전에 하던 포트폴리오를 마무리하던 중 스크롤이벤트에 관한 기록을 남겨야겠다 싶어 포스팅
스크롤이 100px 이상 내려가면 메뉴를 사라지게할것

완성된 모습
일단 헤더는 포지션 fixed로 고정이되어있다.
나는 저 헤더가 내용을 너무 가리기에 숨겨주기로 맘먹었다.
구현하던 중 갈피를 못잡겠어서 구글링을 해본 뒤 여러곳에서 정보를 얻어왔다. 그 중 성공한 코드를 메모해두려한다.
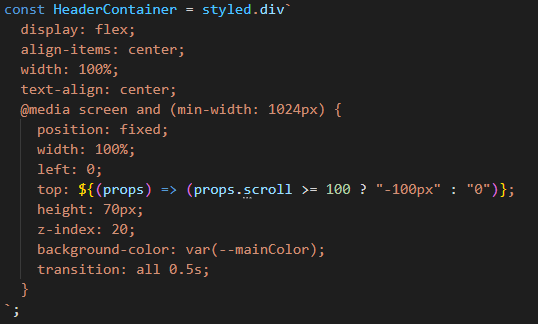
- 일단 헤더의 CSS는 Styled Components 로 스타일링이 되어있음
스크롤 이벤트 코드부터 남겨보자
const [scroll, setScroll] = useState(0);
const updateScroll = () => {
setScroll(window.scrollY || document.documentElement.scrollTop);
};
useEffect(()=>{
window.addEventListener("scroll",updateScroll);
})위와 같이 코드가 작성이 되었다.
그 후 스크롤이 어느지점에 왔을 때 CSS를 변화주고싶은 요소에게
삼항연산자로 스타일을 달아주었다.

나의 경우는 styled components를 사용하여 위 처럼 작성해줬다.
결과적으로 잘 작동한다. 스크롤이 100이 넘으면 메뉴가 위로 올라가게되어 사라지게되고 100아래로 돌아간다면 다시 나타나게끔 완성이되었다.
