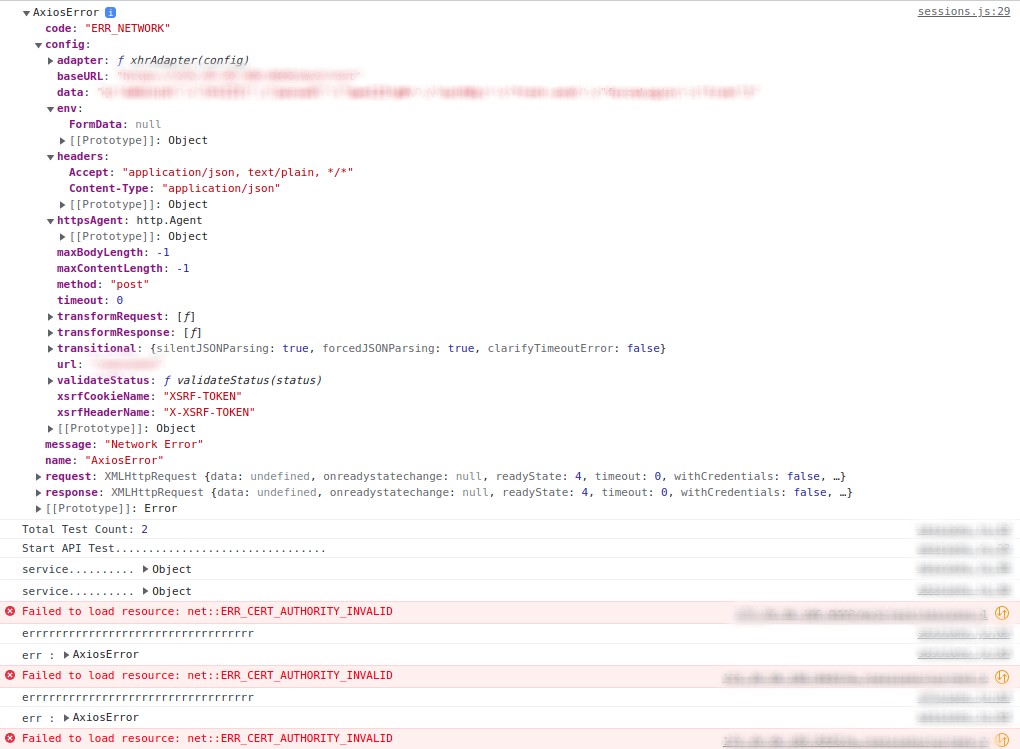
Axios 호출 시 SSL handshaking 과정에서 인증서가 없어 오류가 발생했다.

간략히 SSL handshaking 를 설명하자면, 이는 https 프로토콜에서 발생한다.
https 프로토콜은 http에 보안 계층을 추가한 것으로, 클라이언트와 서버가 통신을 하기 전 제3자 인증과정을 거친다.
클라이언트는 제3자인 믿을 수 있는 인증기관(CA)에 등록된 인증서만 신뢰할 수 있다고 판단한다.
클라이언트는 CA를 통해 서버가 전달해준 인증서가 신뢰할 수 있는지 확인하고, 또한 그 인증서를 공개키로 암호화해 비밀키를 만들어 이후 서버와의 통신에 이용한다.
axios 호출을 하려고 한 url이 실서비스 서버가 아닌 테스트 서버이기에 CA에 인증된 인증서가 없었고, ssl issue를 무시할 수 있는 방법이 필요했다.
👉 axios instance를 생성해 rejectUnauthorized값을 false로 준다.
import axios from 'axios';
import https from 'https';
// At instance level
const instance = axios.create({
httpsAgent: new https.Agent({
rejectUnauthorized: false
})
});
instance.get('https://something.com/foo');
// At request level
const agent = new https.Agent({
rejectUnauthorized: false
});
axios.get('https://something.com/foo', { httpsAgent: agent });처음 찾은 문서에서 rejectUnauthorized: false 값을 설정하라고 했는데 https agent를 만들고 설정하는 지 몰라서 헤맸다. npm i https로 해당 모듈을 설치 후 코드 작성하면 response가 잘 온다.
instance 사용법은 공식문서에서 확인할 수 있다. 그리고 request config로 어떤 값들을 줄 수 있는 지도 확인!
