행위 주도 테스트 방법론이 대두되면서 함께 주목 받기 시작한 테스팅 라이브러리다.
사용자가 애플리케이션을 이용하는 관점에서 사용자의 실제 경험 위주로 테스트를 작성하고, 사용자가 어떤 이벤트를 발생시켰을 때 그에 따라 화면에 변화가 일어나는지를 테스트한다.
구현보다 기능에 초점을 맞춘 테스트 방식이라고 할 수 있다.
Enzyme vs React Testing Library
React Testing Library가 등장하기 전에는 Airbnb에서 만든 Enzyme이라는 테스팅 라이브러리가 많이 사용되었다.
Enzyme
- 구현 주도 테스트 (Implementation Driven Test)
- React가 만들어내는 가상 DOM을 기준으로 테스트 작성
- 테스트 대상 React 컴포넌트에 어떤 prop이 넘어가고, 현재 state가 어떻게 되는지에 대해서 검증하기 용이함
React Testing Library
- 행위 주도 테스트 (Behavior Driven Test)
- jsdom 라이브러리를 통해 실제 DOM 기준으로 테스트 작성
- 사용자 브라우저에서 렌더링하는 실제 HTML 마크업이 어떤지에 대해서 테스트하기 용이함
Create React App으로 생성된 프로젝트는 기본적으로 React Testing Library가 내장되어 있다. 그렇지 않은 경우에는 npm을 통해 추가할 수 있다.
npm install --save-dev @testing-library/reactJest
FaceBook이 만든 테스팅 프레임워크이다. 최소한의 설정으로 동작하며 테스트 케이스를 만들어서 어플리케이션 코드가 잘 돌아가는지 확인해주며, 단위 (Unit) 테스트를 위해서 이용한다.
React 내에서 테스트를 진행할 때 RTL과 함께 사용된다.
마찬가지로 Create React App으로 생성된 프로젝트는 기본적으로 Jest가 내장되어 있으며, 그렇지 않은 경우 npm을 통해 추가할 수 있다.
npm install jest --save-devJest가 Test 파일을 찾는 방법
파일명.test.js일 때파일명.spec.js일 때- 파일이 tests 폴더 안에 있을 때
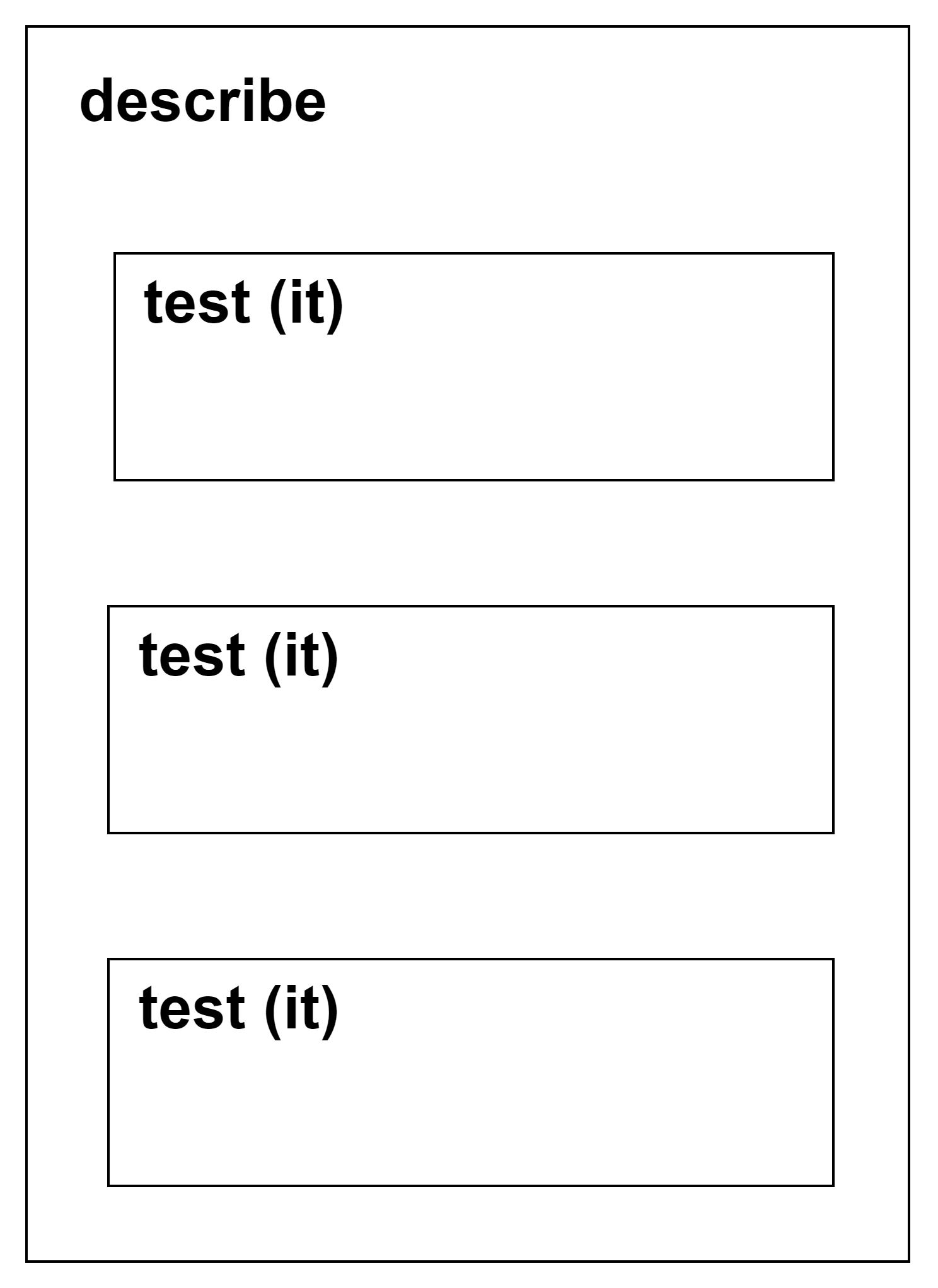
Jest 파일 구조

- describe(name, 콜백함수) : 여러 관련 테스트를 그룹화하는 블록 생성
- test(name, 콜백함수, timeout) : 개별 테스트 수행
(test를 it로 써도 됨)
describe("Product Controller create", () => {
beforeEach(() => {
req.body = newProduct;
});
it("should have a createProduct function", () => {
expect(typeof productController.createProduct).toBe("function");
});
});
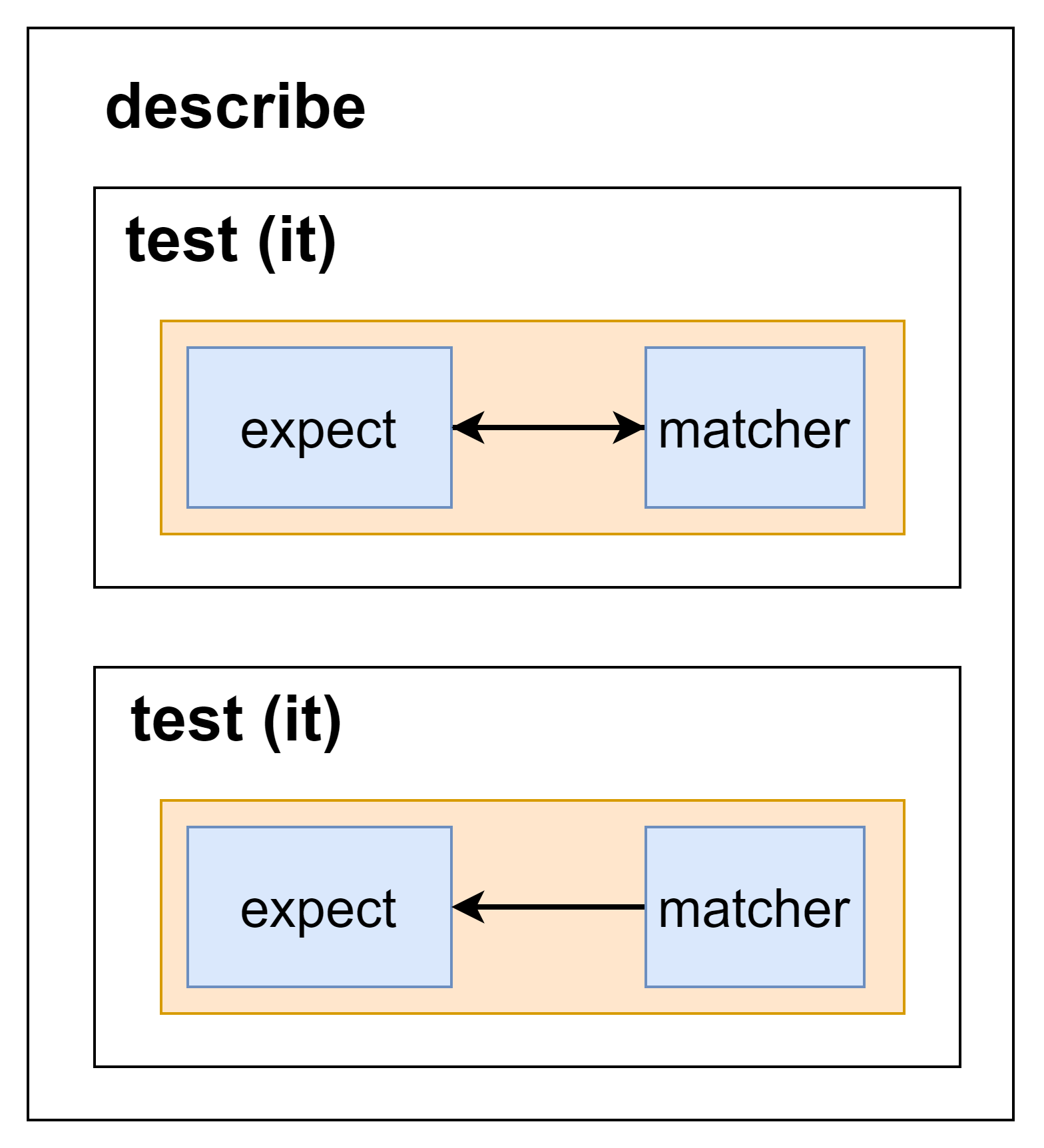
- expect : 값을 테스트할 때마다 사용됨 (matcher와 함께 사용)
- matcher : 다른 방법으로 값을 테스트함
test('two plus two is four', () => {
expect(2 + 2).toBe(4); // toBe(): matcher
});
test('two plus two is not five', () => {
expect(2 + 2).not.toBe(5); // not.toBe(): matcher
});쿼리 함수
- 페이지에서 요소를 찾기 위해 테스트 라이브러리가 제공하는 방법
- 여러 유형이 존재 (
get,find,query)
getBy
- 쿼리에 대해 일치하는 노드 반환
- 일치하는 요소 없거나 둘 이상 => 오류 발생
- 둘 이상의 요소가 예상될 때 getAllBy 사용
queryBy
- 쿼리에 대해 일치하는 노드 반환
- 일치하는 요소 없으면 null 반환
- 둘 이상 일치 => 오류 발생 (대신 queryAllBy 사용)
findBy
- getBy + waitFor
- 쿼리에 대해 일치하면 Promise 반환
- 일치하는 요소 없거나 둘 이상 => reject
- 둘 이상의 요소 찾을 때 findAllBy 사용
