Nest.js 공부하기!
api를 만들고, 로직 작성하는 거에 대해 학습하였다.
진짜 별 거 아니지만 백엔드 설계했다는 것에 감격..
get 메소드를 이용하여 Hello World를 출력해보기 Start!
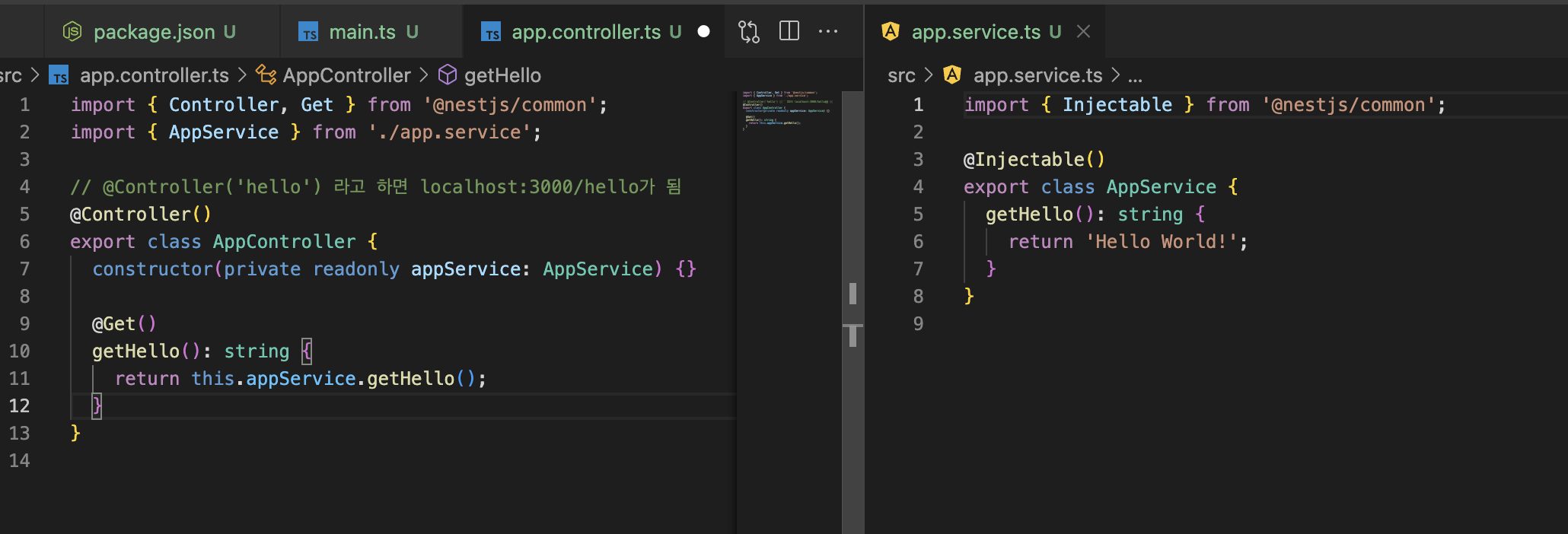
app.service.ts
service 파일은 쉽게 말하면 로직 작성하는 곳이다.
유저한테서 어떤 데이터가 들어오면 그 데이터들을 이용하여 로직을 수행하게 해주고, 다시 돌려 보내준다.
service 파일 뜯어보기
import {Injectable} from '@nestjs/common';
@injectable()
export const AppService {
getHello(): string {
return 'Hello World!';
}
}@Injectable()-> 클래스가 주입 가능한 서비스로 선언되는 것을 나타내는 역할
-
constructor(private readonly appService: AppService) {} -
이 데코레이터를 사용하여 클래스를 서비스로 등록하면, 나중에 다른 클래스에서 위와 같이 우리가 정의한 클래스를 불러올 수 있다
(위의 코드는 실제 controller.ts에서 동작하는 코드)
getHello()-> 로직을 넣을 메소드를 생성해준다.
-
현재 우리는 Hello World를 출력해야하니 함수 이름은 getHello()로 작명해줌
-
return 해줄 값은 Hello World
app.controller.ts
컨트롤러는 클라이언트의 HTTP 요청을 처리하고, 그에 따른 응답을 반환하는 역할을 한다.
import { Controller, Get, Post } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
@Get()
getHello(): string {
return this.appService.getHello();
}
}
Controller()-> api 엔드포인트를 설계하는 역할이다.
- Controller('hello')라고 하면 /hello 가 되는 방식
- 현재는 아무것도 적지 않았으니 엔드포인트는 '/'
-
constructor(private readonly appService: AppService) {}-> appService를 사용하여 AppService 클래스의 메서드를 호출하거나 데이터를 가져오는 등의 작업을 수행하도록 해줌 -
Get()-> Get 메소드를 사용한다는 것을 명시
- post 메소드를 사용하려면 Post()
getHello()-> 로직을 넣을 메소드를 생성해준다.
- appService에서 아까 만들어놓은 getHello()를 불러옴
constructor() {} 상세 설명
class, 객체에 대해서 알고있는 바가 많이 없어서 constructor 부분에 대해서 좀 더 알아보자!
생성자(Constructor)는 클래스가 인스턴스화될 때(객체가 생성될 때) 호출되는 메서드이다.
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
...
}AppController 클래스가 생성될 때, 이 생성자가 호출되고 appService라는 이름의 인자를 받음!
생성자의 매개변수로 appService라는 이름의 인자를 받고, 이 인자는 AppService 타입으로 선언되었다는 의미이다.
-> NestJS의 의존성 주입(DI) 시스템이 이 생성자를 통해 AppService 클래스의 인스턴스를 appService에 주입해줌
즉, AppController 클래스의 인스턴스가 생성되면, 자동으로 AppService의 인스턴스도 생성되고 이를 appService에 할당하여 사용할 수 있게 되는 방식이다!
실제 사용
아까 위에서 사용했던 코드를 다시 긁어오면
@Get()
getHello(): string {
return this.appService.getHello();
}appService를 이용하여 getHello()를 불러오는 모습!