이 글은 제로초님의 z.com 클론코딩 을 수강하며, 작성하고 있습니다
화면 구성

저번엔 로그인이 안 된 상태의 화면을 구성했고, 이제는 로그인이 된 상태의 화면을 구성해보자!
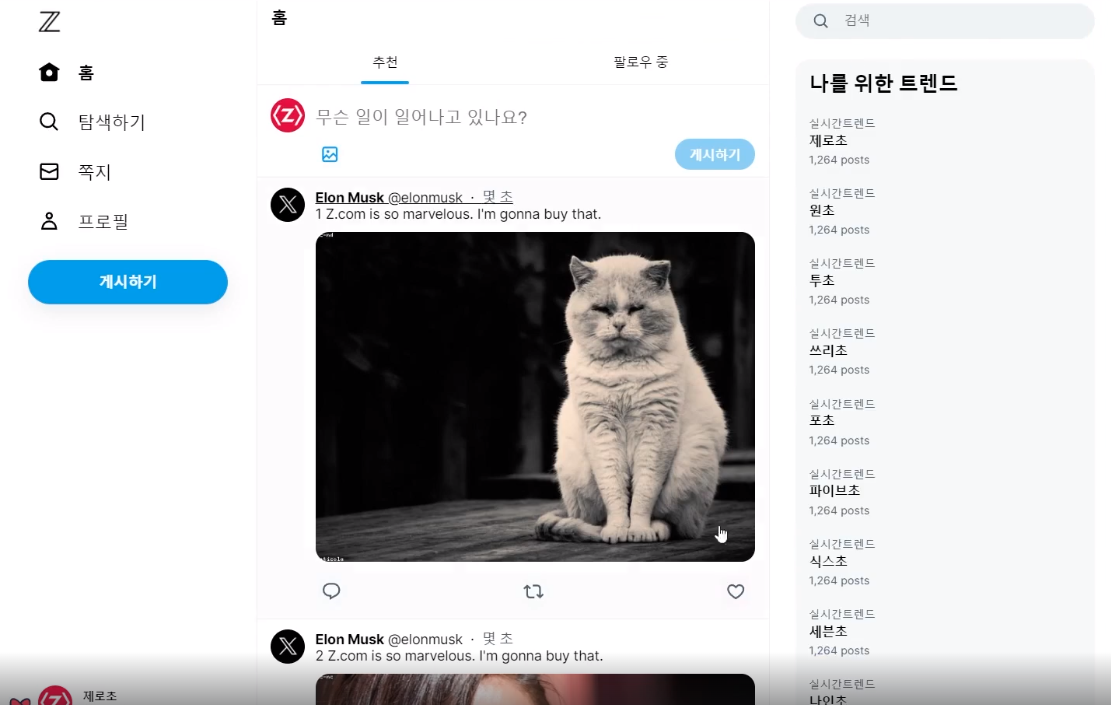
왼쪽, 가운데, 오른쪽의 영역이 존재한다.
트위터 개발자들은 왼쪽, 가운데 + 오른쪽으로 영역을 구성해두었다.
어떻게 구현할까?
일단, 내가 이걸 접했다면 먼저 가장 큰 컨테이너를 만들어준 후, margin: auto 값을 줘서 가운데 정렬을 시키고 두 가지 영역을 나누었을 것이다.
하지만, 간과한 점은 왼쪽이 fixed라는 사실 !
+ 정렬에만 사용하는 태그를 하나 더 만들어야 한다는 단점
그럼 어떻게 할 수 있을까?
강의에서 구현한 내용은 다음과 같다.

왼쪽 컨테이너, 오른쪽 컨테이너를 만들어주고 각각 flex-grow: 1을 준다.
그럼 위와 같은 사진의 모습이 된다!
왼쪽의 여백과 오른쪽 여백의 사이즈가 같아지는 모습
더 알아보기
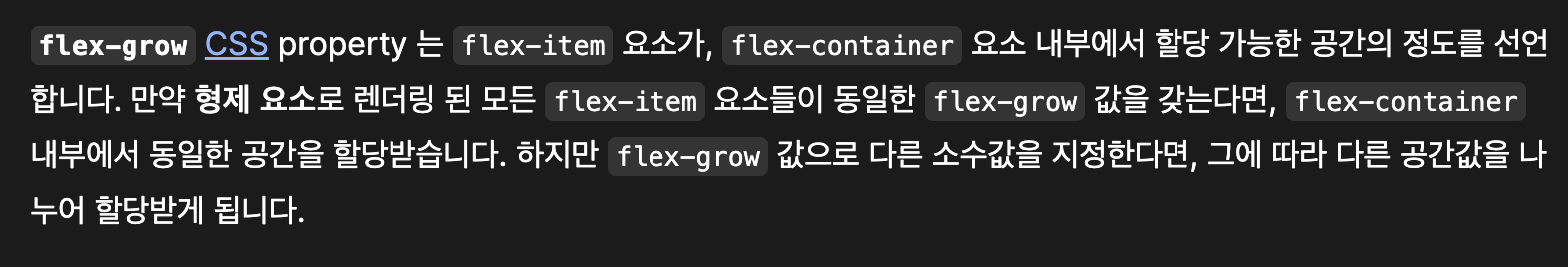
flex-grow라는 속성을 처음 본 거라 MDN에서 찾아보았다
컨테이너 안에서 할당 가능한 공간을 갖게 해주고, 동일한 값을 주었기 때문에 동일한 공간을 할당받은 것!
확실히 클론코딩의 장점이 이런 거에서 오는 것 같다