모든 식별자는 자신이 선언된 위치에 의해 유효 범위가 결정된다.
이러한 식별자의 유효 범위를 스코프라고 한다.
식별자는 유일해야하므로 중복될 수 없으나, 스코프를 통해 식별자인 변수명의 충돌을 방지하여 같은 이름의 변수를 사용할 수 있게 한다.
스코프의 종류
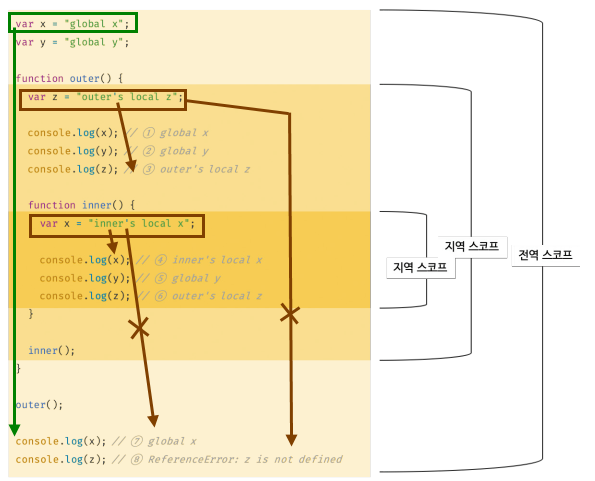
전역 스코프
- 전역에서 선언됨
- 어디서든지 참조 가능
지역 스코프
- 함수 몸체 내부에 선언됨
- 자신이 선언된 지역과 하위 지역에서만 참조 가능

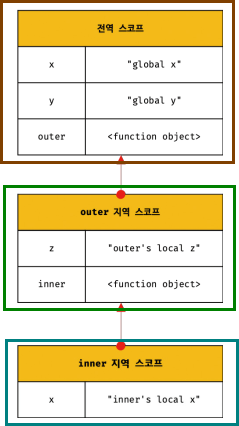
스코프 체인
- 함수의 중첩에 의해 스코프가 계층적으로 연결된 것
- 자바스크립트 엔진은 스코프 체인을 통해 상위 스코프로 이동하며 선언된 식별자를 검색
- 상위 스코프에서 선언한 변수 => 하위 스코프에서 참조 가능

함수 레벨 스코프
var 로 선언된 변수는 오로지 함수의 코드 블록만 지역 스코프로 인정한다.
var x = 1;
// 함수 내에 선언한 게 아니기 때문에 x는 전역변수
// 이미 전역에 선언한 위의 x와 중복되어 의도치 않게 재할당됨
if (true) {
var x = 10;
}
console.log(x); // 10ES6 에서 도입된 let, const 키워드는 블록 레벨 스코프를 지원한다.
렉시컬 스코프 (정적 스코프)
- 함수가 정의된 위치에 따라 상위 스코프 정적으로 결정하는 방식
- 함수의 상위 스코프는 언제나 자신이 정의된 스코프
- 함수가 호출된 위치는 관계없음
var x = 1;
function foo() {
var x = 10;
bar(); // 전역 스코프의 x를 참조
}
// 상위 스코프 => 전역 스코프
function bar() {
console.log(x);
}
foo(); // 1
bar(); // 1