소켓 통신
매일 해보고 싶다 생각만하고 실천으로 옮기지 못했던 소켓통신 나도 해봤다..
재밌구망!!
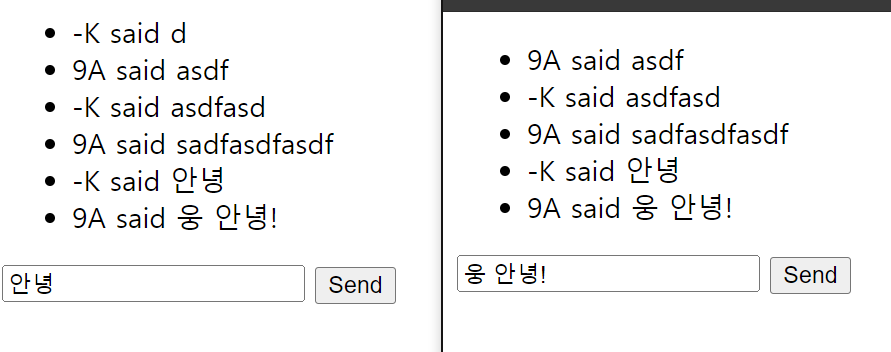
하나는 시크릿 탭으로 띄워서 실험해보았당

코드
client/index.js
const socket = io("ws://localhost:8080");
socket.on("message", (text) => {
const el = document.createElement("li");
el.innerHTML = text;
document.querySelector("ul").appendChild(el);
});
document.querySelector("button").onclick = () => {
const text = document.querySelector("input").value;
// 태그로 message, 전송할 말은 text
socket.emit("message", text);
};server/index.js
const http = require("http").createServer();
const io = require("socket.io")(http, {
cors: { origin: "*" },
});
// 연결되면
io.on("connection", (socket) => {
console.log("a user connected");
// message라는 태그를 받았을 때
socket.on("message", (message) => {
io.emit("message", `${socket.id.substr(0, 2)} said ${message}`);
});
});
http.listen(8080, () => {
console.log("listening on http://localhost:8080");
});
