CSS에서 사용하는 대표적인 크기 단위는 px, em, rem, % 이다.
px은 절대값이고 em, rem, %는 상대값이다.
px
픽셀(화소) 단위로, 1px은 화소 1개 크기를 의미한다.
대부분의 브라우저는 1px을 1/96 인치의 절대단위로 인식한다.
요소의 크기나 이미지의 크기 지정에 주로 사용된다.
%
백분률 단위의 상대 단위로, 요소에 상속된 사이즈 or 지정된 사이즈에 상대적인 사이즈를 설정한다.
화면의 크기에 동적으로 대응하기 위해 자주 사용하나, em과 마찬가지로 상속에 의해 부모 요소에 상대적 영향을 받는다.
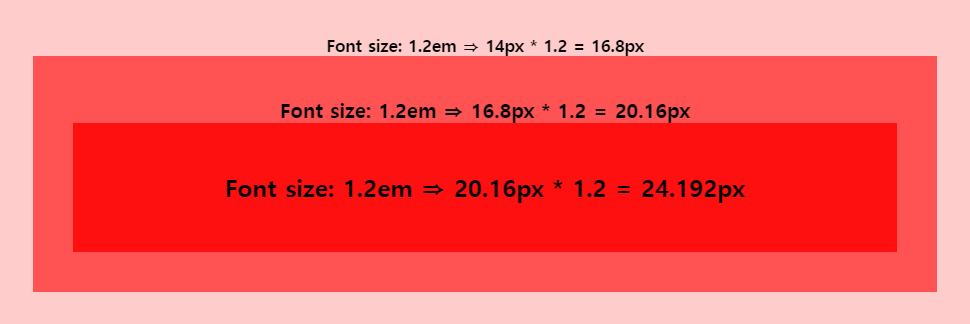
em
요소에 상속된 사이즈 or 지정된 사이즈에 배수 단위의 상대적인 사이즈를 설정한다.
ex) 1em은 요소에 지정된 사이즈와 같고 2em은 요소에 지정된 사이즈의 2배이다.
중첩된 자식 요소에 em을 지정하면 상속의 영향으로 em의 기준이 요소마다 변경될 수 있으므로 주의해야 한다.

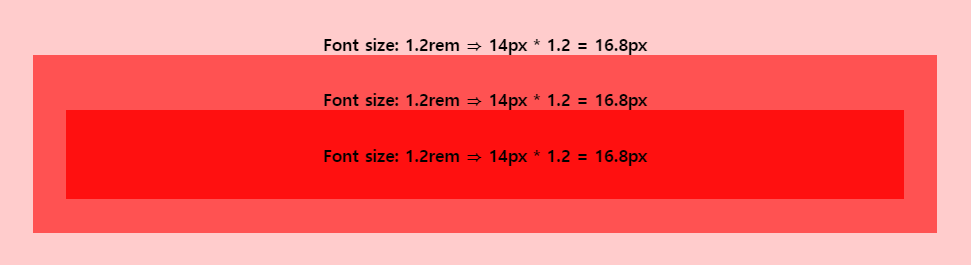
rem
최상위 요소(html)의 사이즈를 기준으로 배수 단위의 상대적인 사이즈를 설정한다. (rem의 r은 root를 의미)
따라서 사용자가 브라우저의 기본 폰트 크기를 변경해도 이에 따라 웹사이트의 레이아웃을 적절히 조정할 수 있다.
폰트 사이즈 뿐만이 아니라 콘텐츠의 크기에 따라 가변적으로 대응해야 하는 Wrapper(Container) 요소 등에 적합하다.
미리 html 요소의 font-size를 지정해야하며, 따로 지정하지 않을 경우 기본적인 시스템 폰트 사이즈 16px가 적용된다.

vh
vh는 viewport height로, viewport 높이의 1/100이다.
(** viewport : 웹사이트에서 보여지는 영역)
ex) viewport 높이가 600px인 경우, 1vh는 6px이다.
vw
vw는 viewport weigth로, viewport 너비의 1/100이다.
ex) viewport 너비가 1000px인 경우 1vw는 10px이다.
❓ 반응형 웹 구현을 위해 어떤 단위를 사용해야할까?
em은 계속 상속에 유의하며 사용해야하므로 꼭 필요할 때만 사용하고 되도록 rem을 사용하는 게 편리하다.
꼭 크기를 고정해야하는 요소라면 px을 써야겠지만, 반응형 웹을 작업할 때는 고정 단위의 사용을 지양하는 게 좋다.
