Post 메소드
이전 포스트까지는 Get 메소드로만 요청을 보내보았었다.
이번엔 Post 메소드로 유저를 추가하는 요청을 보내볼 거다!
app.post("/users", (req, res) => {
const newUser = {
id: Users.length,
name: req.body.name,
};
Users.push(newUser);
res.json(newUser);
});post 요청으로 /users url을 설정하였고,
newUser를 통해 객체로 만든 후 push 시켜주었다.

하지만 계속해서 뜨는 500에러,,
이걸 해결해주기 위해서 bodyparser를 적용해주어야 한다!
옛날 백엔드 공부할 때도 했었던 거 같은데 완전 새까맣게 잊고있었다..
하지만 옛날과 다르게 요새는 express에서 이게 지원이 되어 한 줄만 적어주면 됐다!
app.use(express.json());
적은 후 돌리니 성공적으로 통신 완료!
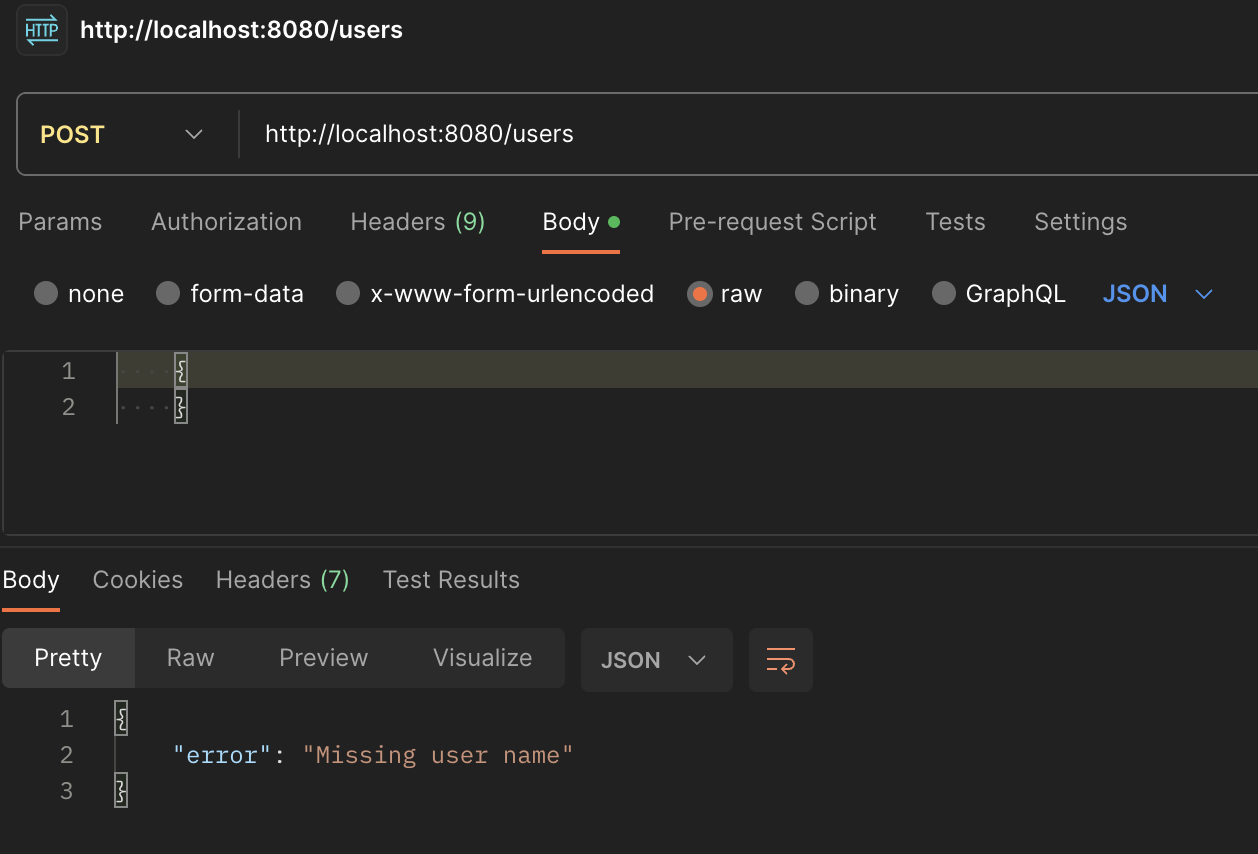
예외처리
app.post("/users", (req, res) => {
if (!req.body.name) {
return res.status(400).json({
error: "Missing user name",
});
}
const newUser = {
id: Users.length,
name: req.body.name,
};
Users.push(newUser);
res.json(newUser);
});-> name이 존재하지 않을 때도 예외처리를 해주었다!
-> return 필수!!!