자.. 저번시간에 이어서 상세페이지 마저 만들고 장바구니 만드는시간을 가져보겠다.
상세페이지 기능 마무리단계
상세페이지에서 작업하려는데 일단
상세페이지에서 사용해야할게
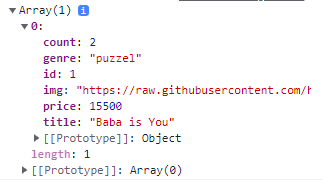
내가 누른 상품의 이미지, 타이틀, 장르, 가격, 이렇게 네개는 내가 json파일로 만들어 준 뒤
깃허브에 올려서 사용하고있었는데
상품의 수량을 넣어주려하니 안에서 뭐 객체에 따로 count를 추가하는 방법도 찾아보면 있을 수도 있겠지만.. 나는 잘 모르겠어서 그냥 json파일에 객체로 count : 1을 추가해줬다.
그리고 그렇게 받아온 데이터들을 이용해서 화면을 꾸리는데
여기서도 새로고침하면 상품을 제대로 못불러오는 에러가 발생하길래

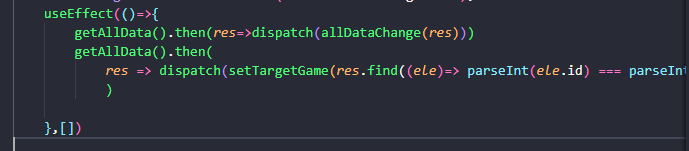
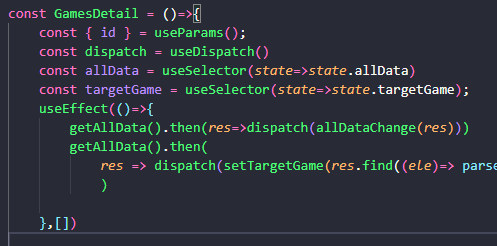
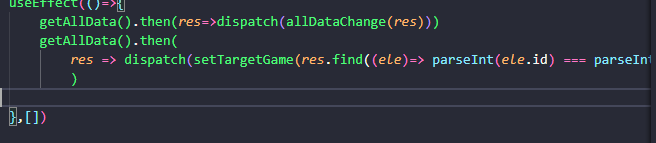
useEffect를 이렇게 수정해주었다. 이렇게써도되는지는 잘 모른다.
그치만 잘 작동하면 좋은게아닐까,,?
그리고 현재까지 만든 화면은

이렇게 생겼는데 css를 넣다말아서 되게못생겼다.
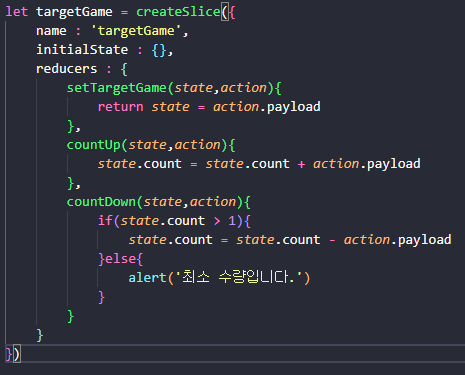
상품의 수량을 늘리고 줄이는 기능또한 store에서 만들어주었다.

지금 만든 코드들은 상세페이지에 들어오면 useEffect로 모든 데이터를 받아오고
모든 데이터를 받아오면서 targetGame이라는 slice에 상세페이지와 같은 아이디를 가진 아이템만 추가해준 다음 수량 수정함수를 만들어줬다.
countUp은 보다시피 그냥 더해주는 기능이고
countDown은 if문을 사용해서 하나 이상일때만 감소할 수 있게끔 만들어줬다.
지금까지 다 잘 작동해서 기분이좋다.
이제 이 장바구니 담기를 눌렀을 때 targetGame에 있는 자료들을
cartItem에 추가해주는 느낌으로 구현해주면 되지않을까싶다.
장바구니 구현해봅시다 이제
내가 원하는건 장바구니 담기를 눌렀을 때 그 수량과 그 아이템이 정확히 들어가는것,
그리고 다른 아이템들도 추가했을 때 그 아이템들도 같이 잘 나타나는것,
다른아이템들의 가격이랑 잘 합쳐져서 보여지는것,
이정도면 장바구니 구현 끝이라 생각이되는데.. 자.. 한번 해봅시다
일단 장바구니 담기를 누르면 store에 있는 cartItem 이라는 slice에 눌렀던 아이템의 정보가 넘어가야하는데 상세페이지의 데이터들을

보다시피 targetGame 이라는 변수에 담아서 사용중이었기에 그냥
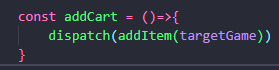
dispatch로 넘겨주면 끝이었다.

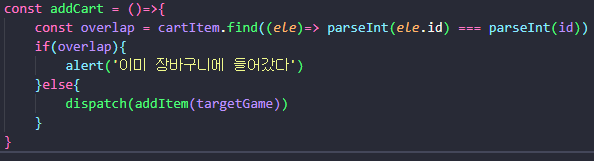
addCart 라는 함수만들어서 장바구니 버튼에 추가해줬다.
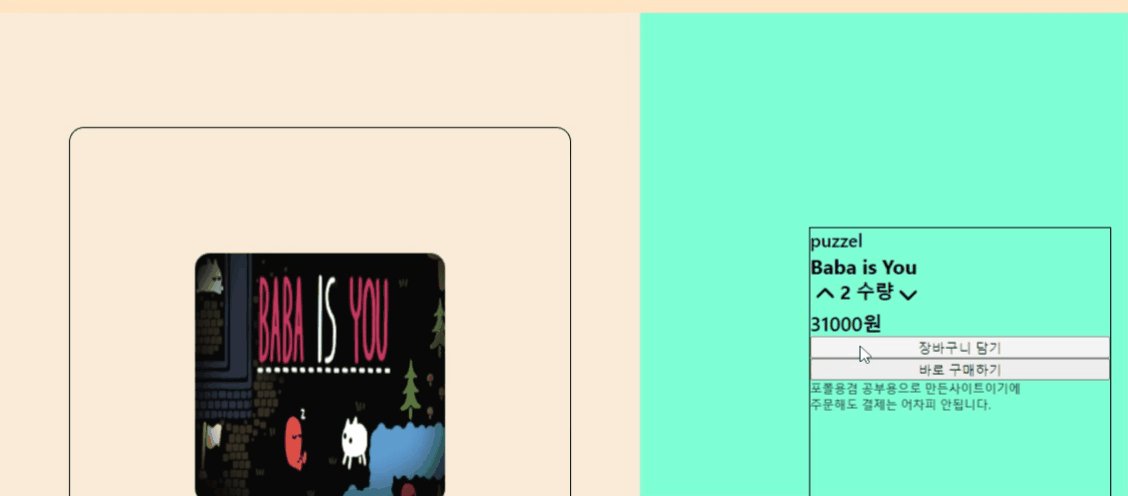
이제 장바구니 담기 누르면

이렇게 보다시피 수량변경하고 장바구니 담아도 그 수량이랑 타이틀 뭐.. 기타등등 데이터들도 잘 넘어오더라

콘솔창에서도 찍어봤는데 잘 넘어왔었다.
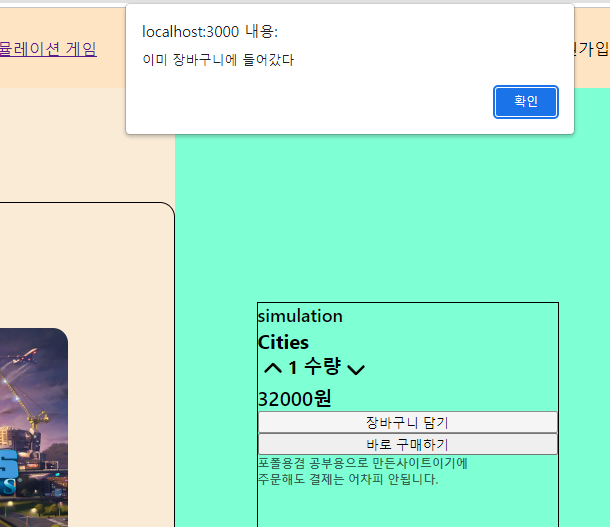
이제 여기서 고쳐야할건 중복이다 중복,
바바이즈유를 이미 담았으니까 또 담으면 이미 담은상품이라는걸 알려줘야한다.
지금은 중복검사가 안되어있어서
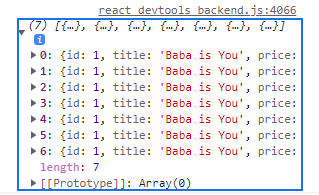
바바이즈유 장바구니담기를 막 누르면

바바이즈유 데이터만 이렇게 많이 넘어오게된다.
중복아이템 검사는 if문으로 해줬는데

이렇게 상세페이지의 아이템을 가져오는것처럼 만들어봤는데 잘 작동이된다.
위의 코드는 중복확인 코드이고

이거는 상세페이지에 같은 아이디값을 찾아서 데이터를 뽑는코드다.
결과적으로 중복확인이 잘된다.
움짤로 캡쳐하려니 에러가나서..

장바구니에 이미 담았으면 이렇게 알려준다.
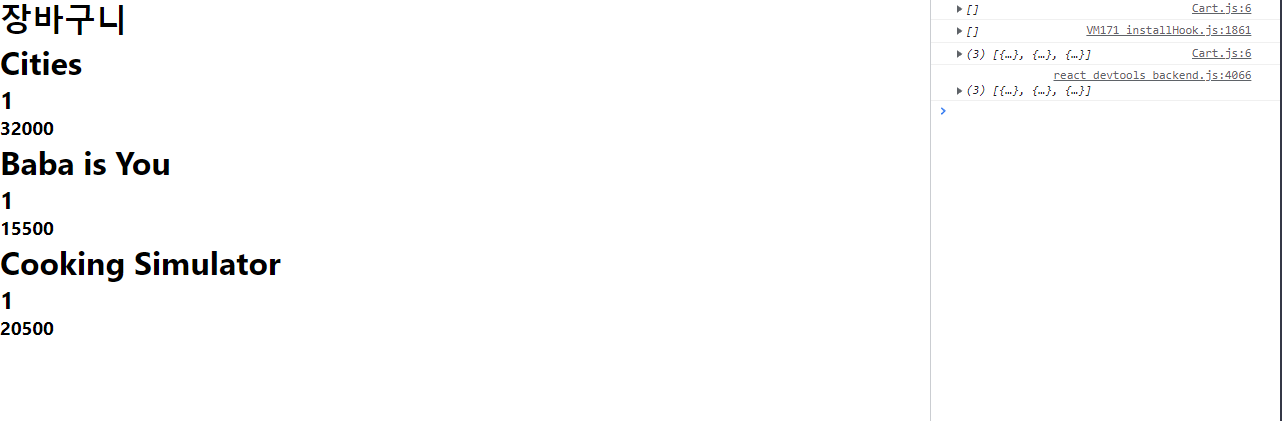
이제 장바구니에 여러가지 아이템이 담기는지
map함수돌려서 확인해보자
장바구니에 여러가지 아이템돌린 결과
장바구니에 여러가지 아이템 담아본 결과로

이렇게 잘 나타난다.
이걸 가지고 이제 꾸며주면 장바구니가 완성될거같다.
장바구니에는 이제 주문하기, 수량변경 그리고 살짝의 디자인만 넣어주면 끝날거같다.
다음에 할거
이제 장바구니에 주문하기 수량변경 디자인 좀 살짝만 넣어주고
로그인기능 구현하고 로컬스토리지 사용해서 데이터를 좀 저장할 수 있게끔 만들어보면 되지않을까싶다
