💡 Promise
자바스크립트 비동기 처리에 사용되는 객체
- 비동기처리란 ?
➡️ 특정 코드의 실행이 완료 될 때 까지 기다리지 않고 다음 코드를 먼저 실행하는 것
Promise가 왜 필요한가 ?
- 서버에서 받아온 데이터를 화면에 표시할 때 사용
- 일반적으로 웹 어플리케이션을 구현할 때 서버에서 데이터를 요청하고 받아오기 위해 아래와 같은 API를 사용
$.get('url 주소/products/1', function(response) {
});
- 위 API실행 ➡️ 서버에 '데이터 하나 보내주세요' 요청하는 것
- 만약 데이터를 받아오기도 전에 마치 데이터를 다 받아온 것 마냥 화면에 데이터를 표시하려고 하면 빈화면이 뜸..
➡️ 위와같은 상황을 방지하기 위해 Promise를 사용 !
Promise는 어떻게 동작하나요 ?
function getData(callbackFunc) {
$.get('url주소/products/1', function(response) {
callbackFunc(repaonse);
});
}
getData(function(tableData){
console.log(tableData);
});
- 위 코드는
jQuery 의 ajax통신 API를 이용하여 지정된 url에서 1번 product의 데이터를 받아오는 코드
- 비동기 처리를 위해 Promise대신 콜백을 사용한 경우
- 같은 코드에
Promise 를 적용시켜보면 ?
function getData(callback) {
return new Promise(function(resolve,reject) {
$.get('url주소/products/1', function(response) {
resolve(response);
});
});
}
getData().then(function(tableData) {
console.log(tableData);
});
- 콜백함수에서
new Promise(), resolve(), then()와 같은 프로미스 API를 사용한 구조로 바뀌었음
resolve(), then()은 어떤 기능을 담당하는가?
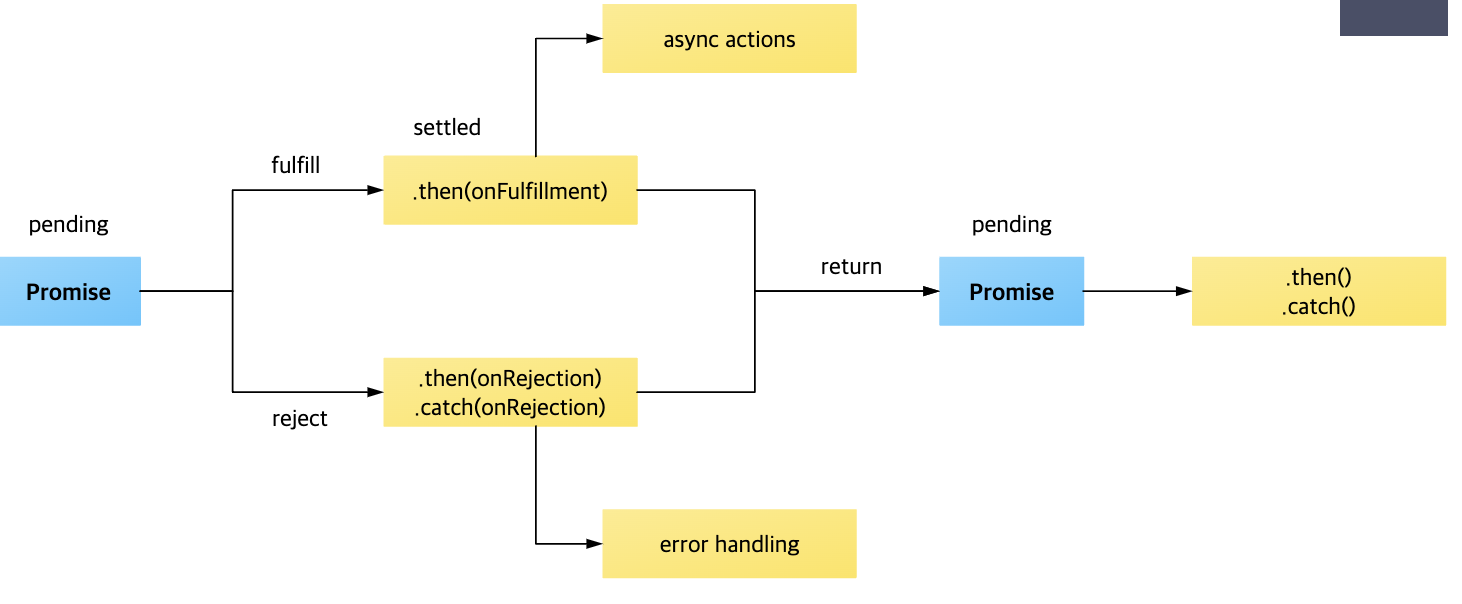
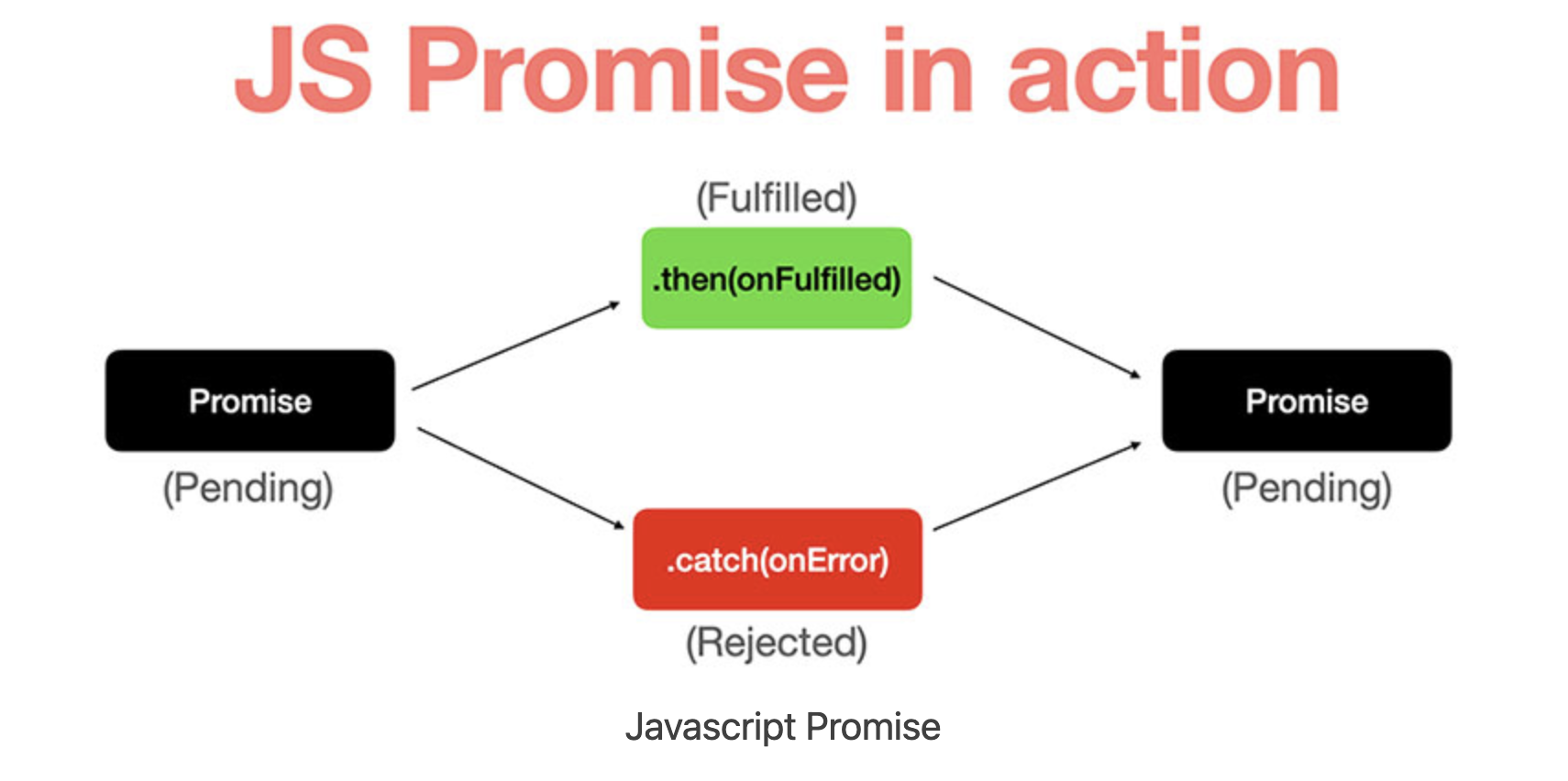
💡Promise의 3가지 상태
프로미스의 상태 ? ➡️ 프로미스의 처리과정
new Promise() 를 생성하고 종료될 때까지 총 3가지 상태를 갖는다
- Pending(대기) : 비동기 처리 로직이 아직 완료되지 않은 상태
- Fulfilled(이행) : 비동기 처리가 완료되어 프로미스가 결과값을 반환해준 상태
- Rejected(실패) : 비동기 처리가 실패하거나 오류가 발생한 상태
🌥️ Pending(대기)
- 아래와 같이
new Promise() 메서드를 호출 ➡️ 대기상태
new Promise();
- new Promise()메서드를 호출할 때 콜백함수를 선언할 수 있고, 콜백함수의 인자는
resolve, reject이다.
new Promise(function(resolve, reject) {
});
☀️ Fulfilled(이행 = 완료)
- 콜백함수의 인자
resolve를 아래와 같이 실행하면 이행상태가 됨
new Promise(function(resolve, reject) {
resolve();
});
- 이행상태가 되면 아래와 같이
then()을 이용하여 처리결과 값을 받을 수 있다.
function getData() {
return new Promise(function(resolve, reject) {
let data = 100;
resolve(data);
});
}
getData().then(function(resolvedData) {
console.log(resolvedData);
});
🌧️ Rejected (실패)
new Promise()로 프로미스 객체 생성 ➡️ 콜백함수 인자로 resolve와 reject를 사용- 여기서
reject란? 아래와 같이 호출하면 실패상태가 됨..
new Promise(function(resolve, reject) {
reject();
});
- 실패 상태가 되면 실패한 이유(실패 처리의 결과값)을
catch()로 받을 수 있다
function getData() {
return new Promise(function(resolve, reject) {
reject(new Error("Request is failed"));
});
}
getData().then().catch(function(err) {
console.log(err);
});

✍🏻 Promise 코드
function getData() {
return new Promise(function(resolve, reject) {
$.get('url주소/products/1', function(response) {
if(response) {
resolve(response)
}
reject(new Error("Request is failed"));
});
});
}
getData().then(function(data) {
console.log(data);
}).catch(function(err) {
console.err(err);
});
```
- 서버에서 응답을 제대로 받아오는 경우 ➡️
resolve()
- 서버에서 응답을 받지 못한 경우 ➡️
reject()
- 호출된 매서드에 따라
then()나 catch() 로 분기하여 응답결과 또는 오류를 출력
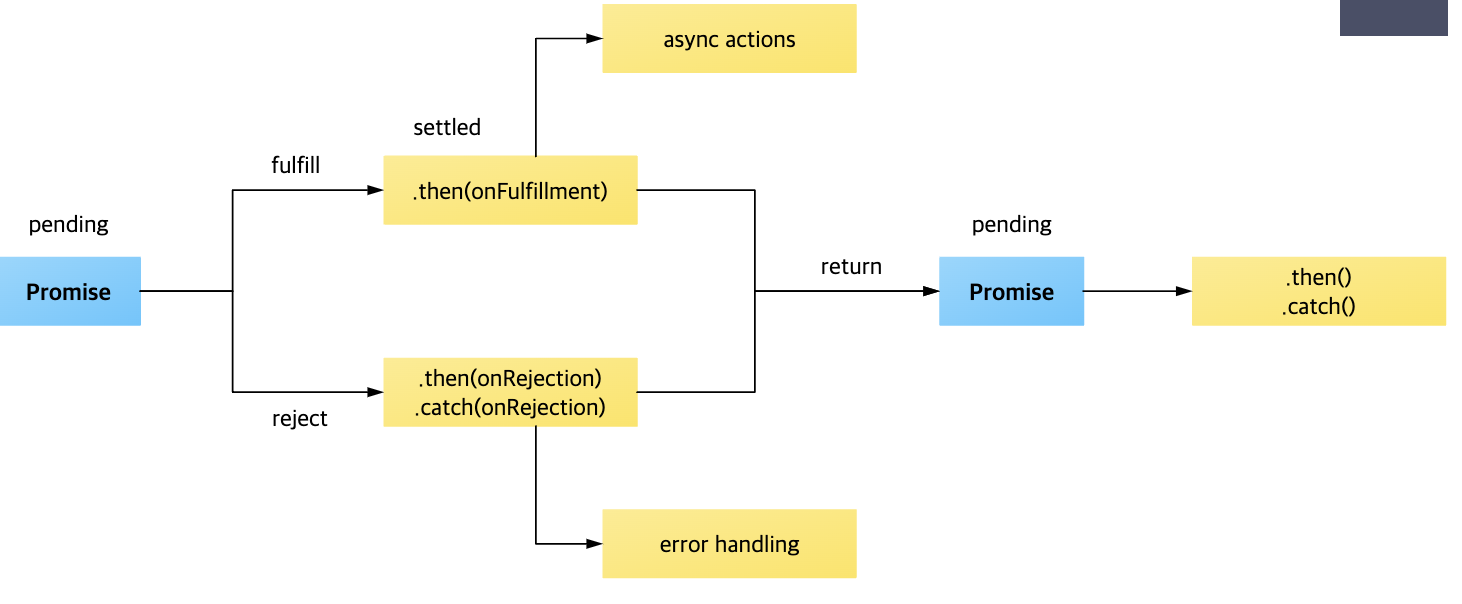
🖇️ 여러개의 프로미스 연결하기 (Promise Chaining)
- 프로미스의 또다른 특징 !
- 여러개의 프로미스를 연결하여 사용할 수 있음
then() 메서드를 호출하고 나면 새로운 프로미스 객체가 반환
function getData() {
return new Promise({
});
}
getData().then(function(data) {
}).then(function() {
}).then(function() {
});
- 위 형식을 사용하여 실제로 돌려볼 수 있는 예제
- 비동기 처리 예제에서 가장 흔하게 사용되는 setTimeout() API사용
new Promise(function(resolve,reject) {
setTimeout(function() {
resolve(1);
},2000);
})
.then(function(result) {
console.log(result);
return result + 10;
})
.then(function(result) {
console.log(result);
return result + 20;
})
then(function(result) {
console.log(result);
});
- 프로미스 객체를 하나 생성하고
setTimeout() 을 이용해 2초 후에 resolve()를 호출하는 예제
resolve() 가 호출되면 프로미스가 대기상태 ➡️ 이행상태로 넘어가기 때문에 첫번째 .then() 의 로직으로 넘어감
➡️ 첫번 째 .then()에서는 이행된 결과 값을 1을 받아서 10을 더한 후 그 다음 .then() 으로 넘겨줌
➡️ 두번 째 .then()에서도 마찬가지로 이전 프로미스값 11을 받아서 20을 더하고 다음 .then()으로 넘겨줌
➡️ 마지막 .then()에서 최종 결과값 31을 출력