🔵 Component란 ?
: 하나의 기능구현을 위한 여러종류의 코드 묶음
- UI 를 구성하는 필수 요소.. React의 심장 ..
- 각자 독립적인 기능을 가지며 UI의 한 부분을 담당함
- 여러개 조합하여 애플리케이션을 만들 수 있음
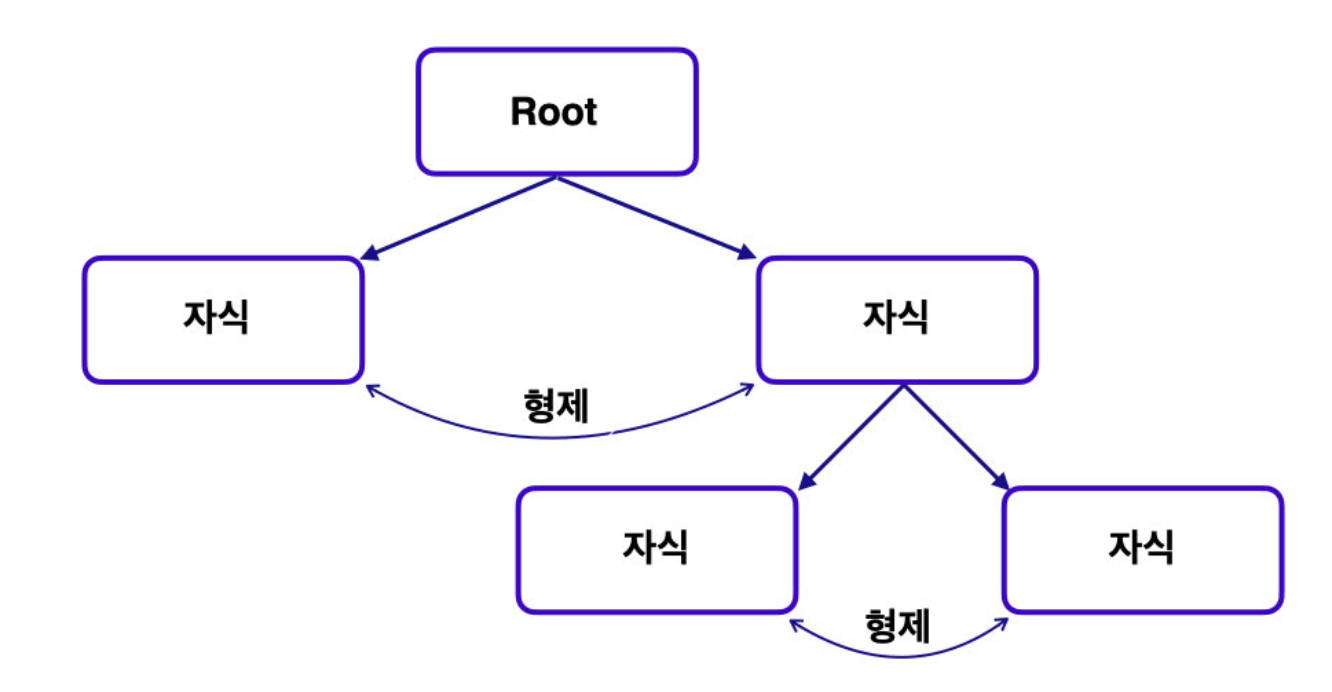
- 최상위 컴포넌트는 다른 자식 컴포넌트를 가질 수 있음
➡️ 트리구조로 형상화 가능

- 각각의 컴포넌트는 각자 고유기능 을 가지며 UI의 한부분을 담당하고 있다.
➡️ 이러한 컴포넌트들을 한 곳에 모아 복잡한 UI 구성 가능
🤔 왜 컴포넌트 기반 개발이 등장하였을까 ?
➡️ 컴포넌트 기반으로 개발시, 컴포넌트는 각자의 기능을 가지고 있기 때문에 원하는 수정사항에 맞추어 기본 컴포넌트의 위치만 수정해주면 된다 !
- HTML 파일이었다면.. HTML 구조 수정, 스타일속성 수정 등 꽤나 복잡 ..