Refresh Token 생성
이전 포스트에서 Refresh Token에 대해서 알아봤으니 이젠 실제 코드로 생성을 해보자!
app.post("/login", (req, res) => {
const username = req.body.username;
const user = { name: username };
const accessToken = jwt.sign(user, secretText);
res.json({ accessToken: accessToken });
});login을 했을 때 refreshToken이 발급 되어야 하니 먼저 이 코드 수정
Access Token에 유효기간 설정
이전의 access Token에는 유효기간을 설정해주지 않았다. 하지만 유효기간을 주지 않으면 보안에 매우매우 취약하므로! Access Token에 유효기간 설정
const accessToken = jwt.sign(user, secretText, { expiresIn: "30s" });Refresh Token 생성 및 유효기간 설정
refresh Token도 access Token과 마찬가지로 유효기간을 설정해준다.
하지만 access Token보다는 조금 더 길게 설정 -> 1일로 해보자!
access token과 만드는 방식은 동일하다.
env에 REFRESH_SECRET_KEY 만들어주고, 가져와준 후
const refreshSecretText = process.env.REFRESH_SECRET_KEY;jwt.sign에 입력
const refreshToken = jwt.sign(user, refreshSecretText, { expiresIn: "1d" });DB에 추가
refresh Token은 주로 database에 저장을 한다.
하지만 현재 DB가 없으니 배열을 만들어서 임시 database 구축..
let refreshTokens = []; refreshTokens.push(refreshToken);쿠키에 추가
DB에 넣어주었으니 이번엔 쿠키에 넣어준다!
but, httpOnly 옵션을 줘서 javascript를 이용하여 탈취하거나 조작 불가능하게 만들어줌
httmlOnly 옵션을 주지 않으면 Javascript 이용하여 쉽게 쿠키 탈취가 가능 (document.cookie)
-> XSS Cross Site Scripting 공격이라 부른다
또한 maxAge 속성도 부여할 것인데, 이건 창을 닫아도 쿠키가 사라지지 않도록 설정해주는 것이다!
길게길게 설정해줌
res.cookie("jwt", refreshToken, {
httpOnly: true,
maxAge: 24 * 60 * 60 * 1000,
});전체 코드
app.post("/login", (req, res) => {
const username = req.body.username;
const user = { name: username };
// jwt를 이용해서 토큰 생성하기 payload + secretText
// 유효기간 추가
const accessToken = jwt.sign(user, secretText, { expiresIn: "30s" });
// jwt를 이용해서 refreshToken도 생성
// refreshToken은 주로 database에 저장 -> 현재 DB가 없으니 배열 만들어서!
const refreshToken = jwt.sign(user, refreshSecretText, { expiresIn: "1d" });
refreshTokens.push(refreshToken);
// refreshToken을 쿠키에 넣어주기
res.cookie("jwt", refreshToken, {
httpOnly: true,
maxAge: 24 * 60 * 60 * 1000,
});
res.json({ accessToken: accessToken });
});테스트

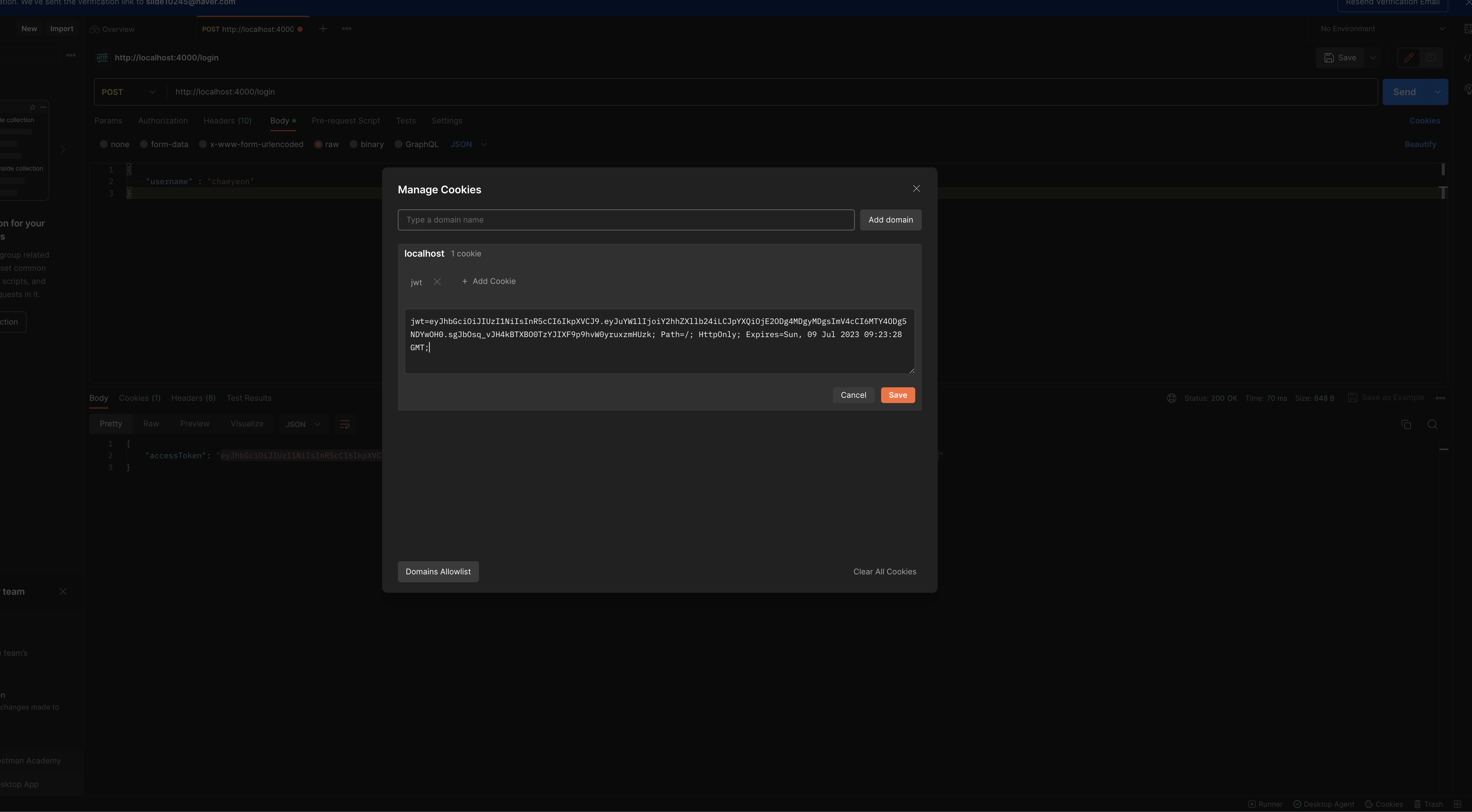
포스트맨에서 login 요청하고 쿠키 탭 확인해보니 잘 들어온 거 확인 완료 !

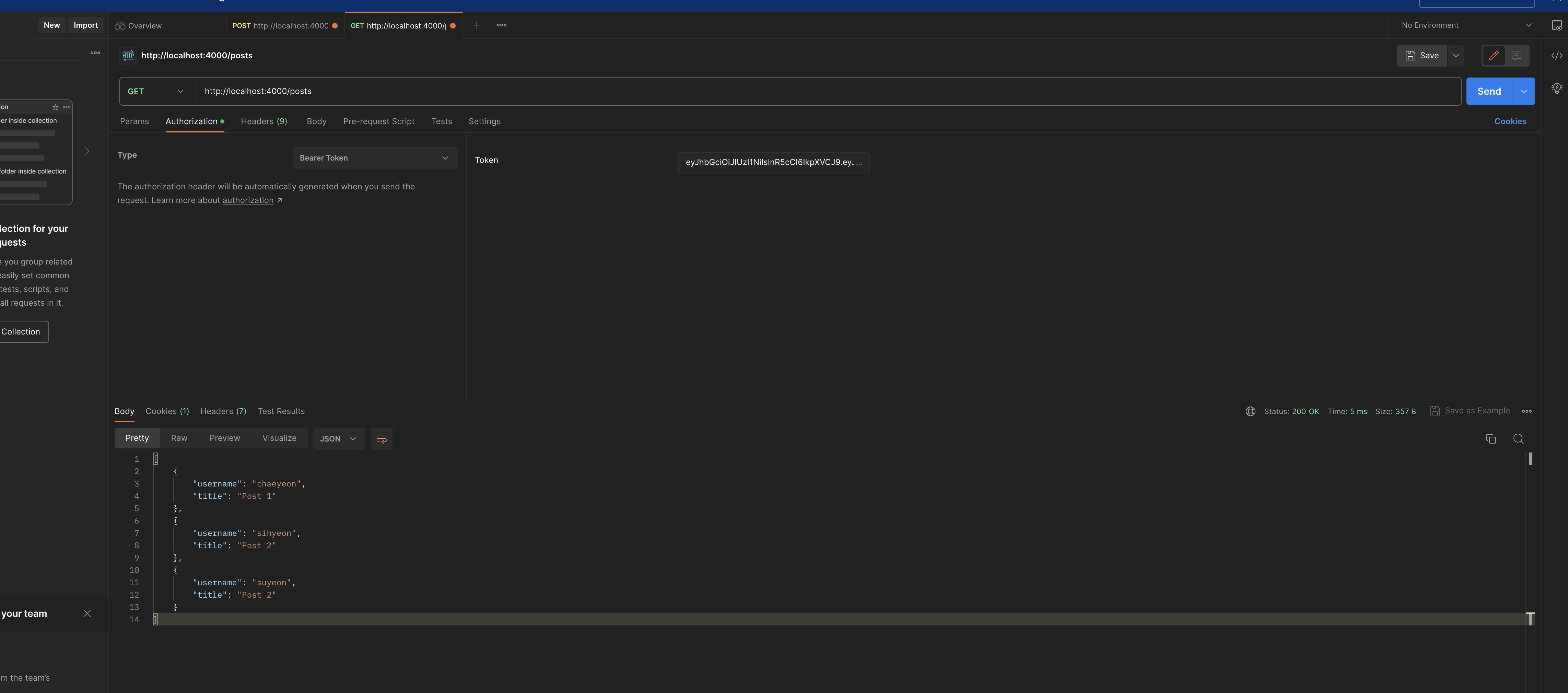
받은 accesstoken을 이용하여 게시글 보는 api 요청해도 잘 들어온다

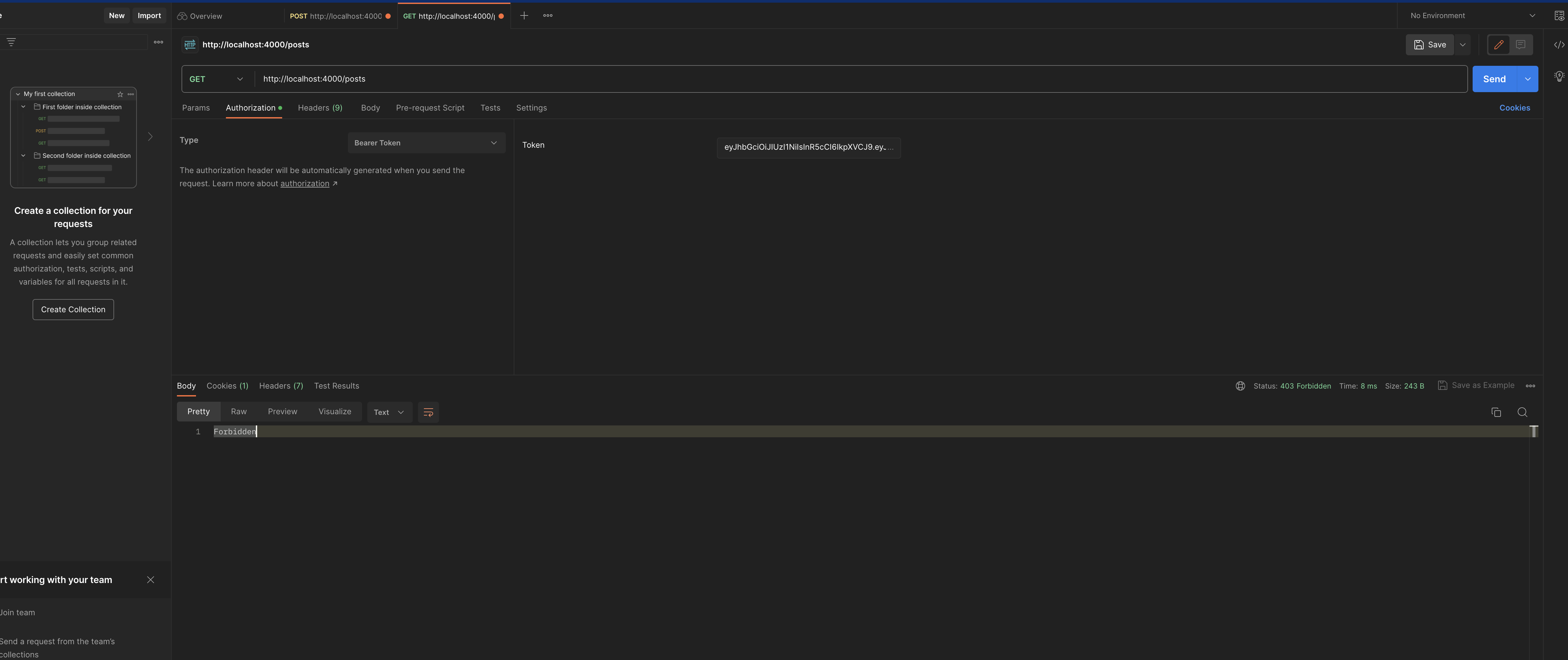
하지만! accesstoken 유효시간은 30초 이기에 30초가 지나면 forbidden이 뜨는 모습 ㅠㅠ
다음 포스트
다음은 forbidden이 떴을 때 refresh token을 이용하여 access token을 만들어보장
