쿼리스트링 받아오는 방법
-
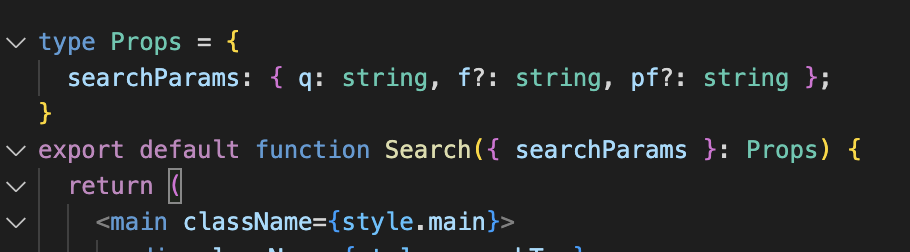
page.tsx 일 경우

Props에 searchParams로 값이 들어있다.
<SearchForm q={searchParams.q} />이런 식으로 적어주면 끝!
-
컴포넌트일 경우
import {useSearchParams} from "next/navigation"; const searchParams = useSearchParams(); const onClickHot = () => { router.replace(`/search?q=${searchParams.get('q')}`) }useSearchParams 훅을 이용한다!
만약, 쿼리스트링 전부 가지고 오고 싶으면?
toString() 사용!
router.replace(`/search?${searchParams.toString()}&f=live`)
