product 생성 시에 다중 파일과 product 관련된 데이터를 하나의 api로 처리하고 싶었다.
Postman으로 다중 파일 요청은 처음 성공해봐서! 기록으로 남기려고 한다.
📎 product 생성 service 코드 순서
- product 중복 검사
- product 관련(DTO를 통해서 받은) 데이터를 product테이블에 저장
- 다중 파일 AWS S3 버킷에 저장
- product_file 테이블에 AWS S3 버킷에 저장된 key 저장
서비스 로직 코드(service.ts, repository.ts)를 다 올리기에는... 너무 많은 양이라 코드 순서로 대신했다.
Postman 요청은 controller만 봐도 어떻게 요청이 controller를 통해서 들어가는지 알 수 있으니! controller 코드만 첨부해보려고 한다!
📎 products.controller.ts
@Post()
@UseInterceptors(FilesInterceptor('files', 6))
async createProduct(
@UploadedFiles() files: Express.Multer.File | Express.Multer.File[],
@Body() createProductDTO: CreateProductDTO,
): Promise<Product> {
return await this.productsService.create(files, createProductDTO);
}간단하게 코드를 설명하면,
file은 Multer 라이브러리를 사용했고(공식문서의 File upload에 multer 라이브러리를 사용한 예시 코드가 있어서 선택했다), file은 한 개 or 최대 여섯개 저장할 수 있다.
product에 관련된 데이터 (ex) 상품명, 상품 상세설명, 가격 등)는 CreateProductDTO로 받는다.
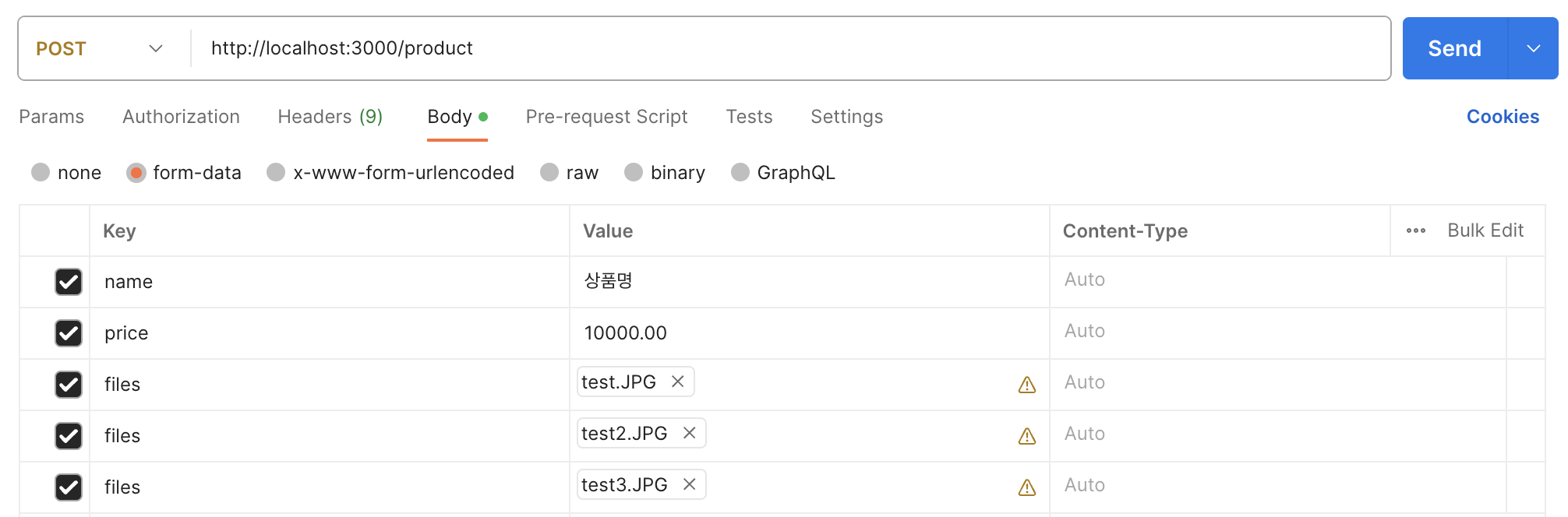
📌 Postman으로 요청 보내기!

Body에 form-data로
product 관련된 데이터(CreateProductDTO를 통해서 저장될 데이터)는 각각 Key는 Text 타입으로 설정하고 Product 테이블의 각 컬럼에 저장될 Key Value 값을 넣어주면 된다.
file은 File 타입으로 controller 매개변수명(files)으로 Value에 파일을 첨부해주면 된다!
😊 성공!


감사합니다 드디어 찾았네요..