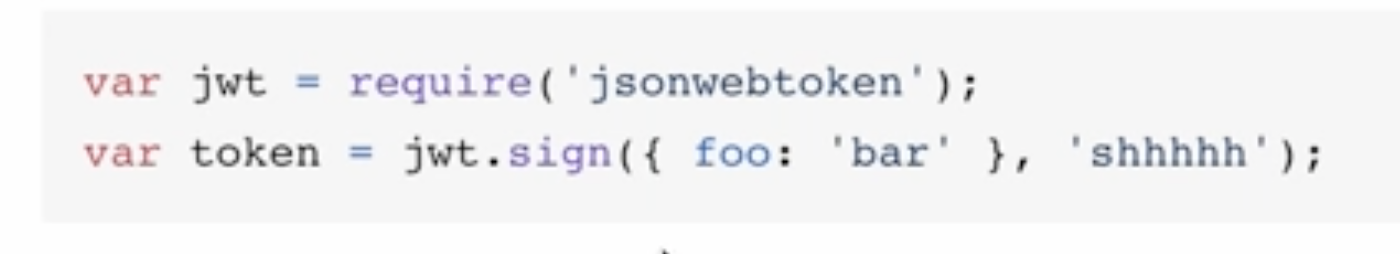
토큰을 생성할 때 jwt를 이용하여 생성해볼 것이다.
jwt.sign안에 넣어줄 정보를 넣어주면 된다!
우리는 유저 정보가 필요하니 유저 정보를 넣어준다.

->'shhhh' 부분에는 secret key를 넣어주면 되는데 Node.js에서는 process.env라는 내장 자바스크립트 객체를 사용하여 환경변수에 접근한다.
-> .env 라는 파일에 환경변수를 설정하고 이 환경변수를 읽어오기 위해 dotenv라는 모듈을 사용할 것이다!
env 설정
npm install dotenv.env 파일에 설정하고 싶은 환경변수를 '변수명 = 값' 형태로 선언한다
우리가 계속 파일에서 선언했던 port, host 와 이제 선언해야할 secret key까지 넣어줘보자!
내가 작업하고 있는 폴더에 .env 파일을 만들어준다
HOST = '0.0.0.0'
PORT = 8080
SECRET_KEY = 'super secret'그리고 다시 server.js에 와서 console.log를 찍어보면!
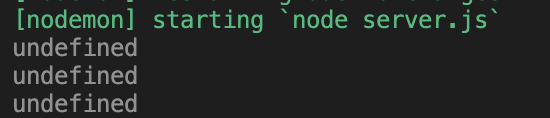
console.log(process.env.SECRET_KEY);
console.log(process.env.HOST);
console.log(process.env.PORT);undefined가 뜬다..!

아까 다운 받았던 dotenv를 적용 시켜주지 않아서 발생한 문제였는데,
require("dotenv").config();
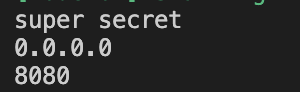
이걸 제일 위에 선언해주고 다시 보니 작동한다!

JWT 적용하기
jwt를 다운로드 받아준다.
npm install jsonwebtoken제일 위에 선언
const jwt = require("jsonwebtoken");post 요청으로 로그인하는 코드를 짜준다.
app.post("/login", (req, res) => {
const username = req.body.username;
const user = { name: username };
// jwt를 이용하여 토큰 생성
const accessToken = jwt.sign(user, process.env.SECRET_KEY);
res.json({ accessToken: accessToken });
});app.listen도 env 설정 해준다.
app.listen(process.env.PORT, () => {
console.log("listening on port " + process.env.PORT);
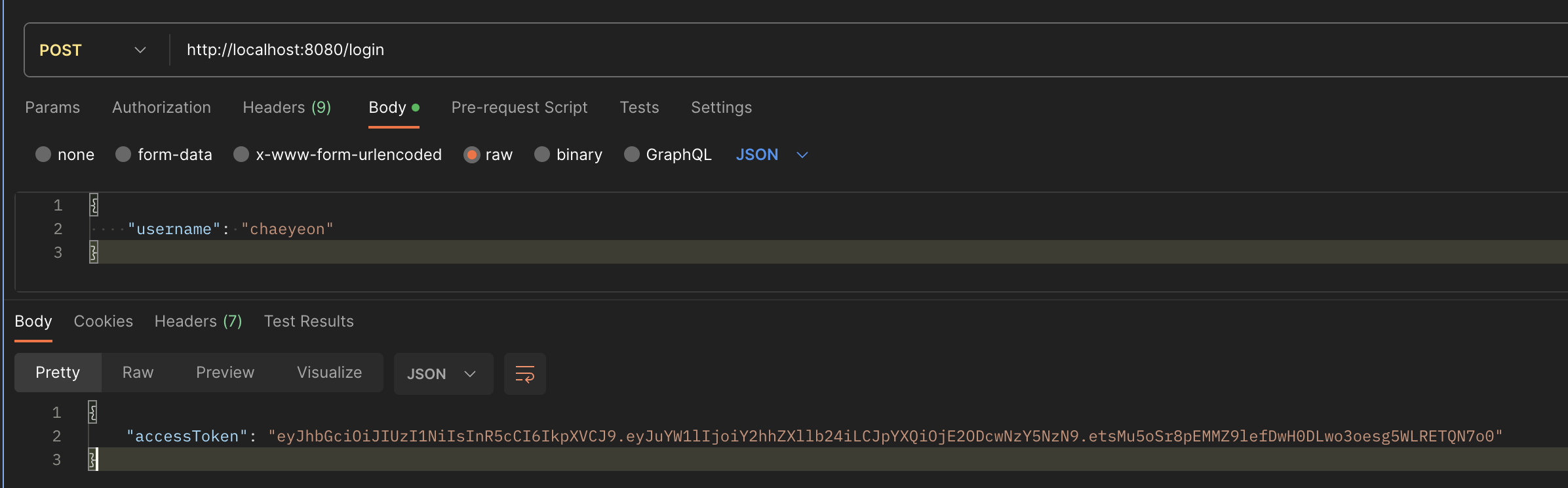
});postman으로 요청해보니 잘 들어가는 것을 확인!