
[8-1] CloudFront란?
- 정적, 동적, 실시간 웹사이트 컨텐츠를 유저들에게 전달
: 효율적으로 전달하는 서비스- Edge Location을 사용
: 퍼포먼스의 극대화- 컨텐트 딜리버리 네트워크 Content Delivery Network(CDN)
: 웹 페이지를 불러오는 사용자의 지역이 어디인지(이미를 불러오는 속도를 향상시킴)- 분산 네트워크 (Distributed Network)
CloudFront 용어 정리
- Edge Location (엣지 지역) : 컨텐츠들이 캐시(Cache)에 보관되어지는 장소
CDN은 이것을 통해 사용자에게 컨텐츠 전송 / 전 세계에 설치되어있음 - Origin (오리진) : 원래 컨텐츠(HMTL,Java Script 등)들이 들어있는 곳, 웹서버 호스팅이 되어지는 곳. S3, EC2인스턴스가 오리진이 될 수 있음
- Distribution(분산) : CDN에서 사용되어지며 Edge Location들을 묶고있다는 개념
[8-2] CloudFront 실습
1) Origin 생성 : 버킷 만들기 -> 파일 업로드
2) CloudFront 분산 네트워크 생성 : web과 RTMP(Real Time Messaging Protocol:실시간 메세지 프로토콜)가 존재 (RTMP는 더이상 지원 안함)
Origin Settings
Origin Domain Name
Origin Path
Origin ID : origin의 교유 아이디
Restrict Bucket Access : Yes; 모든 버켓 접근은 cloudfront를 통해서만 가능하다/No
Grant Read Permissions on Bucket : 버켓 읽기 허용을 새로운 user에게 허용할건지 Yes;버켓 정책을 알아서 업데이트하고 외부 user의 버켓에 대한 접근을 허용
Default Cache Behavior Settings : 캐시에 대한 설정
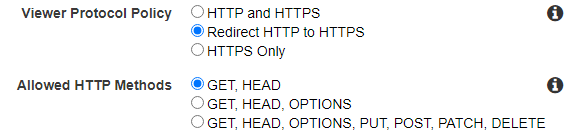
Viewer Protocol Policy : HTTP와 HTTPS에 대한 설정
Allowed HTTP Methods : GET,HEAD,OPTION 등 메소드에 대한 설정
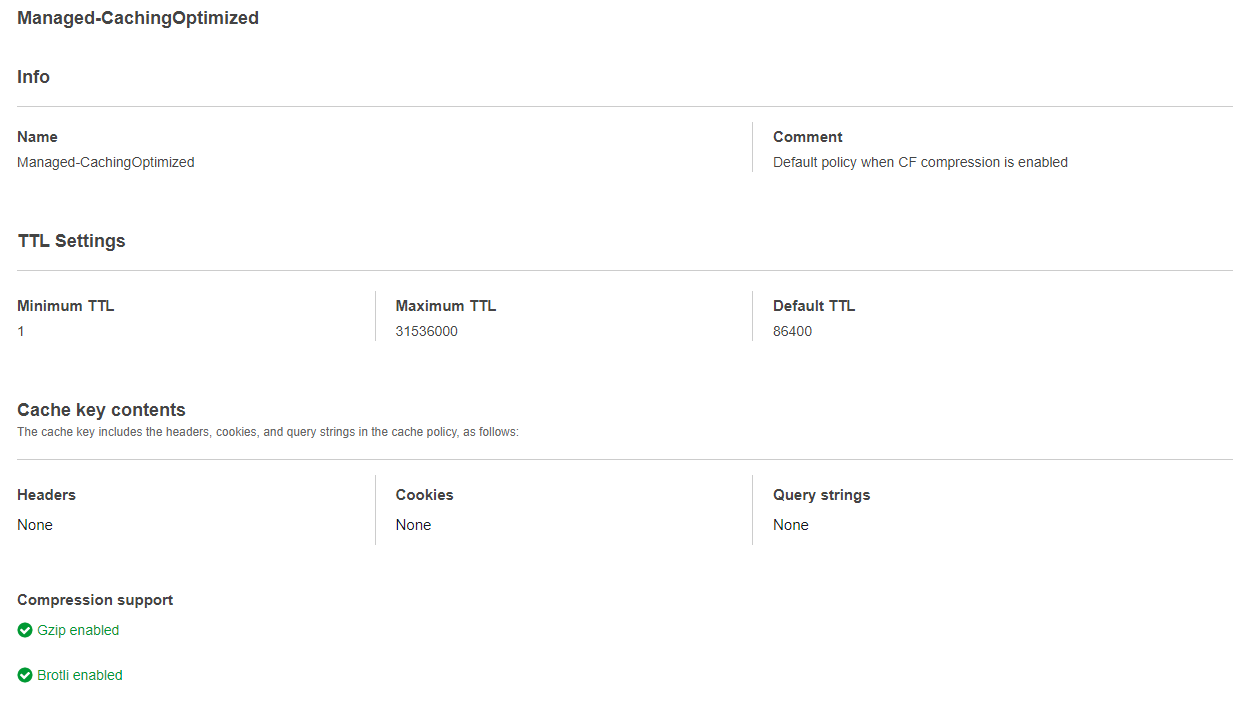
Cache and origin request settings : TTL(Time To Live) 에 대한 설정 가능 ;캐시에 저장되는 기간
Distribution Settings
Price Class : edge location을 전세계에 뿌릴건지 아닌지
Alternate Domain Names : 도메인 이름 부여
SSL Certificate : SSL인증서(우리가 직접 인증서 만들 수도 있음)
Supported HTTP Versions : HTTP버전에 대한 설정
->전 세계에 edge location설정 해야해서 시간이 오래걸림
web페이지와 관련된 배너

느낀점 : cloudfront를 만드는 방법과 이에 대한 이점을 알게됨. web페이지를 만들때 고려해야할 사항이 굉장히 많이 제대로 알아두어야겠다는 생각을 하게되었다