들어가기 전에..
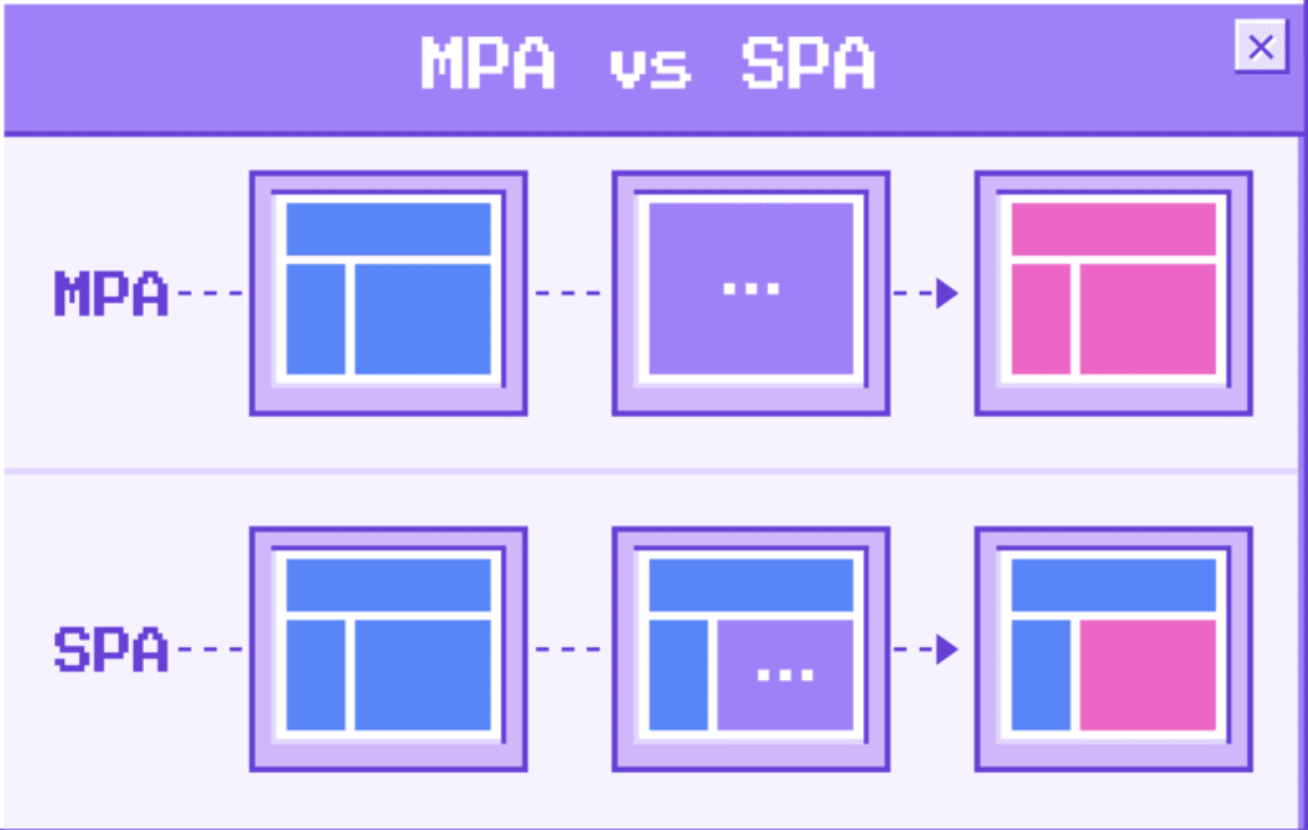
MPA vs SPA

- MPA
: Multi Page Application의 약자- 여러 페이지로 구성된 웹 어플리케이션
- 사용자 클릭과 같은 인터렉션 발생 ➡️ 서버로부터 새로운 html을 전달받아 해당 링크로 이동하여 페이지 전체를 새로 렌더링 (전통적인 웹페이지 구성방식 )
- SSR 방식을 채택
- SPA
: Single Page Application의 약자- 브라우저에 최초 한번 페이지를 전체 로드
- 이후부터는 특정 부분만 Ajax를 이용하여 데이터를 받아옴
- CSR 방식을 채택
🔮 SSR과 CSR

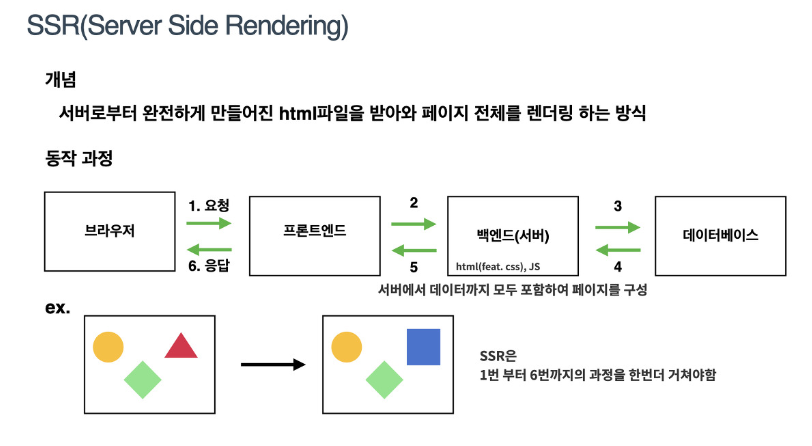
SSR ( Server Side Rendering)
: 서버로부터 완전하게 만들어진 HTML파일을 받아와 "페이지 전체를 렌더링" 하는 방식
➡️ 🙋🏻♀️ 클라이언트가 서버에 초기화면 로드를 위한 요청을 보냄
➡️ 👩🏻💻 서버 : 화면을 렌더링 하는데 필요한 데이터 모두 얻어옴 ( ex. 데이터 베이스 )
css까지 적용해서 렌더링 준비를 마친 HTML코드와 JS 코드를 브라우저의 응답으로 전달
➡️ 🖥️ 브라우저는 전달받은 페이지를 띄우고 JS 코드를 다운받고 html에 실행 (TTV, TTI 간 간격 발생 )
🤔 구성요소 중 세모만 네모로 바꾸고 싶은데.. ?
➡️ 이전과 마찬가지로 html로 화면에 표시하는데 필요한 모든 데이터를 다시 얻어와야함..
- 🤷🏻♀️ 그럼 SSR을 왜 쓰는 것일까?
- 검색엔진 최적화에 유리 ! ➡️ HTML에 담겨진채로 브라우저에 전달되기 때문
- 빠른 초기 로딩 ➡️ 서버에서 렌더링 준비를 마친 파일을 전달 받음
But) 이 장점이 단점이 되기도 한다..?
➡️ TTV( Time To View ) 와 TTI( Time To Interacct ) 간에 시간 간격이 존재하게 됨..
( 사용자가 버튼을 눌러도 작동이 안될 수 있음 )
- SSR의 단점 ?
- 매번 페이지를 요청할 때 마다 새로고침 ➡️ UX가 다소 떨어질 수 있음
- 서버측 과부하 발생 ➡️ 페이지 요청마다 서버에서 모든 데이터를 준비해야 하기 때문..
CSR ( Client Side Rendering )
: 사용자의 요청에 따라 필요한 부분만 응답받아 렌더링 하는 방식
-
React, Vue 등 SPA 에서 쓰이는 기법 ( 클라이언트에서 화면을 구성 )
➡️ 🙋🏻♀️ 클라이언트가 서버에 초기화면 로드를 위한 요청을 보냄
➡️ 👩🏻💻 서버 : 화면에 표시하는데 필요한 리소스에 응답함- 데이터를 제외한 화면구성코드를 프론트 서버에서 다운
- 해당 화면 구성에 필요한 데이터 ➡️ 벡엔드 서버에서 데이터만 받아옴
➡️ 클라이언트가 요청한 화면만 다시 렌더링 !
-
CSR은 왜 사용 ?
- SSR과 달리 필요한 데이터만 갱신하면 되기 때문에 서버 부하가 덜하다.
➡️ 속도 up ( 더 나은 UX 제공 )
- SSR과 달리 필요한 데이터만 갱신하면 되기 때문에 서버 부하가 덜하다.
-
CSR의 단점 ?
- 초기 진입속도가 SSR에 비해 느리다 ( js파일에 한번에 들어오기 때문에.. )
- 위처럼 js 파일에 담아 들어오기 때문에 HTML에 데이터가 거의 없음
➡️ (SEO) 검색엔진 최적화에 취약할 수 있음
🤔 각각 장단점이 존재하는데 어떤걸 사용해야 하는걸까 ?
- SSR ( Server Side Rendering )이 더 적절한 경우
- 상위노출이 필요한 경우 ( 검색엔진 최적화 )
- 누구에게나 동일한 내용을 노출하는 컨텐츠인 경우 ( 사용자와의 상호작용이 적고, 변경사항이 적은 경우 )
- "페이지마다" 데이터가 자주 바뀌는 경우
- CSR ( Client Side Rendering )이 더 적절한 경우
- 개인정보 데이터를 기준으로 구성 ( 검색엔진 성능이 좋지 않기 때문 )
- 보다 나은 UX를 제공하고 싶은 경우
( 화면 깜빡임이 없음 ) - 상위 노출 < 데이터 보호 가 우선인 경우
SSG ( Static Site Generation )
: 빌드 시, 리액트 앱을 HTML로 미리 렌더링 한다.
-
원래 React 앱은 클라이언트 측에서 렌더링
-
HTML로 사전 렌더링을 한다 ? ➡️ Component를 HTML파일로 변환하고 HTML 파일을 클라이언트에 전송하여 많은 처리나 대역폭 사용없이 사용자에게 빠르게 표시할 수 있음
-
SSR과 다른점이 뭐야.. 🤔
➡️ SSG는 전체 프로세스가 사용자의 요청에 의해 수행되는 것이 아닌 " 빌드시간"에 수행 된다
➡️ 빌드 시, 리엑트 앱에서 HTML 페이지 생성하기 때문에 모든 요청에 대해 HTML 을 작성 할 필요가 없음
( 따라서 사용자 요청이 들어오면 미리 빌드해 둔 HTML파일을 넘겨주면 되기 때문에 SSR 보다 속도가 빠르다 ! ) -
SSG의 장점?
- SEO : 검색엔진 최적화 ➡️ 크롤러가 페이지를 쉽게 인덱싱 할 수 있도록 함 ( HTML 문서 )
- 속도 : 서버사이드 렌더링보다 좀 더 빠른 속도를 제공한다
-
그럼 이건 또 언제 사용하나요 ..?
➡️ 사용자 요청이 들어오기 전 페이지를 미리 렌더링 할 수 있는가 ? OK 인 경우에 SSG를 사용하면 좋다 !
