쿠키와 세션을 왜 사용해야 하는지?
node.js에서는 어떻게 사용하는지 알아볼까요?
🙋🏻♀️ 쿠키와 세션을 사용하는 이유!
기본적으로 HTTP 프로토콜 환경은 connectionless, stateless 한 특성을 갖고 있어 서버는 클라이언트가 누구인지 매번 확인을 해야한다.
이러한 번거로움을 해결하기 위해 쿠키와 세션을 사용한다.
(서버와 클라이언트는 한 번 통신이 완료되면 연결이 끊기고 인증 데이터가 사라진다.)
- connectionless : 클라이언트가 요청을 한 후 응답을 받으면 그 연결을 끊어 버리는 특징
- stateless : 통신이 끝나면 상태를 유지하지 않는 특징
☄️ node.js 코드로 이해해보자!
- controllers/auth.js
exports.postLogin = (req, res, next) => {
req.isLoggedIn = true;
res.redirect('/');
};로그인 정보를 요청에 (req.isLoggedIn) 저장하면 요청은 응답을 보낸다.
리다이렉트 되면 새로운 요청을 만들게 되고 새로운 요청에는 데이터가 존재하지 않는다!
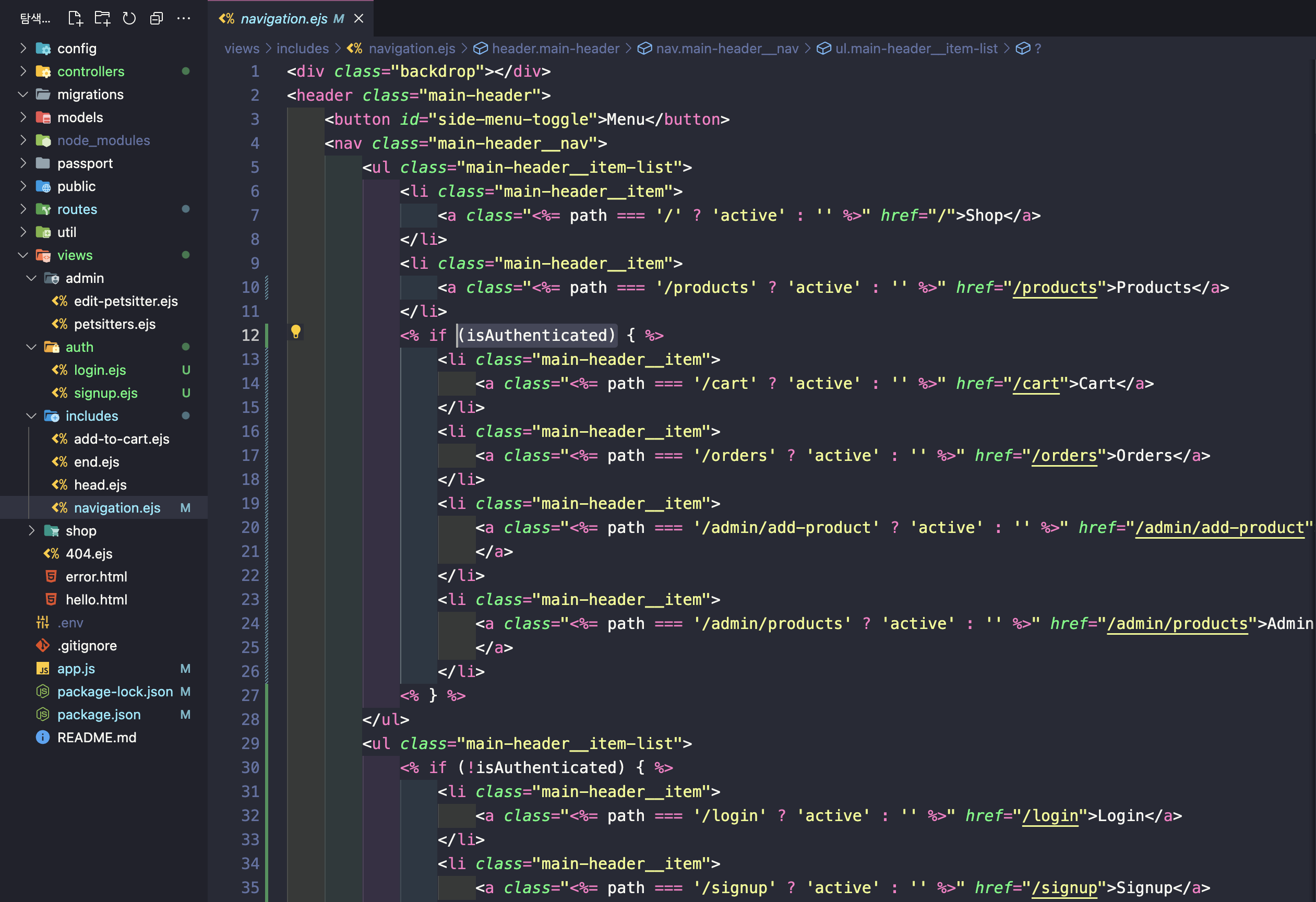
- views/includes/neviagation.ejs

-
사용자가 웹사이트를 방문해 Login을 하게 되면 요청에 클라이언트 상태 정보가 저장된다.
-
이 정보를 다른 라우트에 대한 요청에 사용해
view(nevigation)에 쓰이는 FE 필드인 isAuthenticated 에 전달하게 된다. -
요청에 isLoggedIn 정보를 업데이트 해도
응답을 보낼 때 redirect을 통해 응답을 보내므로 해당 요청이 끝나게 되고 데이터가 더 이상 존재하지 않는다!
(isLoggedIn에 저장된 데이터는 같은 요청을 다루는 동안에만 유효하다.)
웹페이지를 사용하는 수많은 사용자의 개인정보 보호를 위해 사용자의 요청이 서로 연관되지 않도록 의도적으로 그렇게 구축된 것이다!
(같은 IP 주소로 요청이 여러번 와도 각각 따로 처리된다.)
☄️ 쿠키
클라이언트(브라우저) 로컬에 저장되는 키와 값이 들어있는 작은 데이터 파일.
사용자 인증이 유효한 시간을 명시할 수 있고 유효 시간이 정해지면 브라우저가 종료되어도 인증이 유지된다는 특징
Response Header에 Set-Cookie 속성을 사용하면 클라이언트에 쿠키를 만들 수 있다.
- 이름 : 각각 쿠키를 구별하는데 사용되는 이름
- 값 : 쿠키의 이름과 관련된 값
exports.getLogin = (req, res, next) => {
const isLoggedIn = req
.get('Cookie')
.split(';')[1]); // 쿠키에서 split으로 두번째 값 추출 (첫번째 쿠키는 확장프로그램 관련 쿠키값이라)
res.render('auth/login', {
path: '/login',
pageTitle: 'Login',
isAuthenticated: req.isLoggedIn
});
};
exports.postLogin = (req, res, next) => {
res.setHeader('Set-Cookie', 'loggedIn=true'); // 헤더의 이름, 헤더 값(키-값)
res.redirect('/');
};요청을 보낼 때마다 브라우저가 서버에 쿠키를 보낸다
⚡️ 쿠키 조작
브라우저에서는 쿠키 값을 조작할 수 있다.
쿠키 값을 조작해 로그인 하는 것이 가능할 수 있으므로
민감한 데이터는 브라우저에 저장하면 안 된다!!!!
☄️ 세션
쿠키를 기반하고 있지만, 사용자 인증 정보를 브라우저(FE)가 아닌 서버(BE)에 저장하는 것!
사용자 한 사람이 웹 브라우저를 통해 서비스에 접속 할 때 연결되는 상태 정보를 서버에서 유지시키는 기술이다.
웹 서버에 접속해 브라우저 창을 닫기 전까지의 상태를 하나의 세션이라는 단위로 부른다.
사용자 로컬 환경에 최대 4MB의 문자열을 저장하는 쿠키(Cookie)와 달리 세션은 저장 데이터에 제한이 없고, 서버에 저장된다!
express app의 변수에 저장하면 모든 사용자와 요청에 공유되기 때문에, 동일한 사용자가 보낸 모든 요청에만 인증 정보를 공유하는 것
최종적으로 세션은 단순히 메모리나 DB에 저장된 값에 불가하기 때문에 클라이언트는 서버에게 자신이 소속된 session을 알려줘야 한다.
유지가 어렵고 위조가 가능하기 떄문에 IP주소나 기타 정보와는 대조하지 않는다.
대신 session의 ID를 저장하는 cookie를 활용함! (저장하는 값은 해시된 ID 값. 서버에서만 확인 가능)
⚡️ express-session 설치 명령어
$npm install --save express⚡️ mysql store
- app.js
const session = require('express-session');
...
const options = {
host: 'localhost',
port: 3306,
user: 'root',
password: 'password',
database: 'node_complete'
}
...
const store = new MySQLStore(options);
...
app.use(
session({
secret: 'my secret',
resave: false,
saveUninitialized: false,
store: store,
})
);⚡️ 세션 미들웨어를 등록해 쿠키를 구성
- app.js
app.use((req, res, next) => {
if (!req.session.user) {
return next();
}
User.findbyPk(req.session.user._id)
.then(user => {
req.user = user;
next();
})
.catch(err => console.log(err));
});- 요청
- 미들웨어 등록
- 미들웨어가 세션 쿠키 탐색
- DB에서 세션 데이터를 찾아 해당 사용자 데이터 로드
☄️ 쿠키와 세션
사용자를 식별하기 위해 쿠키가 필요하지만 민감한 정보는 서버에 저장됨
🤔그럼 세션만 사용하면 되는 거 아닌가요?
세션은 메모리에 저장되는데 메모리는 무한한 자원이 아님!
(사용자가 많을 경우 메모리가 빠르게 오버플로우 될 것)
세션은 서버의 자원을 사용하기 때문에 무분별하게 만들다보면 서버의 메모리가 감당할 수 없어질 수 있고 속도가 느려질 수 있다.
쿠키가 일반적으로 요청 간 데이터를 저장함에 있어 유용한 편이라 사용하고! 민감한 데이터는 세션을 사용한다!
⚡️ 쿠키의 종류
-
session cookie
현재 브라우저의 해당 페이지에 있는 동안 유효한 쿠키 -
permanent cookie
만료 날짜나 쿠키가 무효화되는 수명을 설정하는 쿠키
브라우저를 닫아도 사라지지 않고 유효기간이 만료 되어야 삭제됨
참고했던 사이트
udemy - Maximilian Schwarzmüller
https://dev-coco.tistory.com/61
https://interconnection.tistory.com/74
https://www.npmjs.com/package/express-mysql-session