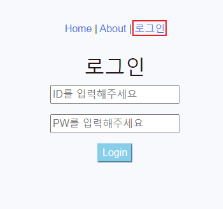
Vue.js 로그인 페이지 구동

🌲 vue.js 로그인 페이지 만들기
1. LoginView.vue 폴더 만들기 ✅
main.js, index.js에 LoginView.vue import하기
2. DB와 연결하여 정보 확인하기
일치하면 로그인 성공
1. 로그인 페이지 작성하기
1) src > view > LoginView.vue 파일 생성하기
2) LoginView.vue에 <template> 작성하기
<template>
<div>
<div>
<h2>로그인</h2>
<div id="loginForm">
<form @submit.prevent="fnLogin">
<p>
<input class="w3-input" name="uid" placeholder="ID를 입력해주세요" v-model="user_id"><br>
</p>
<p>
<input name="password" class="w3-input" placeholder="PW를 입력해주세요" v-model="user_pw" type="password">
</p>
<p>
<button type="submit" class="w3-button w3-green w3-round">Login</button>
</p>
</form>
</div>
</div>
</div>
</template>3) LoginView.vue에 <script> 작성하기
<script>
export default {
data() {
return {
user_id: '',
user_pw: ''
}
},
methods: {
fnLogin() {
if (this.user_id === '') {
alert('ID를 입력하세요.')
return
}
if (this.user_pw === '') {
alert('비밀번호를 입력하세요.')
return
}
alert('로그인 되었습니다.')
}
}
}
</script>
2. 로그인 페이지 import 하기
1) router > index.js에 LoginView.vue import하기
<span style="color:#000">import Login from '../views/LoginView.vue'</span><span style="color:#000"></span>2) router > index.js에 로그인 컴포넌트 추가하기
const routes = [
{
path: '/login',
name: 'Login',
component: Login
}
]3. 로그인 페이지 경로 표시하기
1) src > App.vue에 Login 경로 router-link로 작성하기
<template>
<nav>
<router-link to="/login">Login</router-link>
</nav>
</template>
2) 확인하기