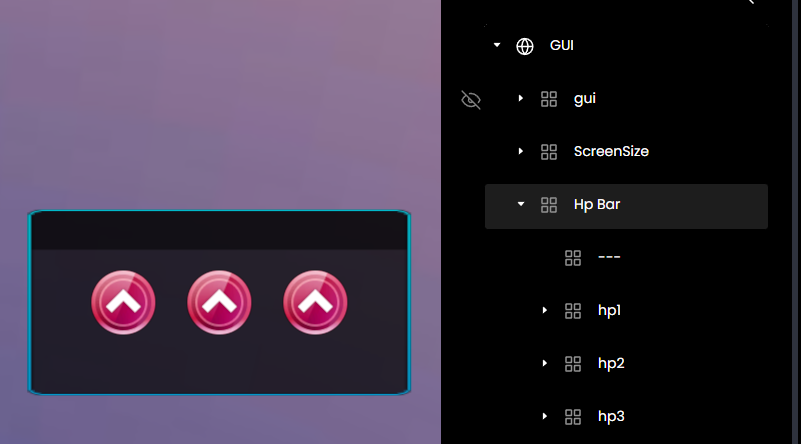
 임의로 체력바를 만들어줬다.
임의로 체력바를 만들어줬다.
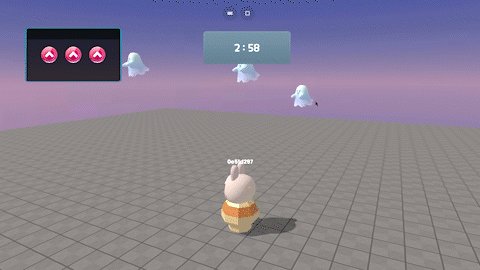
Background UI에 hp icon이 총 3개 들어간다.
기초 오브젝트 호출
const player = getObject("player") // Player Object
const ghosts = [] // Monster Ghost Objects
const health = [] // 체력 UI
// 1~3까지 순회하며 오브젝트를 찾아 배열에 추가해준다.
for (let i=1; i<=3; i++) health.push(getObject("hp" + i))
for (let i=1; i<=10; i++) ghosts.push(getObject("ghost" + i))각각 오브젝트가 따로 작동해야하기 때문에
이름을 달리하여 반복문으로 가져와준다.
충돌 감지도 각각 오브젝트마다 따로 설정해야한다.
한꺼번에 불러오니 충돌 발생 시 모든 오브젝트에 한꺼번에 이벤트가 실행됐었다...
기초 값 설정
// Variables
let hp = 3현재 체력을 저장할 변수를 하나 설정해준다.
저 값으로 UI도 컨트롤할 것이다.
로직 코드
ghosts.forEach((ghost) => { // 배열 순회하며 실행
ghost.onCollide(player, function() { // 충돌 처리
ghost.kill() // 충돌된 유령 삭제
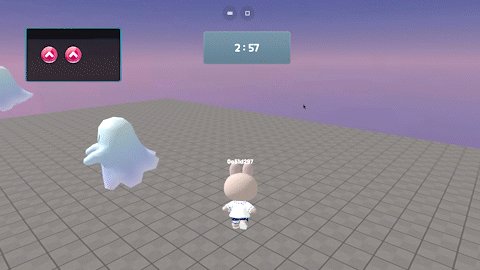
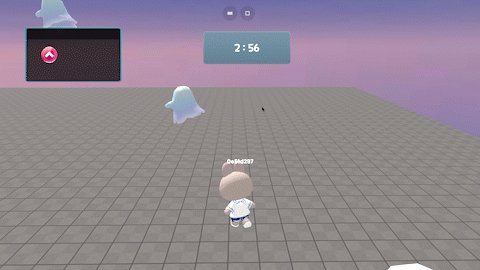
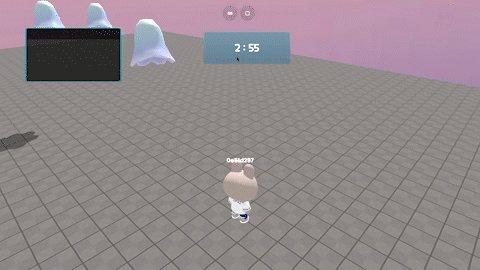
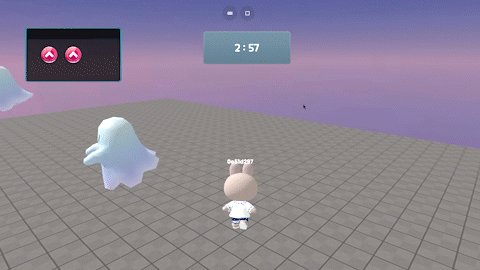
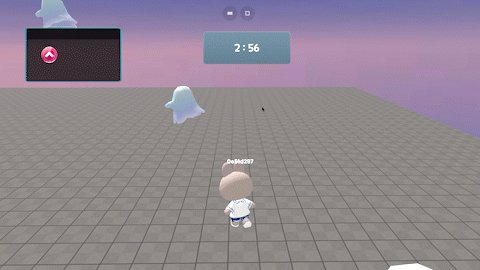
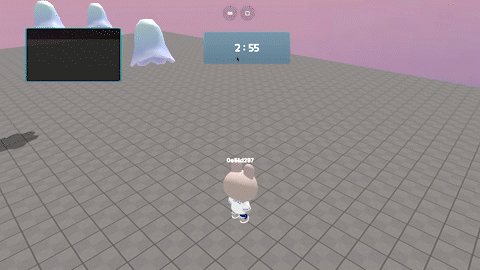
health[--hp].hide() // 체력 1깎고 UI 숨기기
})
})충돌 처리 함수이다.
모든 오브젝트에 스크립트로 누구와 충돌됐을 시 어떤 코드가 실행될지 정의해 줘야 한다.
결과!