저번시간에 만들던 상세페이지는

이렇게 디자인을 해주고 끝내주엇다.
css에 대한 기록이 거의 대부분이라 코드로 기록을 남겨두진 않을거같다.
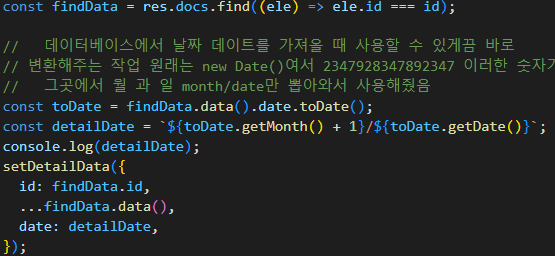
다만 저번시간에 id값과 같은 데이터를 뽑아올 때
date로 저장이되어있던 new Date()를 사용할 수 있게끔 변환해준 작업이있는데

위 처럼 작업을해주고 setDetailData로 보내줄 때
date를 변환해준걸로 바꿔주었다.
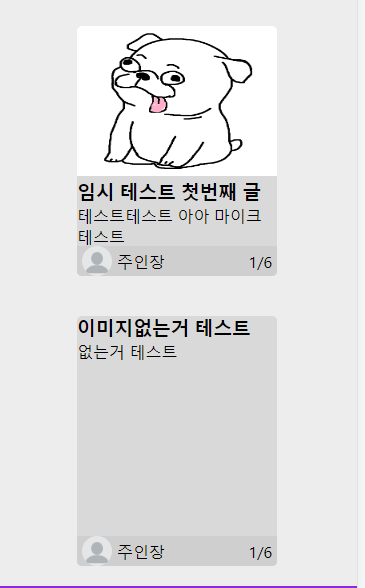
그 다음 아이템리스트도 디자인을 해주었는데

이정도만 디자인을 넣어줬다.
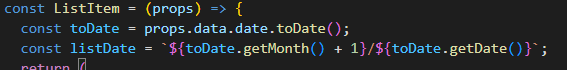
이곳에서도 마찬가지로 date를 변환해줬다.

이제 남은것들
이제 남은건 페이지네이션과 게시글을 올릴 때 마다 순서가 뒤죽박죽으로 나타나는걸 막기위해 시간순으로 맞춰주고 정렬기능을 넣어줄것이다.
그 다음으로는 수정하기와 삭제, 마이페이지에서 이름변경과 프로필사진변경만 해주면 끝일거같다.
먼저 페이지네이션을 만들어주자
페이지네이션은 라이브러리를 사용할 예정이다.
나는 이미 미리 설치해두었고 사용한 페이지네이션 라이브러리는
내 벨로그에 자주사용할 라이브러리 정리글에 적혀있다.
근데 아직 나도 이 라이브러리가 익숙치는 않아서 다른사람의 코드를보고 작성할 것 같다.

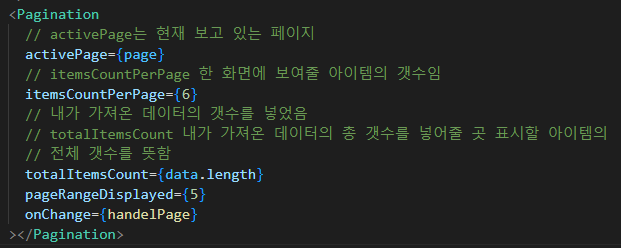
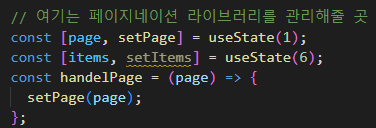
리스트 아이템 아래에 페이지네이션을 만들고 속성값으로 표시할 아이템의 갯수나 페이지 수 아이템의 수를 위 처럼 설정해두었다.

페이지네이션의 속성값에 넣어준 state들은 이러한모습이고
한 화면에 6개만 보여줄 수 있게 리스트아이템에 반복문돌리기 전 slice함수로 6개만 보여줄 수 있게끔 만들어줬다.

다만 저 slice는 아직 이해가 잘 안된다,, ㅎㅎ,
그래도 작동은잘 하는거같으니 이정도 만들고 넘어가겠다.
이제 수정하기와 삭제하기를 만들어주면 된다.
수정하기는 앞서만든 Create를 재사용하면 될거같다.
다만 글 작성하기 대신 글 수정하기가 버튼에 들어가야하고
수정하기를 눌렀을 때 데이터베이스에 새롭게 데이터를 추가하는 함수가아닌 업데이트함수를 사용해서 같은 아이디값을 가진 데이터만 변경시켜주어야한다.
한번 해보자.
- 여기서 잠깐
전에 만들었던 Create.js에 넣은 코드들은 재활용하기에 너무 부적합한듯하여 새로 수정을해주었다.
기존에는 Create에 데이터베이스에 데이터를 추가해주는 함수를 만들어서 버튼에 달아줬는데
수정할때는 데이터추가가아닌 업데이트라서 그때마다 다른 함수를 사용해줘야한다.
그렇기때문에 Create에 만들었던 데이터추가함수를
New로 옮겨주었다. 옮기는 과정에서 꽤 힘들었는데 에러 고치고 고치고 고치고 하는식으로 하다보니 생각보다 금방만들었다.
일단 Create에서 사용하던 input은 다 지워주고
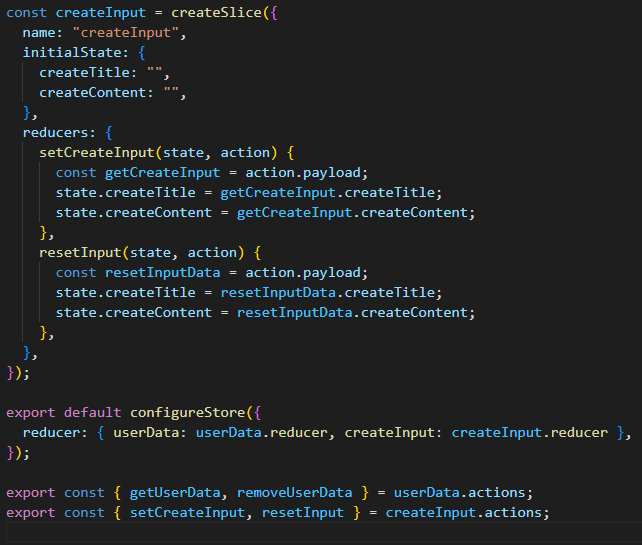
리덕스툴킷에 store에서 관리해줄 수 있게끔

위와같이 createInput을 여기서 만들어주었다.
나는 이제 이걸 뽑아와서 사용하면되는거다.
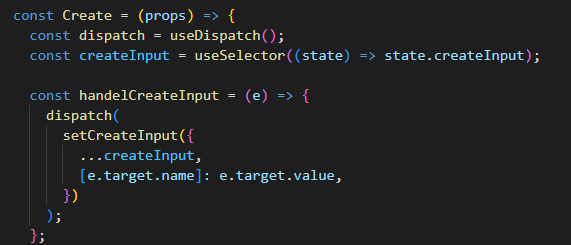
가장먼저 Create.js를 먼저 살펴보면

기존에 있던 데이터베이스에 추가하는 함수도 사라지고 input을 관리하던 state도 사라지고 state값을 변경해주던 onChange함수도 없어졌다.
이제 여기서는 dispatch로 store에있는 CreateInput만 관리해주면된다.
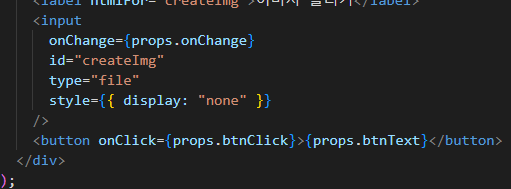
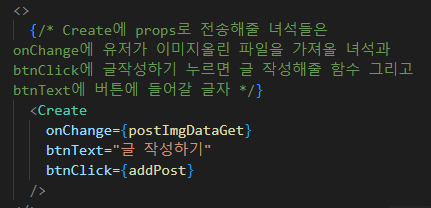
그리고 가장 중요한 이미지파일과 작성하기버튼에는

props를 받아올 수 있게끔 onChange와 btnclick로 미리 뚫어주었다.
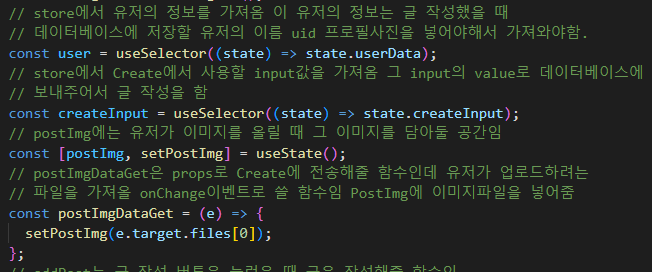
이제 New에서 만들어둔 함수들을 살펴보자.

여기까지가 유저가 이미지를 올렸을 때 그 이미지파일을 가져올 함수와 받아올 공간인 state를 만들어둔 코드다.
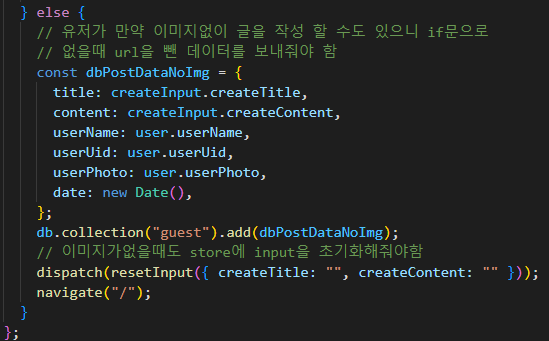
그리고 글 작성하기를 눌렀을 때 데이터베이스에 데이터를 넣어줄 함수는

전에 만들어둔것과 별 다를건없다. 달라진게있다면
input의 값을 초기화해주어야하기에 dispatch로 초기화해준것뿐 이미지가없을때도 똑같다.

그리고 이렇게 만들어준 함수들을

props로 전송해주어서 사용했다.
이제 이와 같은방법으로 업데이트인 수정또한
Edit페이지에서 함수를 만들어서 보내주면 끝일거같다!
생각보다 글이 길어져서 수정버튼 다음포스팅에서 이어가야할거같다..
